 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Atribut yang manakah digunakan untuk memusatkan imej dalam html5?
Atribut yang manakah digunakan untuk memusatkan imej dalam html5?
Atribut yang manakah digunakan untuk memusatkan imej dalam html5?
Atribut yang memusatkan imej dalam HTML5 ialah "menjajarkan". dengan sintaks "
".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Atribut dalam HTML yang memusatkan imej ialah "sejajar". Atribut penjajaran bagi teg
 mentakrifkan penjajaran mendatar dan menegak imej berbanding dengan elemen sekeliling.
mentakrifkan penjajaran mendatar dan menegak imej berbanding dengan elemen sekeliling.
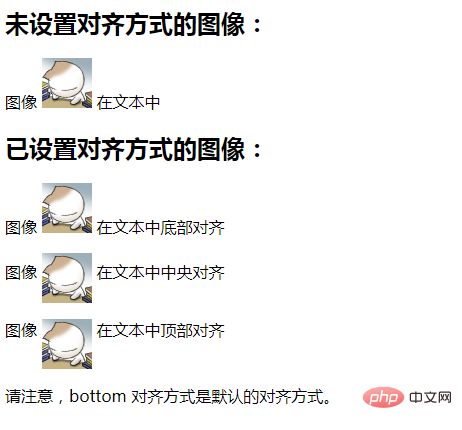
Apabila nilai atribut align ialah "tengah", imej boleh diselaraskan dengan tengah:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2 id="未设置对齐方式的图像">未设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" alt="Atribut yang manakah digunakan untuk memusatkan imej dalam html5?" > 在文本中</p> <h2 id="已设置对齐方式的图像">已设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="bottom" alt="Atribut yang manakah digunakan untuk memusatkan imej dalam html5?" > 在文本中底部对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="middle" alt="Atribut yang manakah digunakan untuk memusatkan imej dalam html5?" > 在文本中中央对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="top" alt="Atribut yang manakah digunakan untuk memusatkan imej dalam html5?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

Nilai yang disokong oleh atribut align:
| 值 | 描述 |
|---|---|
| left | 把图像对齐到左边 |
| right | 把图像对齐到右边 |
| middle | 把图像与中央对齐 |
| top | 把图像与顶部对齐 |
| bottom | 把图像与底部对齐 |
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Atribut yang manakah digunakan untuk memusatkan imej dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.





