
Dalam artikel ini, kita akan mempelajari tentang pengisihan gelembung dan pengisihan pemilihan dalam JavaScript Pengisihan gelembung memerlukan pertukaran segera setiap kali perbandingan dibuat, manakala pengisihan pemilihan mencari nombor terkecil yang tidak diisih dan apa yang sepatutnya . Pengisihan pilihan mempunyai pertukaran yang lebih sedikit, yang meningkatkan kecekapan pengiraan pada tahap tertentu. Semoga ia membantu semua orang.

Isih Buih JavaScript dan Isih Pemilihan
Isih Buih
Prinsip:
Bandingkan dua elemen bersebelahan dan tukar elemen dengan nilai yang lebih besar ke kanan sehingga ke kanan. Perhatikan bahawa teras adalah bersebelahan.
Idea:
Bandingkan dua nombor bersebelahan secara bergilir-gilir, letakkan nombor yang lebih kecil di hadapan dan nombor yang lebih besar di hadapan kemudian. Selepas pusingan pertama, nombor terbesar dalam tatasusunan akan diletakkan pada kedudukan terakhir.
Pusingan kedua: Kemudian tatasusunan membandingkan nombor bersebelahan daripada nombor pertama kepada nombor yang tinggal mengikut tertib, dan meletakkan nombor terbesar pada penghujungnya.
Ulang langkah sehingga pengisihan selesai.
Nota: Menjelang akhir pusingan kedua terakhir, akan ada satu nombor yang tinggal dalam pusingan terakhir, yang mesti terkecil, jadi tidak perlu mengisih. Iaitu, hanya gunakan panjang tatasusunan yang diisih tolak satu (arr.length-1) pusingan
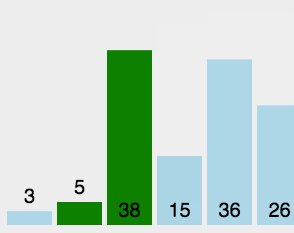
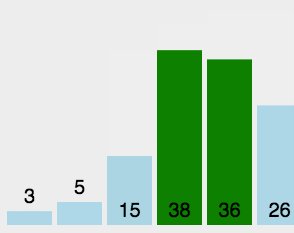
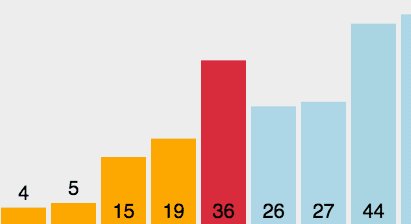
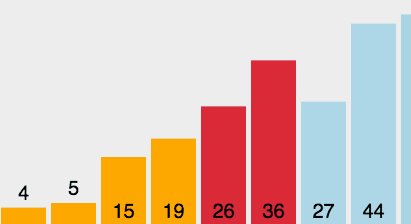
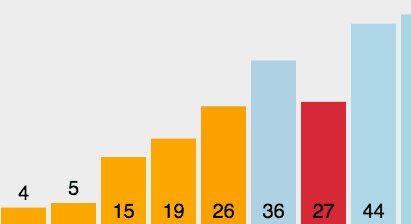
Visualisasi algoritma:

Kodnya adalah seperti berikut :
<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>Keputusannya adalah seperti berikut:

Pilih isihan
Idea:
Anggap bahawa nombor dalam kedudukan pertama tatasusunan adalah yang terkecil, dan kemudian bandingkan dengan setiap nombor berikutnya asalkan lebih kecil nombor ditemui, subskrip yang sepadan dengan nilai ditukar. Selepas pusingan pertama carian, anda boleh mengunci kedudukan nilai minimum (iaitu, mencari subskrip) dan kemudian menukar nilai.
Dalam pusingan kedua, diandaikan bahawa nombor di kedudukan kedua adalah yang paling kecil Pada masa ini, tidak perlu risau tentang nilai pertama tatasusunan (kerana ia sudah menjadi nilai terkecil ditemui dalam pusingan pertama), dan kemudian subskrip ditukar dengan nilai terkecil berikutnya Selepas mengunci Kemudian tukar nilai.
Ulang langkah sehingga pengisihan selesai.
Nota: Pada penghujung pusingan kedua terakhir, akan ada satu nombor yang tinggal dalam pusingan terakhir, yang mesti lebih besar daripada nombor sebelumnya, jadi tidak perlu mengisih. Iaitu, hanya gunakan panjang tatasusunan yang diisih tolak satu (arr.length-1) pusingan
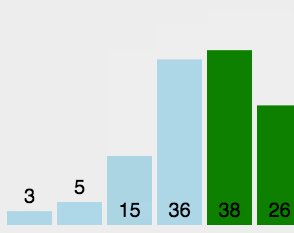
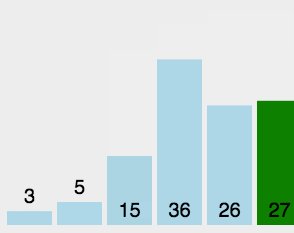
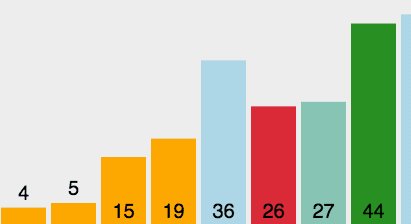
Visualisasi algoritma:

Kodnya adalah seperti berikut :
Tiada enkapsulasi, anda boleh merangkumnya sendiri
<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script>Hasilnya adalah seperti berikut:

Video berkaitan yang disyorkan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Fahami sepenuhnya isihan gelembung JavaScript dan isihan pemilihan dalam satu minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!