Apakah kod tersembunyi dalam css3
Kod: 1. "display:none", yang boleh menyembunyikan elemen tanpa menduduki kedudukan asal; 2. "visibility:hidden", yang boleh menyembunyikan elemen dengan menduduki kedudukan asal; :hidden", yang melebihi Elemen disembunyikan apabila elemen dibingkaikan; 4. "opacity:0" boleh menjadikan elemen tersembunyi secara telus.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah kod kesan tunjuk sembunyi css3?
Dalam css, terdapat empat kaedah untuk menetapkan kesan penyembunyian elemen.
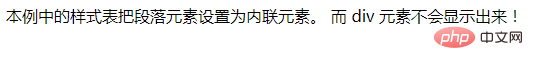
1. Atribut paparan boleh ditetapkan untuk menyembunyikan elemen tanpa menduduki kedudukan asalnya
Atribut paparan menentukan jenis kotak yang perlu dijana oleh elemen. Elemen ini tidak akan dipaparkan apabila nilai atribut tiada.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
</html>Hasil keluaran:

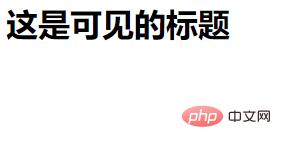
2. Atribut keterlihatan boleh ditetapkan kepada sembunyikan elemen dalam kedudukan asalnya
Atribut keterlihatan menentukan sama ada elemen itu boleh dilihat. Sifat ini menentukan sama ada untuk memaparkan kotak elemen yang dijana oleh elemen. Ini bermakna elemen itu masih menduduki ruang asalnya, tetapi boleh menjadi tidak kelihatan sepenuhnya. Keruntuhan nilai digunakan dalam jadual untuk mengalih keluar lajur atau baris daripada reka letak jadual.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
h1.visible {visibility:visible}
h1.invisible {visibility:hidden}
</style>
</head>
<body>
<h1 id="这是可见的标题">这是可见的标题</h1>
<h1 id="这是不可见的标题">这是不可见的标题</h1>
</body>
</html>Hasil keluaran:

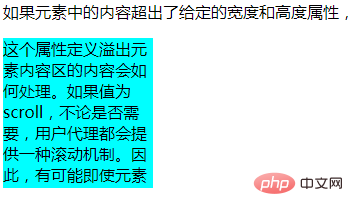
3 Atribut limpahan boleh ditetapkan kepada sembunyi di sebalik kotak elemen
Atribut limpahan menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen. Apabila nilai atribut disembunyikan, kandungan dipangkas dan kandungan selebihnya tidak dapat dilihat.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Hasil keluaran:

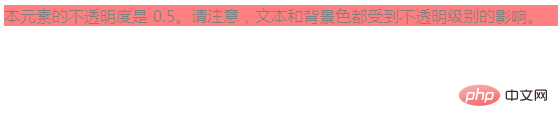
4 elemen
Atribut kelegapan menetapkan tahap kelegapan unsur.
Contoh adalah seperti berikut:
<html>
<head>
<style>
.div1{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
.div2{
opacity:0;
}
</style>
</head>
<body>
<div class="div1">本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
<div class="div2">本元素的不透明度是 0。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Apakah kod tersembunyi dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




