
Kawalan asas yang disertakan dalam elemen borang HTML5: 1. Kotak input teks satu baris; 3. Kotak input teks berbilang baris (medan teks); 5. Butang radio; 6. Kotak semak;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
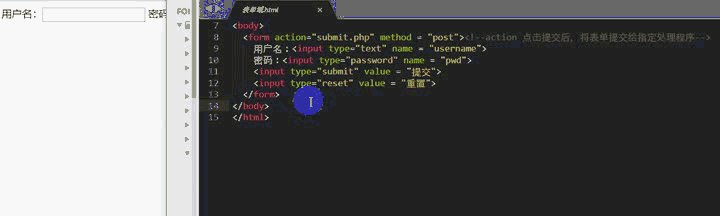
Borang biasanya digunakan untuk mengumpul maklumat pengguna, membolehkan pengguna mengisi, memilih dan menyerahkan maklumat yang berkaitan pada halaman web, kami juga perlu berinteraksi dengan pengguna dan mengumpul pengguna Pada masa ini Borang juga diperlukan; borang HTML untuk input pengguna dibuat melalui tag <form></form>
Dalam HTML, borang yang lengkap biasanya terdiri daripada tiga bahagian: kawalan borang (elemen borang), maklumat segera dan medan borang
Kawalan borang
termasuk item fungsi borang tertentu, seperti: kotak input teks satu baris, kotak input kata laluan, radio butang, kotak semak , butang hantar, butang set semula, dsb.
Maklumat segera
Borang biasanya juga perlu mengandungi beberapa teks penjelasan untuk gesa pengguna untuk meneruskan. Isi dan kendalikan
medan borang
bersamaan dengan bekas untuk menampung semua kawalan borang dan maklumat segera, yang boleh ditakrifkan melalui medan borang Alamat url program yang digunakan untuk memproses data borang, dan kaedah menyerahkan data kepada pelayan jika medan borang tidak ditakrifkan, data dalam borang tidak boleh dihantar ke pelayan bahagian belakang
Borang lengkap mengandungi elemen berikut
form Digunakan untuk mencipta borang HTML input Kawalan, label tunggal, boleh digunakan untuk menetapkan kotak input, Kotak Radio, kotak semak, muat naik fail, butang serah, dsb. label Tentukan anotasi untuk teg input yang sepadan ( boleh dianggap sebagai tanda atau keterangan); jika kotak input beranotasi ialah kotak input, klik Anotasi Kursor secara automatik memfokus pada kotak input semasa kawalan kandungan textarea, digunakan untuk membuat input teks berbilang baris kotak (medan teks) select digunakan untuk mentakrifkan senarai juntai bawah, perlu digunakan dengan pilihan Digunakan dalam kombinasi dengan teg, anda perlu menetapkan atribut nama, yang digunakan untuk kenal pasti data borang yang diserahkan kepada pelayan option Tentukan item dalam senarai juntai bawah Secara lalai, hanya satu item boleh dipilih apabila menggunakan atribut nilai, apabila menyerahkan borang, nilai pilihan yang sepadan akan diserahkan kepada pelayan fieldest Elemen borang berkaitan kumpulan, biasanya digunakan dalam kombinasi dengan tag legend legend ialah Definisi elemen kumpulan title of fieldest button mentakrifkan butang Apabila elemen ini digunakan dalam borang, elemen ini mempunyai fungsi menghantar borang biasanya butang untuk menghantar borang ditetapkan melalui atribut jenis teg input dalam borang. borang<form></form>
name Jangan kodkan aksara; Nilai ini mesti digunakan apabila menggunakan borang yang mengandungi kawalan muat naik fail
action
teg method
mentakrifkan nama elemen input ; atribut ini perlu ditetapkan semasa menyerahkan data dalam teg semasa ke pelayan enctype
application/x-www-form-urlencodedAtribut nilai mempunyai berbeza penggunaan untuk jenis input yang berbeza: multipart/form-datatext/plain<input>Untuk butang, tetapkan semula, hantar jenis, digunakan untuk menentukan kandungan teks yang dipaparkan pada butang jenis input adalah kotak pilihan dan Apabila radio digunakan, atribut nilai mestilah tetapkan name
value
autofocus Jika atribut ini ditetapkan, ia akan memfokus secara automatik apabila halaman dimuatkan Nilai atribut tidak perlu ditulis hanya satu teg input dengan set atribut ini , yang kebanyakannya digunakan untuk kotak input
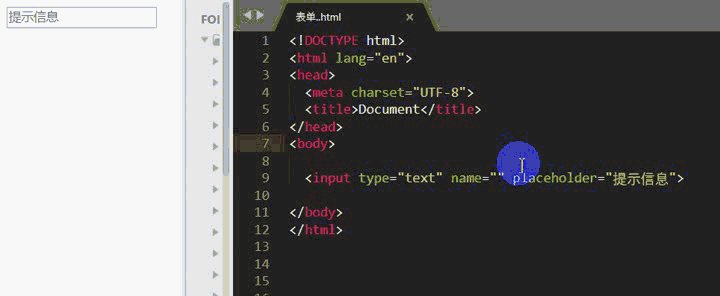
placeholder Digunakan untuk menetapkan teks gesaan pendek yang kebanyakannya digunakan dalam kotak input, mesej gesaan hilang secara automatik apabila memasukkan kandungan
checked Tetapkan pilihan Ia dipilih secara lalai; nilai atribut ditandakan dan boleh ditinggalkan Atribut ini hanya sah untuk type="checkbox" atau type="radio"
accept Tetapkan jenis fail yang diserahkan, yang hanya sah untuk type="file"; selepas mengklik butang "Pilih Fail", hanya jenis fail yang sepadan akan dipaparkan dalam pengurus sumber pop timbul
Nilai atribut ialah:
audio/* Semua fail audiovideo/* Semua fail videoimage/* Semua fail imejsrc Tetapkan kedudukan imej yang dipaparkan sebagai butang hantar, nilainya ialah url; type="image"
alt Imej butang imej tidak boleh menjadi Teks alternatif apabila dipaparkan; atribut ini hanya boleh digunakan dengan type="image"
type digunakan untuk menentukan jenis paparan tag input, terdapat banyak nilai atribut yang sepadan, berbeza Nilai atribut sepadan dengan jenis yang berbeza daripada
ialah:
text kotak input teks satu baris Lebar lalai ialah 20 aksara Inggeris.
<input>
Tetapkan nilai lalai: 
<input>
Tetapkan bilangan maksimum aksara: 
<input>
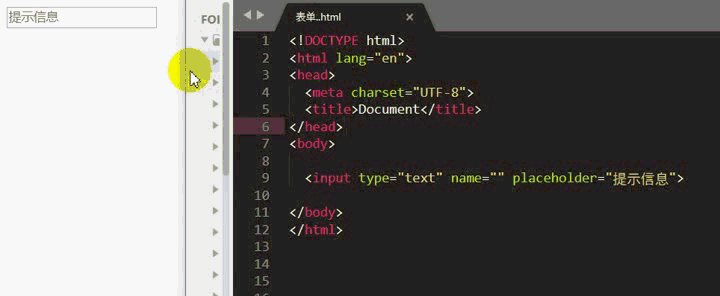
Tetapkan maklumat segera: 
<input>

password
<input>

radio
<input>男<input>女
dipilih secara lalai: 
<input>男<input>女

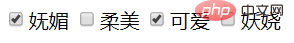
checkbox
<input>妩媚<input>柔美<input>可爱<input>妖娆
Tetapkan berbilang lalai untuk dipilih: 
<input>妩媚<input>柔美<input>可爱<input>妖娆

file
<input>

image
<input>

button
<input>
submit 用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

react 设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)
hidden 用于定义隐藏字段,隐藏字段对于用户不可见<input>
<textarea></textarea> 标签name 文本域的名称cols 设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型rows 设置文本区内的可见行数(行数)required 设置为必填项;值为 requireddisabled 禁用<textarea></textarea>

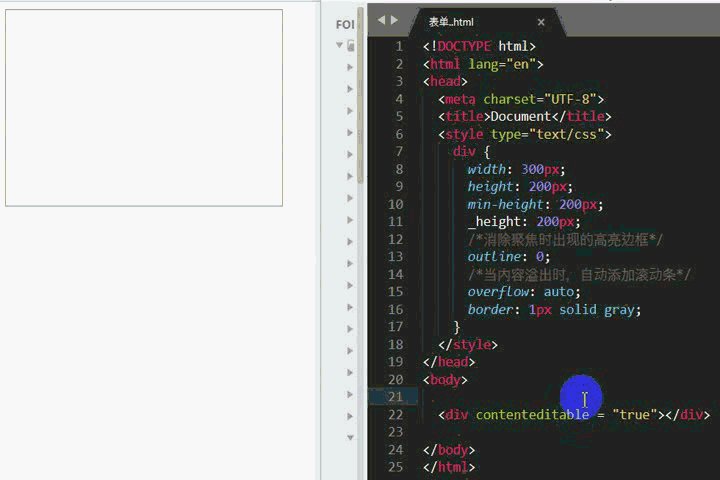
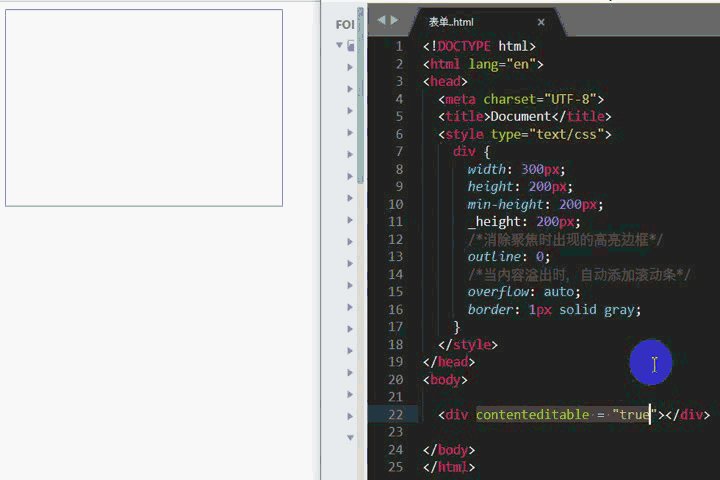
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}
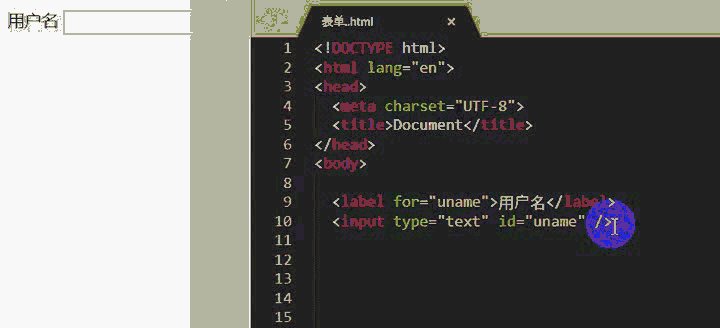
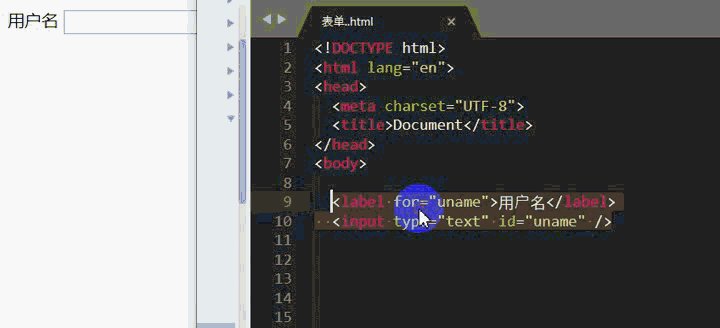
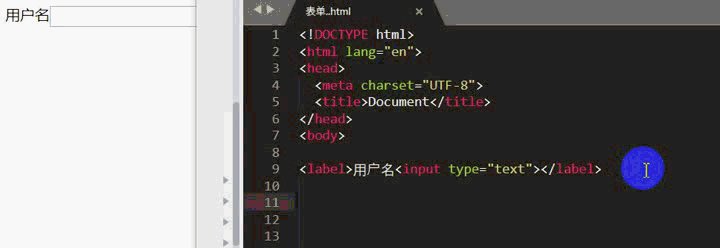
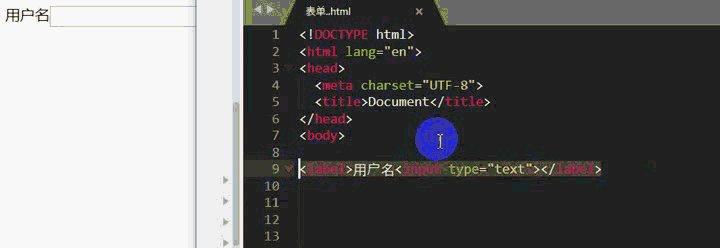
<label></label> 标签for 规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值<input>


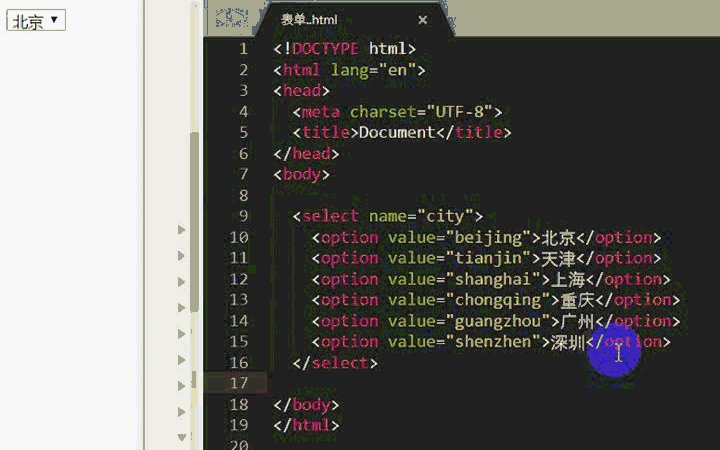
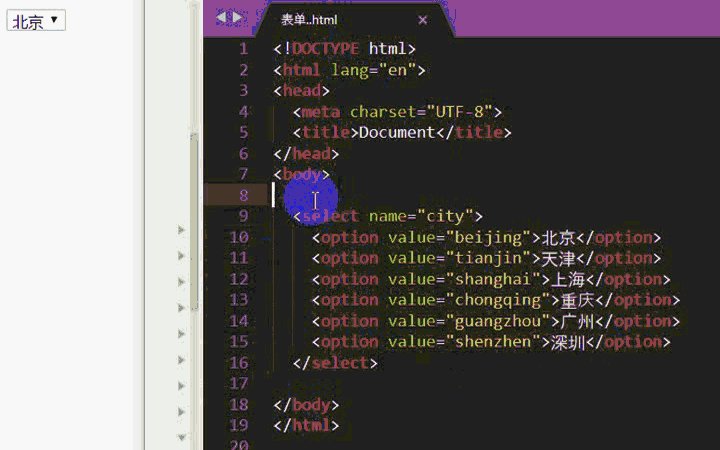
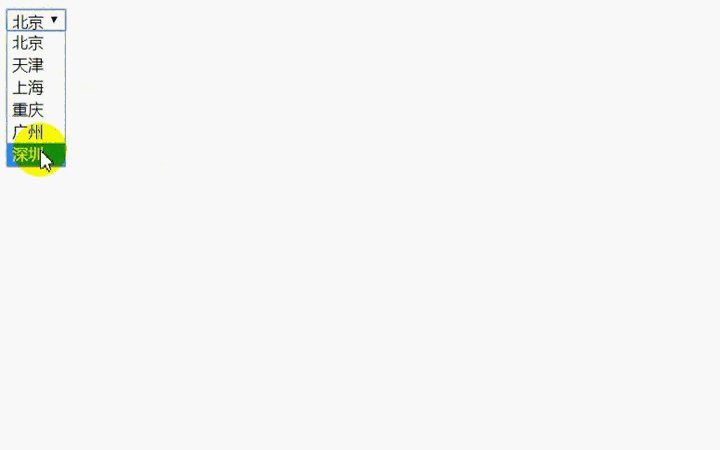
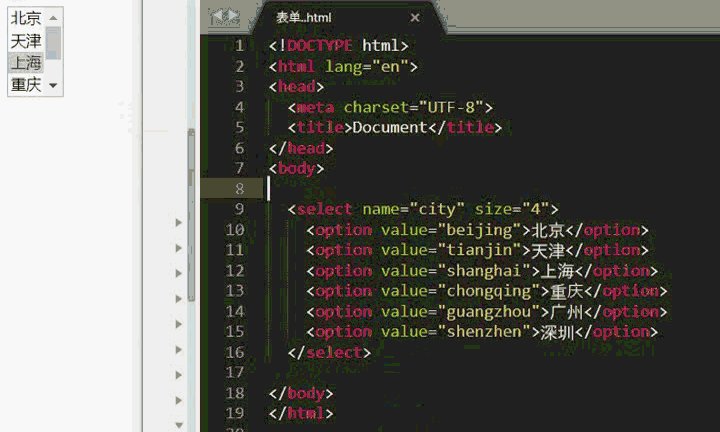
<select></select> 标签name 定义下拉列表的名称size 设置显示下拉列表中可选项的数目disabled 禁用下拉列表(无法点击选择)<option></option> 标签value 用于设置选项值,被选中的项对应的值在表单提交时会传给服务器disabled 设置禁用项,设置该属性的选项会被禁用selected 设置默认选中项默认效果:
<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>

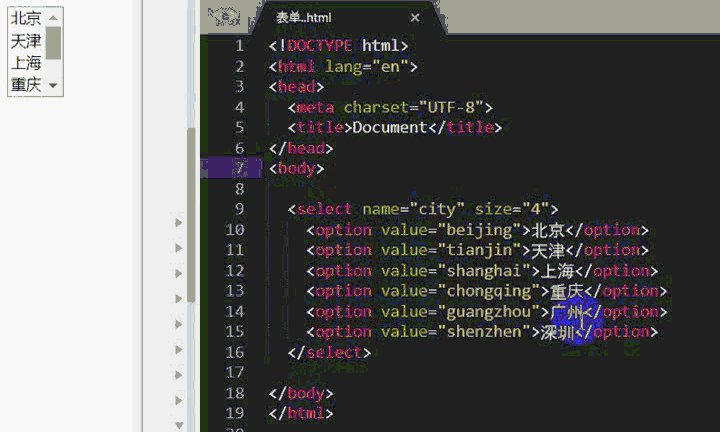
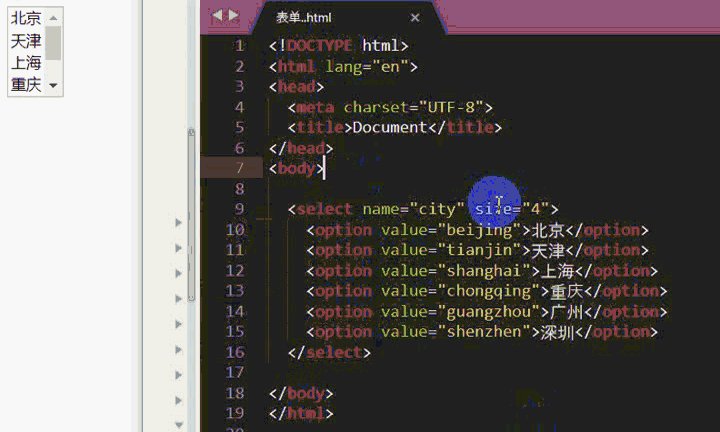
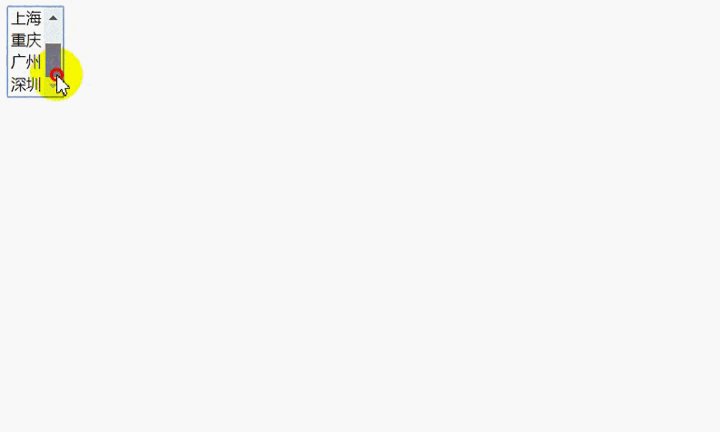
select 标签设置了 size 后的效果
<select></select>

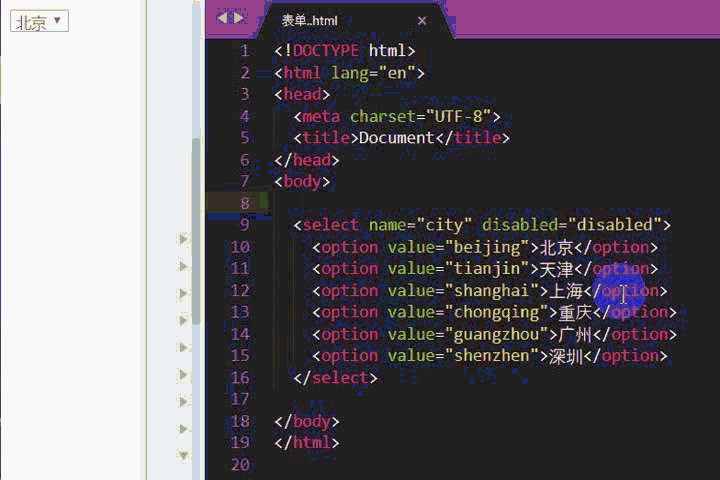
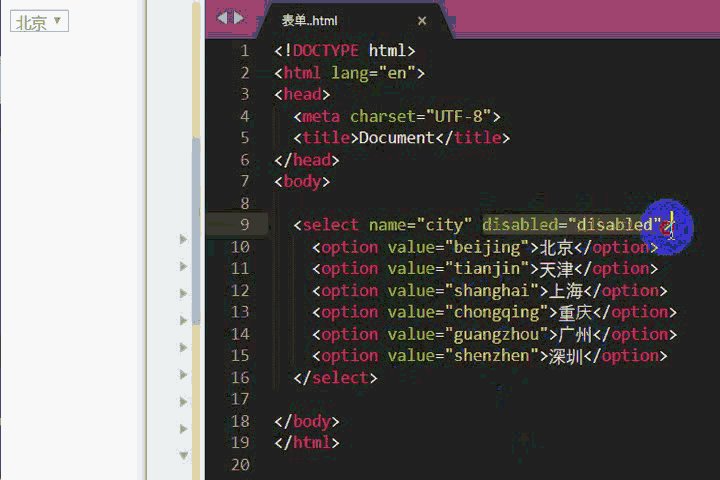
select 标签设置了 disabled 后的效果
<select></select>

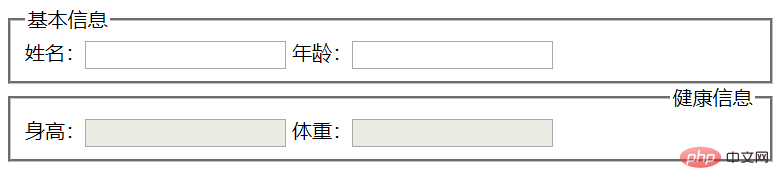
<fieldest><fieldest></fieldest></fieldest> 标签name 定义 fieldest 的名称disabled 禁用<legend></legend> 标签align 标题文本的对齐方式;值为 top、bottom、left、right
<button></button> 标签button 可点击按钮;IE 默认值submit 提交按钮;除 IE 外其他浏览器的默认值reset 重置按钮,清除表单数据推荐教程:《html视频教程》
Atas ialah kandungan terperinci Apakah kawalan asas yang disertakan dengan elemen borang html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Perbezaan antara bahasa pascal dan bahasa c
Perbezaan antara bahasa pascal dan bahasa c
 Bagaimana untuk menyelesaikan Kebenaran ditolak
Bagaimana untuk menyelesaikan Kebenaran ditolak
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
 Pertanyaan masa Internet
Pertanyaan masa Internet
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 Bagaimana untuk membuka fail format csv
Bagaimana untuk membuka fail format csv
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance