
Dalam HTML5, nilai atribut dikelilingi oleh petikan berganda bahasa Inggeris """ dan """ atau petikan tunggal "'" dan "'", dan sintaksnya ialah "nama atribut="nilai atribut"" atau " Atribut = 'nilai atribut'"; walaupun kedua-dua petikan berganda dan petikan tunggal boleh mengelilingi nilai atribut, demi penyeragaman dan profesionalisme, cuba gunakan petikan berganda.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Apakah atribut itu?
Atribut boleh memberikan beberapa maklumat tambahan untuk teg HTML atau mengubah suai teg HTML. Atribut perlu ditambahkan dalam teg permulaan Format sintaks ialah:
attr="value" attr='value'
attr mewakili nama atribut dan value mewakili nilai atribut. Nilai atribut mesti dikelilingi oleh petikan berganda "" atau petikan tunggal ''.
Perhatikan bahawa walaupun petikan berganda dan petikan tunggal boleh mengelilingi nilai atribut, demi penyeragaman dan profesionalisme, sila gunakan petikan berganda sebanyak mungkin.
Teg tidak boleh mempunyai atribut, atau boleh mempunyai satu atau lebih atribut.
Contoh penggunaan atribut HTML:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>Atribut khas
Terdapat banyak atribut HTML, yang boleh dibahagikan secara kasar kepada dua kategori:
Sesetengah atribut digunakan pada kebanyakan atau semua teg HTML, kami memanggil atribut ini sebagai atribut universal;
Teg  dalam HTML mempunyai dua atribut khas, src dan alt; teg 🎜>
dalam HTML mempunyai dua atribut khas, src dan alt; teg 🎜>
<img src="/static/imghw/default1.png" data-src="./logo.png" class="lazy" alt="PHP中文网Logo" style="max-width:90%" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/591/898/932/1639562610687834.png" class="lazy" alt="Apakah simbol yang digunakan pada kedua-dua belah nilai atribut html5?" >
<a></a>
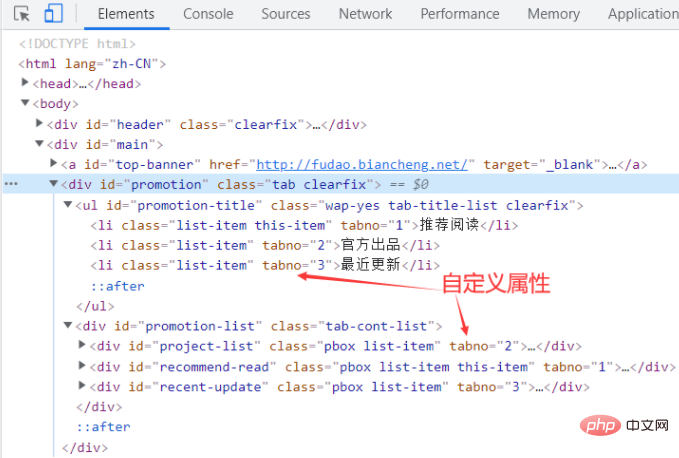
Selain atributnya sendiri, HTML juga membenarkan kami menyesuaikan atribut Walaupun atribut ini boleh dikenali oleh penyemak imbas , Tetapi ia tidak akan menambah sebarang kesan khas Kami perlu menggunakan CSS dan JavaScript untuk memproses atribut tersuai dan menambah gaya atau gelagat tertentu pada teg HTML.
Tutorial disyorkan: "tutorial video html "
"
Atas ialah kandungan terperinci Apakah simbol yang digunakan pada kedua-dua belah nilai atribut html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menyemak sama ada kata laluan mysql terlupa
Bagaimana untuk menyemak sama ada kata laluan mysql terlupa
 format flac
format flac
 Alat pengesan cakera keras yang disyorkan
Alat pengesan cakera keras yang disyorkan
 maklumat versi paparan linux
maklumat versi paparan linux
 Windows menyemak status penghunian port
Windows menyemak status penghunian port