 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Terdapat beberapa peringkat tag tajuk dalam html5
Terdapat beberapa peringkat tag tajuk dalam html5
Terdapat beberapa peringkat tag tajuk dalam html5
Teg tajuk HTML5 mempunyai sejumlah 6 tahap: 1. "
", yang boleh mentakrifkan tajuk peringkat pertama 2. "
", yang boleh menentukan tahap kedua tajuk; 3. "< ;h3>", tajuk tiga peringkat boleh ditakrifkan; 4. "
", tajuk empat peringkat boleh ditakrifkan; 5. "
", tajuk lima peringkat boleh ditakrifkan; 6. “
”, Enam peringkat tajuk boleh ditakrifkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dokumen HTML mengandungi pelbagai peringkat tajuk, yang ditakrifkan oleh elemen
Antaranya, mewakili tajuk peringkat tertinggi, dalam susunan menurun,
Tanda perkataan tajuk<h1>~<h6></h6>
</h1>
hingga tajuk utama. Sebagai tajuk, kepentingannya berbeza Antaranya, tajuk Tatabahasa:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Salin selepas log masukPenjelasan:
Dalam tatabahasa ini, terdapat 6 Untuk tajuk tiga peringkat, ialah tajuk peringkat pertama dan diwakili oleh saiz fon terbesar
Contoh:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Salin selepas log masukTeg daripada
dalam lajur isi ialah 6 tahap tajuk yang berbeza semasa menyemak imbas Anda boleh melihat kesan dalam pratonton dalam pelayar, seperti yang ditunjukkan dalam Rajah 3.1.

Petua: Saiz kekisi yang tepat berbeza dari penyemak imbas ke penyemak imbas, tetapi < hl>Tajuknya adalah kira-kira 2 hingga 3 kali ketinggian teks standard dan label
kecil sedikit daripada fon standard.
Selaras sifat penjajaran perkataan tajuk
Secara lalai, teks tajuk dijajar ke kiri. Dalam proses penghasilan halaman web, selalunya perlu memilih kaedah penjajaran lain. Tetapan penjajaran hendaklah ditetapkan menggunakan parameter penjajaran.
Sintaks:
<silgn=对齐方式>
Salin selepas log masuk Penerangan:
Dalam sintaks ini, atribut align perlu ditetapkan dalam tag tajuk Kemudian, nilai penjajaran ditunjukkan dalam Jadual 3-1.
<<> Jadual 3-1 Kaedah penjajaran Nilai atribut属性值 含义 left
左对齐 center 居中对齐 right 右对齐
Maksud
kiri<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
Salin selepas log masuk Jajar ke kiri
center
Penjajaran berpusat
kanan
Dijajarkan ke kanan
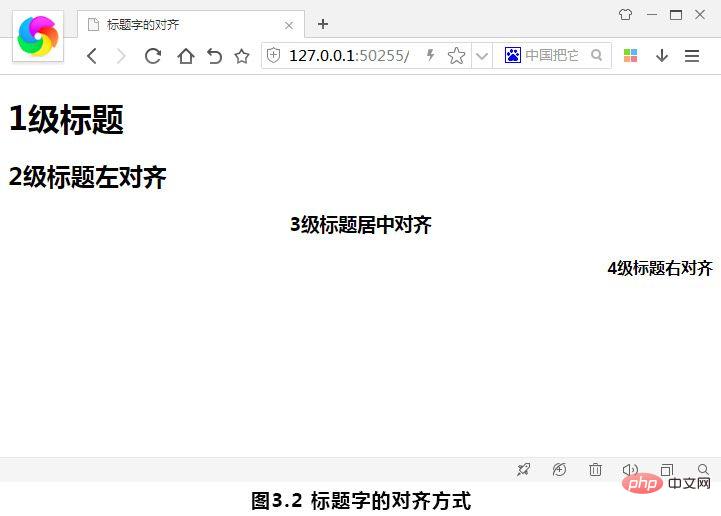
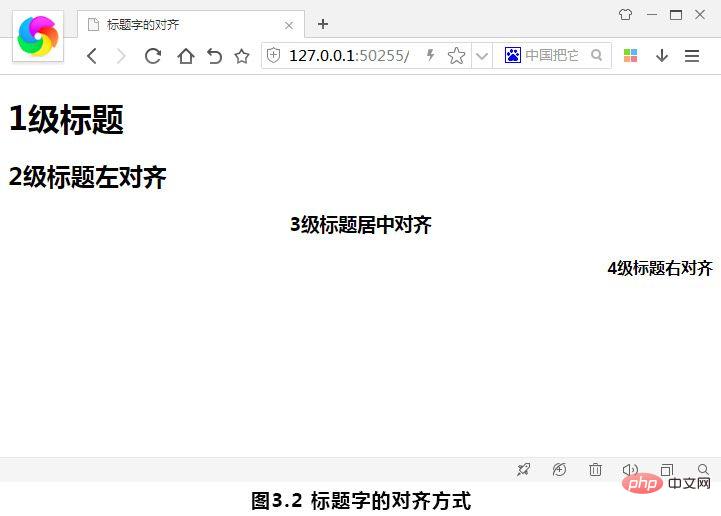
Contoh: Tetapan dalam lajur isi Teg kod menetapkan penjajaran yang berbeza dari kiri, tengah dan kanan untuk teks tajuk Anda boleh melihat kesannya dengan melihatnya dalam penyemak imbas, seperti yang ditunjukkan dalam Rajah 3.2. Petua: Saiz kekisi yang tepat adalah berbeza untuk penyemak imbas yang berbeza, Tetapi tajuk kira-kira 2 hingga 3 kali ketinggian teks standard, dan tajuk lebih kecil sedikit daripada tangga standard. Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Terdapat beberapa peringkat tag tajuk dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Tetapan grafik terbaik
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
2 minggu yang lalu
By DDD
R.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Cara Membuka Segala -galanya Di Myrise
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
See all articles

Tanda perkataan tajuk<h1>~<h6></h6>
</h1>
hingga tajuk utama. Sebagai tajuk, kepentingannya berbeza Antaranya, tajuk Tatabahasa:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Salin selepas log masukPenjelasan:
Dalam tatabahasa ini, terdapat 6 Untuk tajuk tiga peringkat, ialah tajuk peringkat pertama dan diwakili oleh saiz fon terbesar
Contoh:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Salin selepas log masukTeg daripada
dalam lajur isi ialah 6 tahap tajuk yang berbeza semasa menyemak imbas Anda boleh melihat kesan dalam pratonton dalam pelayar, seperti yang ditunjukkan dalam Rajah 3.1.

Petua: Saiz kekisi yang tepat berbeza dari penyemak imbas ke penyemak imbas, tetapi < hl>Tajuknya adalah kira-kira 2 hingga 3 kali ketinggian teks standard dan label
kecil sedikit daripada fon standard.
Selaras sifat penjajaran perkataan tajuk
Secara lalai, teks tajuk dijajar ke kiri. Dalam proses penghasilan halaman web, selalunya perlu memilih kaedah penjajaran lain. Tetapan penjajaran hendaklah ditetapkan menggunakan parameter penjajaran.
Sintaks:
<silgn=对齐方式>
Salin selepas log masuk Penerangan:
Dalam sintaks ini, atribut align perlu ditetapkan dalam tag tajuk Kemudian, nilai penjajaran ditunjukkan dalam Jadual 3-1.
<<> Jadual 3-1 Kaedah penjajaran Nilai atribut属性值 含义 left
左对齐 center 居中对齐 right 右对齐
Maksud
kiri<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
Salin selepas log masuk Jajar ke kiri
center
Penjajaran berpusat
kanan
Dijajarkan ke kanan
Contoh: Tetapan dalam lajur isi Teg kod menetapkan penjajaran yang berbeza dari kiri, tengah dan kanan untuk teks tajuk Anda boleh melihat kesannya dengan melihatnya dalam penyemak imbas, seperti yang ditunjukkan dalam Rajah 3.2. Petua: Saiz kekisi yang tepat adalah berbeza untuk penyemak imbas yang berbeza, Tetapi tajuk kira-kira 2 hingga 3 kali ketinggian teks standard, dan tajuk lebih kecil sedikit daripada tangga standard. Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Terdapat beberapa peringkat tag tajuk dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Tetapan grafik terbaik
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
2 minggu yang lalu
By DDD
R.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Cara Membuka Segala -galanya Di Myrise
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
See all articles

Tatabahasa:
<h1>一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
Penjelasan:
Dalam tatabahasa ini, terdapat 6 Untuk tajuk tiga peringkat,
Contoh:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
Teg daripada
dalam lajur isi ialah 6 tahap tajuk yang berbeza semasa menyemak imbas Anda boleh melihat kesan dalam pratonton dalam pelayar, seperti yang ditunjukkan dalam Rajah 3.1.

Petua: Saiz kekisi yang tepat berbeza dari penyemak imbas ke penyemak imbas, tetapi < hl>Tajuknya adalah kira-kira 2 hingga 3 kali ketinggian teks standard dan label
kecil sedikit daripada fon standard.
Selaras sifat penjajaran perkataan tajuk
Secara lalai, teks tajuk dijajar ke kiri. Dalam proses penghasilan halaman web, selalunya perlu memilih kaedah penjajaran lain. Tetapan penjajaran hendaklah ditetapkan menggunakan parameter penjajaran.
Sintaks:
<silgn=对齐方式>
Penerangan:
Dalam sintaks ini, atribut align perlu ditetapkan dalam tag tajuk Kemudian, nilai penjajaran ditunjukkan dalam Jadual 3-1.
<<> Jadual 3-1 Kaedah penjajaran left Maksud Jajar ke kiri center Atas ialah kandungan terperinci Terdapat beberapa peringkat tag tajuk dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP! Apl berkuasa AI untuk mencipta foto bogel yang realistik Alat AI dalam talian untuk mengeluarkan pakaian daripada foto. Gambar buka pakaian secara percuma Penyingkiran pakaian AI Menjana ai hentai secara percuma. Editor kod yang mudah digunakan dan percuma Versi Cina, sangat mudah digunakan Persekitaran pembangunan bersepadu PHP yang berkuasa Alat pembangunan web visual Perisian penyuntingan kod peringkat Tuhan (SublimeText3) Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML. Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya. Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing. Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian. Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output. Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan. Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.Nilai atribut 属性值 含义 左对齐 center 居中对齐 right 右对齐
kiri<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>

Penjajaran berpusat
kanan
Dijajarkan ke kanan
Contoh: Tetapan dalam lajur isi Teg kod menetapkan penjajaran yang berbeza dari kiri, tengah dan kanan untuk teks tajuk Anda boleh melihat kesannya dengan melihatnya dalam penyemak imbas, seperti yang ditunjukkan dalam Rajah 3.2. Petua: Saiz kekisi yang tepat adalah berbeza untuk penyemak imbas yang berbeza, Tetapi tajuk
kira-kira 2 hingga 3 kali ketinggian teks standard, dan tajuk
lebih kecil sedikit daripada tangga standard. Tutorial yang disyorkan: "tutorial video html"

Alat AI Hot

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Artikel Panas

Alat panas

Notepad++7.3.1

SublimeText3 versi Cina

Hantar Studio 13.0.1

Dreamweaver CS6

SublimeText3 versi Mac

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM



