
Terjemah dalam CSS digunakan untuk mentakrifkan penjelmaan terjemahan bagi elemen Ia boleh digunakan bersama dengan atribut transformasi Sintaksnya ialah "transform:translate(x,y)"; () fungsi mentakrifkan kedudukan unsur pada paksi-x Jarak terjemahan, "y" mentakrifkan jarak terjemahan unsur pada paksi-y.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah penggunaan terjemah dalam css3
Dalam css, terjemah digunakan untuk mentakrifkan penjelmaan terjemahan unsur-unsur. ) fungsi boleh digunakan dengan transform Sifat digunakan bersama untuk melaksanakan operasi terjemahan pada elemen.
Sintaksnya ialah:
transform:translate(x,y)
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Apakah kegunaan terjemah dalam css3" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Apakah kegunaan terjemah dalam css3" >
</body>
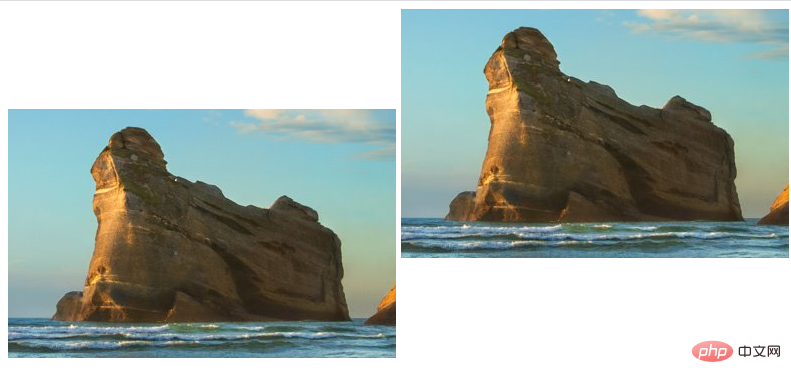
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kegunaan terjemah dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!