
Terdapat tiga jenis model susun atur css3: 1. Model aliran (Flow), iaitu mod susun atur halaman web lalai 2. Model terapung (Float), yang dikawal oleh atribut apungan; Model lapisan (Layer), yang mempunyai Terdapat tiga bentuk: "kedudukan relatif", "kedudukan mutlak" dan "kedudukan tetap".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
CSS3 mengandungi 3 model susun atur asas, diringkaskan dalam bahasa Inggeris sebagai: Flow, Layer dan Float.
Dalam halaman web, elemen mempunyai tiga model reka letak:
Model aliran (Aliran)
Model terapung (Float)
Model lapisan (Lapisan)
1 >Model aliran ialah mod reka letak halaman web lalai. Maksudnya, elemen web HTML halaman web dalam keadaan lalai mengedarkan kandungan halaman web mengikut model aliran.
Model susun atur bendalir mempunyai dua ciri tipikal: Pertama, elemen blok akan dilanjutkan secara menegak dan diedarkan mengikut urutan dari atas ke bawah dalam elemen yang mengandungi, kerana dalam Secara lalai, lebar elemen blok adalah 100%. Malah, elemen blok semuanya menduduki kedudukan dalam bentuk baris. (Setiap nota melekit memaparkan lebar dan ketinggian lalai asalnya) Titik kedua, di bawah model aliran, elemen sebaris akan bergerak dari kiri ke kanan dalam paparan pengedaran mendatar. (Elemen sebaris tidak mendominasi elemen blok dan menduduki satu baris) 2. Model terapung (Apung)Mana-mana elemen secara lalai Bahagian bawah tidak boleh diapungkan, tetapi ia boleh ditakrifkan sebagai terapung dengan CSS
Kaedah terapung yang berbeza boleh ditetapkan untuk div yang berbeza untuk diletakkan.
div{float:left;}
div{float:right;}Model lapisan mempunyai tiga bentuk:
1 🎜 >)2. Kedudukan mutlak ()position: relative
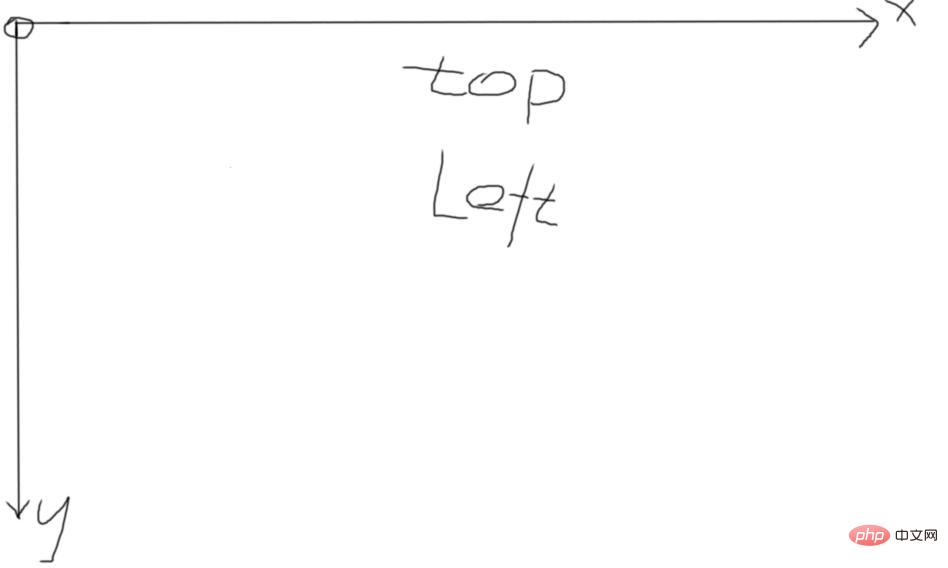
Jika anda ingin menetapkan kedudukan relatif dalam model lapisan untuk elemen, anda perlu menetapkan position: absolute (menunjukkan kedudukan relatif), yang menentukan kedudukan mengimbangi elemen dalam aliran dokumen biasa melalui kiri, kanan, atribut atas, dan bawah.
Bergerak relatif kepada kedudukan sebelumnya, dan kedudukan sebelum offset kekal tidak berubah. Apabila menggunakan kedudukan relatif, walaupun elemen diimbangi, ia masih menduduki ruang sebelum ia diimbangi. position: fixed
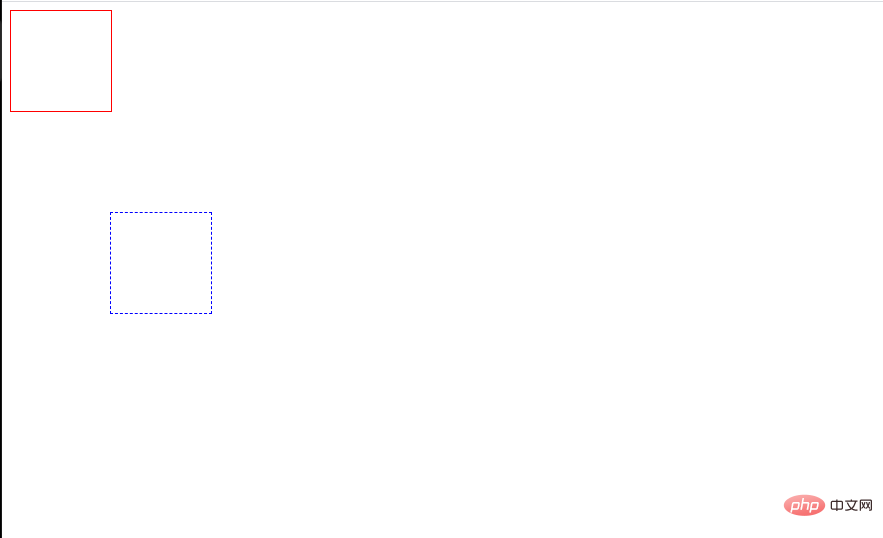
Kotak bertitik biru di sini menunjukkan penggunaan relativ masing-masing Tetapan atas dan kiri kepada 100px bermakna ia telah bergerak 100 ke bawah dan ke kanan berbanding dengan. kedudukan asal, iaitu kedudukan asal unsur ialah 100 piksel di atas dan kiri kedudukan semasa.
position:relative
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>Jika anda ingin menetapkan kedudukan mutlak dalam model lapisan untuk elemen, anda perlu menetapkan position:absolute (menunjukkan kedudukan mutlak) untuk mengalih keluar elemen daripada dokumen Seret ia keluar daripada aliran, dan kemudian gunakan atribut kiri, kanan, atas dan bawah untuk melaksanakan kedudukan mutlak berbanding dengan induk terdekatnya yang mengandungi blok dengan atribut kedudukan. 
Kami boleh menetapkan susunan susunan mereka melalui indeks-z.
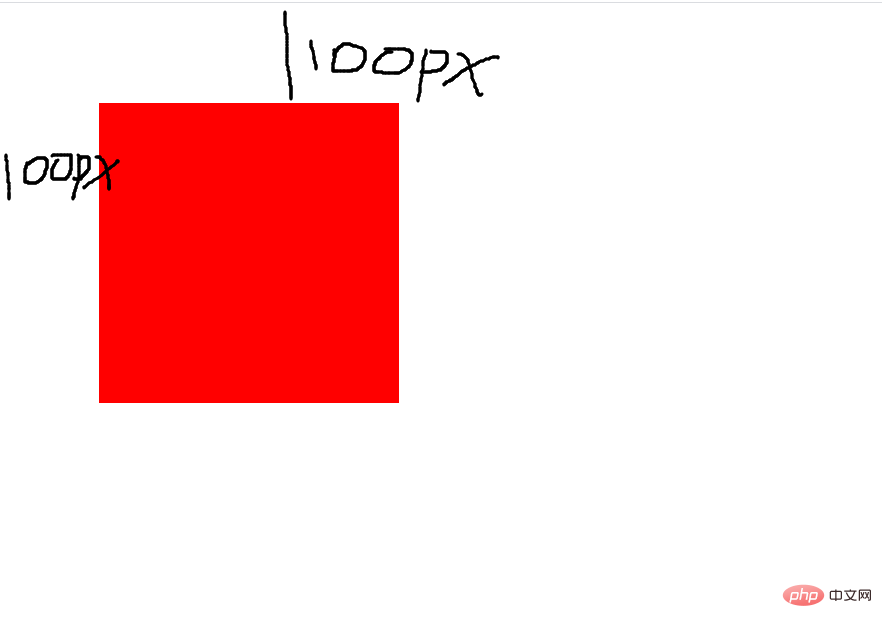
Kedudukan mutlak mengeluarkan elemen daripada aliran dokumen, jadi ia tidak menempati ruang Reka letak elemen dalam aliran dokumen biasa adalah sama seolah-olah elemen yang diletakkan secara mutlak tidak wujud dalam aliran dokumen akan mengabaikan elemen dan Mengisi ruang bekasnya. Oleh kerana kotak yang diposisikan secara mutlak adalah bebas daripada aliran dokumen, ia boleh meliputi elemen lain pada halaman.
Kedudukan tetap
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>ditetapkan: Menunjukkan kedudukan tetap, serupa dengan jenis kedudukan mutlak, tetapi koordinat pergerakan relatifnya ialah paparan (tetingkap halaman web dalam skrin) itu sendiri . Memandangkan paparan itu sendiri telah ditetapkan, ia tidak berubah apabila bar skrol tetingkap penyemak imbas menatal. 

Kedudukan tetap tidak akan berubah apabila bar skrol berubah.
Gunakan RELATIF dan MUTLAK dalam kombinasi
Peraturan:
1 Elemen kedudukan rujukan mestilah elemen pendahulu bagi elemen yang agak kedudukan
2. Elemen penentududukan rujukan mesti ditambah dengan kedudukan: relatif;
3. Elemen penentududukan ditambah dengan kedudukan: mutlak menggunakan atas, kiri, kanan, bawah untuk mengimbangi.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah jenis model susun atur css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!