
Sintaks untuk css3 menggandakan saiz ialah: 1. "Elemen {width: dua kali nilai lebar asal; height: dua kali nilai ketinggian asal;}", gunakan atribut lebar dan ketinggian untuk menukar lebar dan ketinggian elemen Tetapkan kepada dua kali nilai asal; 2. "Elemen {transform: scale(2, 2);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css3 mencapai kesan pembesaran berganda:
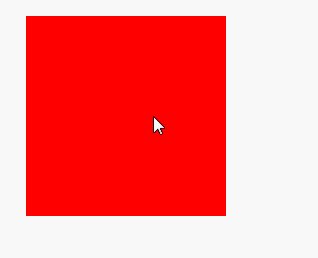
1 Gunakan atribut lebar dan tinggi
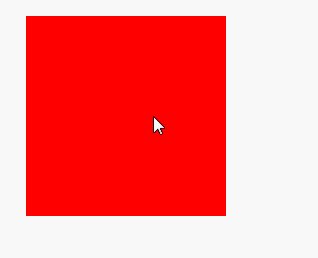
Tetapkan nilai atribut lebar dan tinggi kepada dua kali lebar dan tinggi asal.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2. Gunakan transformasi: skala(2, 2)
Atribut Transform digunakan pada penukaran elemen 2D atau 3D. Sifat ini membolehkan anda memutar, menskala, mengalih, mencondongkan, dsb. elemen.
kaedah skala(x,y) untuk mencapai kesan penskalaan unsur. Zum merujuk kepada maksud "zum keluar" dan "zum masuk".
Apabila nilai x atau y berada di antara 0 dan 1, unsur dikurangkan;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sintaks untuk css3 untuk menggandakan saiz?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!