Bagaimana untuk menggantikan kod html dengan JavaScript
Kaedah untuk menggantikan kod html: 1. Gunakan pernyataan "document.getElementById("id value")" untuk mendapatkan objek kod html yang ditentukan berdasarkan nilai id; 2. Gunakan "objek kod elemen HTML. innerHTML=" selepas penggantian Penyataan kod "" menggantikan kod html yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menggantikan kod html dengan JavaScript
Dalam js, anda boleh menukar kod html melalui atribut innerHTML. Contoh berikut menerangkan cara menggantikan html dalam div dengan js.
Contohnya adalah seperti berikut:
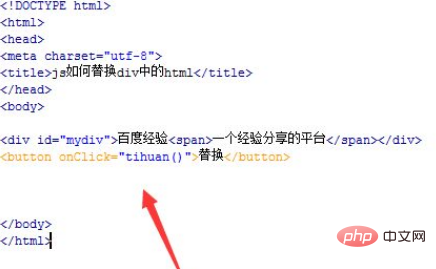
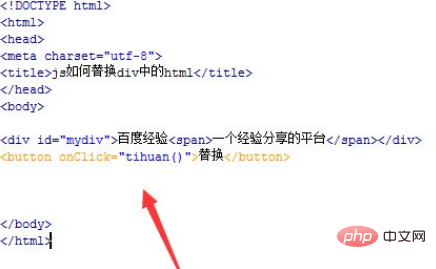
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggantikan html dalam div dengan js. Cipta div dan tetapkan atribut id div kepada mydiv, yang digunakan terutamanya untuk mendapatkan objek div menggunakan js di bawah. Dalam teg div, gunakan teg span untuk mencipta sekeping kandungan teks.
Buat butang menggunakan tag butang dengan nama butang "Ganti". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi tihuan() dilaksanakan.

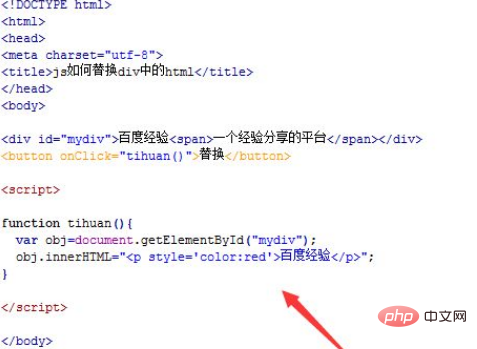
2. Dalam fail test.html, dalam tag js, cipta fungsi tihuan() Dalam fungsi, gunakan kaedah getElementById() untuk mendapatkan div objek. Dalam fungsi tihuan(), gunakan atribut innerHTML untuk menggantikan kandungan html dalam objek div, contohnya, gantikannya dengan teks "Baidu Experience" berwarna merah.

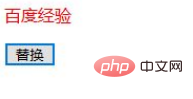
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kandungan html yang diganti dalam div.

Selepas mengklik butang:

[Cadangan berkaitan: tutorial pembelajaran javascript 】
Atas ialah kandungan terperinci Bagaimana untuk menggantikan kod html dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




