 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Mengapa menetapkan gaya sempadan bulat dalam css3
Mengapa menetapkan gaya sempadan bulat dalam css3
Mengapa menetapkan gaya sempadan bulat dalam css3
Gayanya ialah: 1. "jejari sempadan: nilai jejari;"; 2. "jejari sempadan: nilai jejari jejari;"; 3. "jejari sempadan: nilai jejari jejari; " ;4. "border-radius: nilai jejari nilai jejari nilai jejari nilai jejari;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Sempadan bulat
1 Pengenalan kepada atribut jejari sempadan
Menambah jidar bulat pada elemen membolehkan anda. ke Empat penjuru dibulatkan (sifat tidak diwarisi)
2 Kaedah takrifan jejari sempadan
sifat jejari sempadan Terdapat dua. kaedah definisi: jejari sempadan boleh menetapkan nilai yang sama untuk empat penjuru sekali gus (atribut disingkat), atau ia boleh menetapkan gaya bulat untuk empat penjuru secara berasingan (tetapan atribut berasingan).
(1) Tetapan atribut individu
jejari sempadan: Tetapkan gaya sudut bulat bagi empat jidar pada masa yang sama; jidar-atas -jejari-kiri: Tetapkan gaya sudut bulat bagi jidar penjuru kiri sebelah atas; 🎜>jejari-sempadan-bawah-kiri : Tetapkan gaya sudut bulat bagi sempadan sudut kiri bawah; >
- Nota [Tertib sempadan tidak boleh diganggu , sebagai contoh, jejari sempadan-atas-kiri tidak boleh ditulis sebagai jejari sempadan-kiri-atas. 】
- Melalui operasi sebenar, dapat dilihat bahawa kesan ekspresi kedua-duanya adalah sama.
(2) Atribut singkatan 
Tetapkan empat parameter untuk jejari sempadan, Bayar perhatian kepada perhubungan tertib 
1 Tetapkan hanya satu nilai untuk atribut dan penjuru bulat bagi empat jidar menggunakan nilai yang sama
2 Tetapkan dua nilai untuk atribut, nilai pertama menetapkan sudut kiri atas dan sudut kanan bawah, dan nilai kedua menetapkan sudut kanan atas dan sudut kiri bawah
border-radius:20px //四个边框圆角为20px

border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px

border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px

border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

Sintaks jejari sempadan
panjang mentakrifkan bentuk sudut bulat % mentakrifkan bentuk sudut bulat dalam peratusan; Nota [Tetapkan empat nilai setiap jejari (jejari) dalam susunan ini. Jika kiri bawah diabaikan, ia adalah sama dengan kanan atas. Jika bahagian bawah kanan ditinggalkan, ia adalah sama seperti kiri atas. Jika bahagian atas kanan diabaikan, ia adalah sama seperti kiri atas.
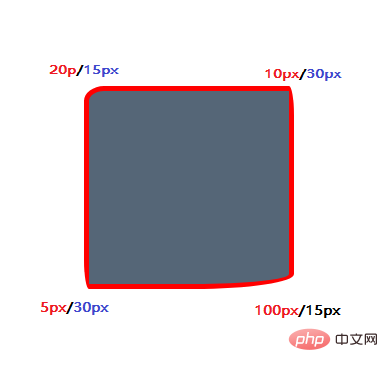
Bilangan parameter jejari sempadan berjulat dari 1 hingga 4. Di sini anda harus memberi perhatian kepada penggunaan jejari mendatar dan jejari menegak masing-masing: mula-mula tetapkan jejari mendatar 4 sudut dalam jejari sempadan dan kemudian set 4 Jejari mencancang bucu. 】 Contoh: border-radius: {1-4} length /% / {1-4} length /%;
border-radius: 20px 10px 40px / 25px 30px
bersamaan dengan
kesan ekspresi
div{border-radius: 20px 5px 100px/15px 30px;}div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}Gunakan jejari sempadan untuk mencipta bulatan  Masukan jejari sempadan: r, jejari r elemen di sini Saiz (dengan unit panjang untuk membuat bulatan, tetapkan nilai r kepada separuh tinggi dan lebar elemen).
Masukan jejari sempadan: r, jejari r elemen di sini Saiz (dengan unit panjang untuk membuat bulatan, tetapkan nilai r kepada separuh tinggi dan lebar elemen).
Apabila tinggi dan lebar elemen adalah sama, kaedah nilai ini adalah bulat.
KodKesan prestasi
Apabila kita menetapkan lebar dan tinggi elemen tidak lagi sama, tukarkannya kepada lebar : 200px; ketinggian: Pada 100px, ia muncul sebagai elips.
jejari sempadan mencapai kesan bulat dan separuh bulatan<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圆角边框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html> Terdapat ciri sedemikian dalam jejari sempadan:
给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

- 要想实现一个圆形,首先要设置出一个正方形。
- 给border-radius设置任何大于或等于50%的百分数,都可以实现圆形效果。
例如:设置border-radius:70%,同样可以得到一个圆形。


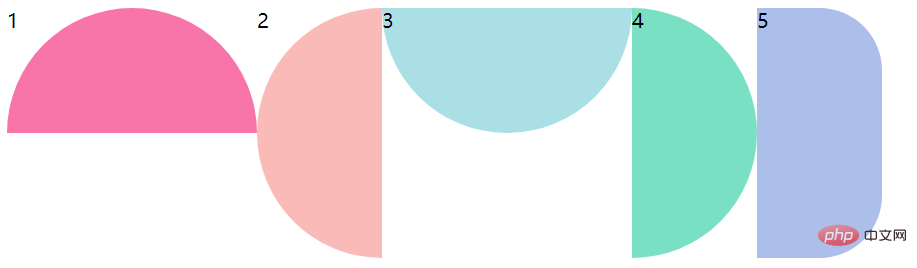
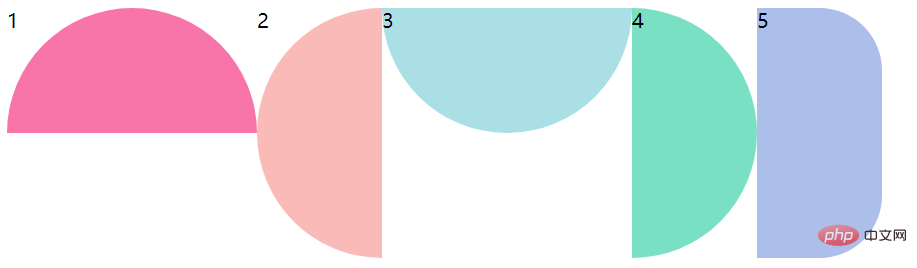
(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Mengapa menetapkan gaya sempadan bulat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.



