
Kaedah: 1. Gunakan pernyataan "elemen {animation:name time}" untuk mengikat animasi putaran dan penskalaan kepada elemen 2. Gunakan "@keyframes name {100%{transform:rotate(rotation angle ) skala(skala) Proportion);}}" pernyataan untuk mencapai kesan animasi putaran dan penskalaan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mencapai kesan animasi putaran dan penskalaan dalam css3
Dalam css, anda boleh menggunakan atribut animasi untuk mengikat animasi putaran dan penskalaan kepada elemen.
Gunakan peraturan @keyframes untuk menetapkan kerangka utama tindakan animasi elemen, gunakan atribut transform dengan fungsi rotate() untuk menetapkan tindakan putaran elemen dan gunakan atribut transform dengan fungsi scale() untuk tetapkan tindakan penskalaan elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:rotate(180deg) scale(0.5,0.5);}
}
</style>
</head>
<body>
<div class="div1">这是一个旋转缩放的效果</div>
</body>
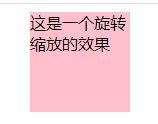
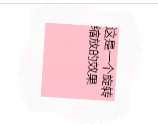
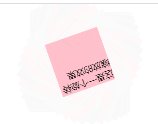
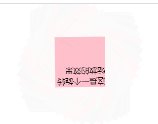
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!