Apakah teg pengepala baharu dalam html5
Teg pengepala baharu dalam html5 ialah "pengepala". Teg pengepala boleh mentakrifkan pengepala (maklumat pengenalan) dokumen Ia adalah elemen struktur dengan fungsi panduan dan navigasi Ia sering digunakan untuk mewakili beberapa kata pengantar atau kandungan navigasi, dan juga boleh meletakkan beberapa seperti Elemen untuk logo, kotak carian, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Teg pengepala baharu dalam html5 ialah "pengepala".
Teg pengepala boleh mentakrifkan pengepala (maklumat pengenalan) dokumen. Elemen
Elemen pengepala ialah elemen struktur dengan fungsi panduan dan navigasi Ia biasanya digunakan untuk meletakkan tajuk keseluruhan halaman atau blok kandungan dalam halaman, tetapi ia juga boleh mengandungi kandungan lain, seperti meletakkan. ia dalam pengepala imej logo, borang carian, dsb.
Nota: Tiada had kepada bilangan pengepala yang boleh muncul pada halaman, yang bermaksud kita boleh menambah elemen pengepala pada blok kandungan yang berbeza pada halaman yang sama.
Arahan penggunaan: Elemen
bukan elemen yang boleh membentuk kandungan perenggan, jadi ia tidak perlu dicerminkan direktori kandungan.
Penggunaan elemen pengepala:
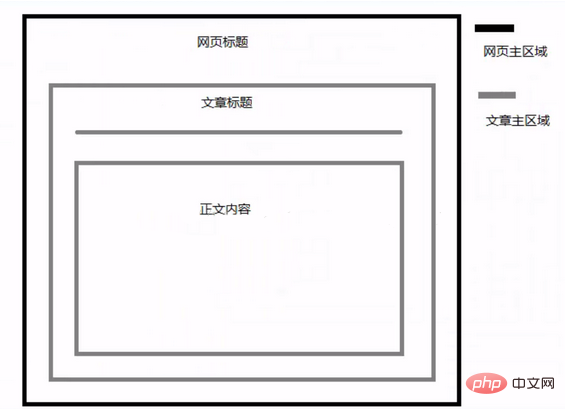
Mari kita lihat penggunaan elemen pengepala berdasarkan gambar:

Apa yang dibungkus dalam wireframe hitam adalah halaman web kami Terdapat tajuk halaman web di dalam halaman web di bawah tajuk halaman web kami adalah tajuk artikel dan kawasan kandungan teks Tajuk artikel semuanya menggunakan elemen pengepala.
Mari kita tunjukkan bersama:
<body> <header> <h1 id="网页标题">网页标题</h1> </header> <article> <header> <h1 id="文章标题">文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Gambar demonstrasi kesan elemen pengepala:

Dalam HTML5, elemen pengepala Ia boleh mengandungi sekurang-kurangnya satu elemen tajuk (h1-h6), ia juga boleh memasukkan elemen hgroup yang akan kita pelajari dalam pelajaran seterusnya, dan ia juga boleh memasukkan elemen lain Dalam standard W3C HTML5 baharu, kita juga boleh memasukkan elemen NAV.
Mari kita laksanakan contoh pengepala dalam gambar di atas:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1 id="HTML-视频教程">HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Demonstrasi kesan akhir:
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah teg pengepala baharu dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






