Adakah input teg berpasangan dalam HTML5?
Input dalam HTML5 bukan teg berpasangan, ia adalah teg tunggal dengan hanya teg permulaan dan tanpa teg penamat digunakan untuk menentukan medan input di mana pengguna boleh memasukkan data, sintaks "; ", mengikut jenis nilai atribut yang berbeza, medan input mempunyai pelbagai bentuk.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML, teg ialah kata kunci yang dikelilingi oleh kurungan sudut, biasanya muncul secara berpasangan seperti <div> dan <code>
juga mempunyai teg yang dibentangkan secara berasingan, seperti: <img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="Adakah input teg berpasangan dalam HTML5?" >, dsb. Teg jenis ini dipanggil "tag tunggal".
Jadi adakah teg input dalam HTML5 digandingkan?
Input bukan teg berpasangan, tetapi teg tunggal, dengan hanya teg permulaan dan tanpa teg penamat.
Sintaks:
<input type="类型值" />
Menurut jenis atribut yang berbeza, medan input mempunyai berbilang bentuk. Medan input boleh menjadi medan teks, kotak semak, medan kata laluan, butang radio, butang, dsb.
| Nilai atribut jenis | Butang | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Penerangan | Mentakrifkan butang boleh klik (sering digunakan dengan JavaScript untuk melancarkan skrip). | ||||||||||||||||||||||||||||||||||||||||||||||||
| kotak pilihan | Tentukan kotak pilihan. | ||||||||||||||||||||||||||||||||||||||||||||||||
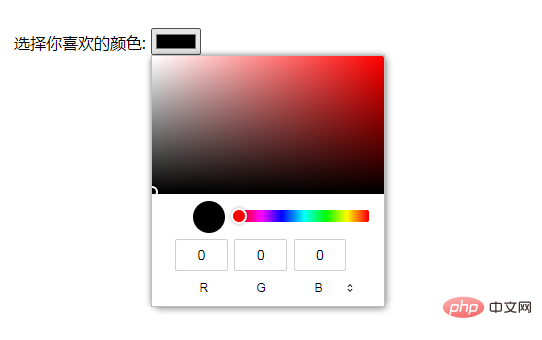
| warna | Tentukan pemilih warna. | ||||||||||||||||||||||||||||||||||||||||||||||||
| tarikh | Tentukan kawalan tarikh (termasuk tahun, bulan, hari, tidak termasuk masa). | ||||||||||||||||||||||||||||||||||||||||||||||||
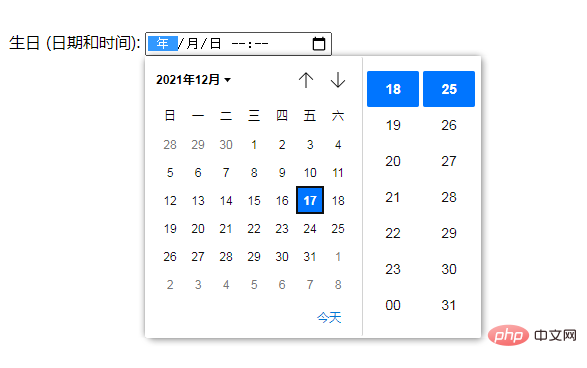
| masa tarikh | Tentukan kawalan tarikh dan masa (termasuk tahun, bulan, hari, jam, minit, saat, pecahan saat, berdasarkan masa UTC zon). | ||||||||||||||||||||||||||||||||||||||||||||||||
| datetime-local | Tentukan kawalan tarikh dan masa (termasuk tahun, bulan, hari, jam, minit, saat, pecahan saat, tidak dengan zon waktu). | ||||||||||||||||||||||||||||||||||||||||||||||||
| e-mel | Mentakrifkan medan yang digunakan untuk alamat e-mel. | ||||||||||||||||||||||||||||||||||||||||||||||||
| fail | Tentukan medan pemilihan fail dan butang "Semak imbas..." untuk muat naik fail. | ||||||||||||||||||||||||||||||||||||||||||||||||
| tersembunyi | Tentukan medan input tersembunyi. | ||||||||||||||||||||||||||||||||||||||||||||||||
| imej | Tentukan imej sebagai butang hantar. | ||||||||||||||||||||||||||||||||||||||||||||||||
| bulan | Tentukan kawalan bulan dan tahun (tanpa zon waktu). | ||||||||||||||||||||||||||||||||||||||||||||||||
| nombor | Mentakrifkan medan untuk memasukkan nombor. | ||||||||||||||||||||||||||||||||||||||||||||||||
| kata laluan | Tentukan medan kata laluan (aksara dalam medan akan bertopeng). | ||||||||||||||||||||||||||||||||||||||||||||||||
| Tentukan butang radio. | ||||||||||||||||||||||||||||||||||||||||||||||||
| julat | Mentakrifkan kawalan untuk memasukkan nombor yang nilai tepatnya tidak penting (seperti kawalan gelangsar). | ||||||||||||||||||||||||||||||||||||||||||||||||
| set semula | Tentukan butang set semula (set semula semua nilai borang kepada nilai lalai). | ||||||||||||||||||||||||||||||||||||||||||||||||
| carian | Mentakrifkan medan teks untuk memasukkan rentetan carian. | ||||||||||||||||||||||||||||||||||||||||||||||||
| serahkan | Tentukan butang hantar. | ||||||||||||||||||||||||||||||||||||||||||||||||
| tel | Tentukan medan untuk memasukkan nombor telefon. | ||||||||||||||||||||||||||||||||||||||||||||||||
| teks | Lalai. Mentakrifkan medan teks satu baris (lebar lalai ialah 20 aksara). | ||||||||||||||||||||||||||||||||||||||||||||||||
| masa | Mentakrifkan kawalan untuk memasukkan masa (tanpa zon waktu). | ||||||||||||||||||||||||||||||||||||||||||||||||
| url | Mentakrifkan medan untuk memasukkan URL. | ||||||||||||||||||||||||||||||||||||||||||||||||
| minggu | Tentukan kawalan minggu dan tahun (tanpa zon waktu). |
<input type="button" value="点我">

<input type="checkbox" name="vehicle[]" value="Bike"> 我有一辆自行车<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一辆小轿车<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

选择你喜欢的颜色: <input type="color" name="favcolor"><br>

生日 (日期和时间): <input type="datetime" name="bdaytime">

Atas ialah kandungan terperinci Adakah input teg berpasangan dalam HTML5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




