 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah peraturan tatabahasa css3 terdiri daripada?
Apakah peraturan tatabahasa css3 terdiri daripada?
Apakah peraturan tatabahasa css3 terdiri daripada?
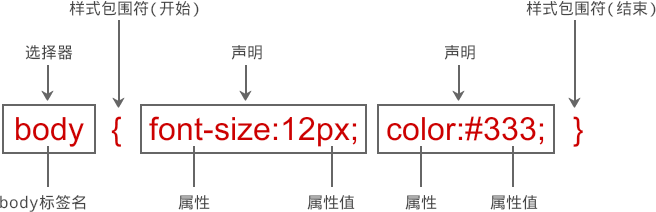
Peraturan sintaks CSS3 terdiri daripada tiga bahagian: "pemilih", "atribut" dan "nilai atribut". "Pemilih" menentukan objek yang akan disasarkan oleh pengekodan gaya CSS, "harta benda" ialah pilihan gaya set yang disediakan oleh CSS dan "nilai harta" ialah parameter yang digunakan untuk memaparkan kesan harta tersebut.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya ialah unit sintaks CSS terkecil yang terdiri daripada tiga bahagian: pemilih, atribut dan nilai atribut.

-
Pemilih (Pemilih)
Nyatakan objek yang akan disasarkan oleh set pengekodan gaya ini, yang boleh menjadi teg XHTML atau Ia adalah teg bagi id atau kelas tertentu (didahului oleh #); digunakan dalam setiap XHTML Kedua-dua label dan CSS menyediakan atribut gaya yang kaya, seperti warna, saiz, kedudukan, kaedah terapung, dsb. Atribut
ialah pilihan gaya set yang disediakan oleh CSS. Nama atribut terdiri daripada satu atau lebih perkataan dan berbilang perkataan disambungkan dengan tanda sempang. Ini secara intuitif boleh mewakili kesan atribut yang akan digayakan. -
Nilai atribut (nilai)
merujuk kepada nilai atribut, iaitu parameter yang digunakan untuk memaparkan kesan atribut. Ia termasuk nilai berangka dan unit, atau kata kunci. -
Kaedah penulisan dan unit nilai yang berbeza
Selain perkataan Inggeris red, kita juga boleh menggunakan heksadesimal Nilai warna #ff0000: Untuk menyimpan bait, kita boleh menggunakan bentuk singkatan CSS:
Kita juga boleh menggunakan nilai RGB dalam dua cara:
p { color: #ff0000; }Sila ambil perhatian bahawa apabila menggunakan peratusan RGB, tanda peratusan mesti ditulis walaupun nilainya ialah 0. Tetapi dalam kes lain tidak perlu melakukan ini. Contohnya, apabila saiznya ialah 0 piksel, tidak perlu menggunakan unit px selepas 0, kerana 0 ialah 0, tidak kira apa unit itu.
p { color: #f00; }Ingat untuk menulis tanda petikan
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }Petua: Jika nilainya ialah beberapa perkataan, anda perlu menambah tanda petikan pada nilai:
Sintaks Lanjutan CSS: Pengumpulan Pemilih
p {font-family: "sans serif";}Anda boleh mengumpulkan pemilih supaya pemilih berkumpulan boleh berkongsi pengisytiharan yang sama. Gunakan koma untuk memisahkan pemilih yang perlu dikumpulkan. Dalam contoh di bawah, kami telah mengumpulkan semua elemen tajuk. Semua elemen tajuk berwarna hijau.
(Mempelajari perkongsian video:tutorial video css
)Atas ialah kandungan terperinci Apakah peraturan tatabahasa css3 terdiri daripada?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.



