Apakah atribut sempadan baharu dalam css3?
Atribut sempadan baharu dalam CSS3: 1. "border-image", iaitu atribut singkatan yang digunakan untuk menetapkan gaya sempadan elemen 2. "border-radius", yang digunakan untuk menetapkan empat sudut elemen gaya sudut bulat;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut sempadan baharu dalam css3
Dalam css3, atribut sempadan baharu ialah: imej sempadan, jejari sempadan dan kotak -harta bayangan.
1. imej sempadan
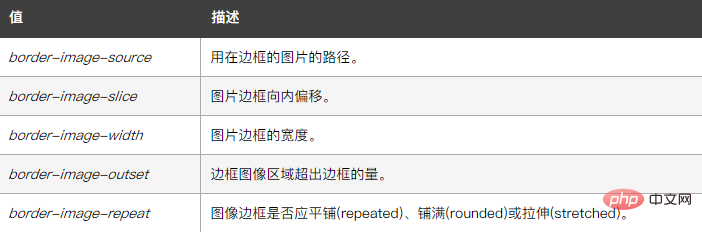
Atribut imej sempadan ialah atribut singkatan yang digunakan untuk menetapkan atribut berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round;/* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
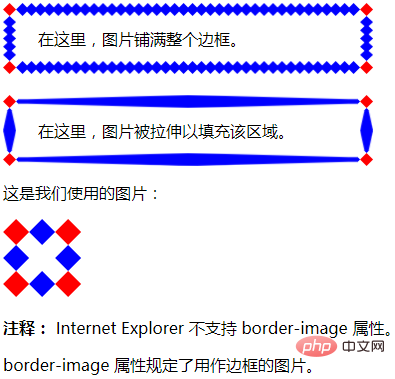
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/static/imghw/default1.png" data-src="/i/border.png" class="lazy" alt="Apakah atribut sempadan baharu dalam css3?" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>Hasil keluaran:

2 > Atribut jejari sempadan ialah atribut singkatan yang digunakan untuk menetapkan gaya bulat bagi empat sudut Sintaks adalah seperti berikut:
Contohnya adalah seperti berikut:border-radius: 1-4 length|% / 1-4 length|%;
Hasil keluaran:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
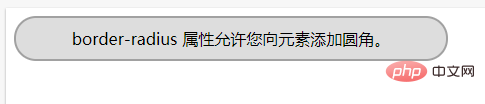
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html> 3. bayang-kotak
3. bayang-kotak
Sifat bayang-kotak boleh menetapkan satu atau lebih titisan. -kotak bayangan bawah. Sintaksnya adalah seperti berikut:
Contohnya seperti berikut:
box-shadow: h-shadow v-shadow blur spread color inset;
Hasil keluaran:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html> (Pembelajaran perkongsian video:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Apakah atribut sempadan baharu dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.




