
Teg pelaksanaan HTML5 senarai lungsur termasuk "<select>" dan "<option>", dan sintaksnya ialah "<select><option> senarai nilai pilihan> ;..."; teg pilih digunakan untuk membina bingkai senarai juntai bawah dan teg pilihan digunakan untuk menentukan pilihan senarai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, jika anda ingin melaksanakan senarai lungsur, anda perlu menggunakan <select></select> dan <option></option> bersama-sama:
<select>
<option>列表选项值</option>
.....
</select>Antaranya, <🎜. > teg digunakan untuk membuat senarai lungsur , teg <select> mewakili setiap item (entri) dalam senarai lungsur. <option>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

Anda boleh menggunakan atribut teg <option> selected
selected="selected"
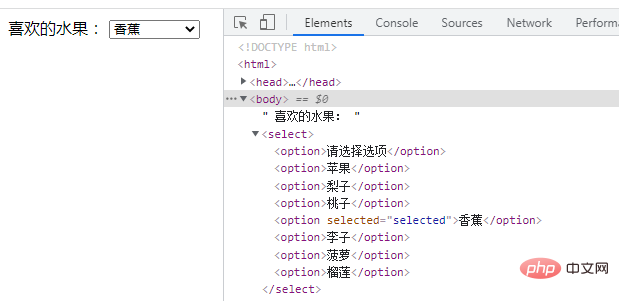
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>
 Tutorial yang disyorkan: "
Tutorial yang disyorkan: "
Atas ialah kandungan terperinci Apakah teg yang digunakan untuk melaksanakan senarai lungsur dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk menyimpan program yang ditulis dalam pycharm
Bagaimana untuk menyimpan program yang ditulis dalam pycharm
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 kaedah paging mysql
kaedah paging mysql
 Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
Bagaimana untuk membaiki sistem win7 jika ia rosak dan tidak boleh boot
 Pengenalan kepada lokasi pembukaan win8 running
Pengenalan kepada lokasi pembukaan win8 running
 Apakah arahan penutupan Linux?
Apakah arahan penutupan Linux?
 Apakah maksud url?
Apakah maksud url?