
Pemilih asas CSS3 yang biasa digunakan termasuk: 1. Pemilih kad bebas "*"; pemilih "E, F,..." boleh mengumpulkan elemen dengan gaya yang sama bersama-sama Gunakan koma "," untuk memisahkan setiap pemilih.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. diwakili oleh * dan digunakan untuk memilih semua elemen Ia juga boleh memilih semua elemen di bawah elemen tertentu margin dan padding semua elemen ditetapkan kepada 0, dan saiz fon ditetapkan kepada 14px Cara lain ialah memilih semua elemen di bawah elemen tertentu:
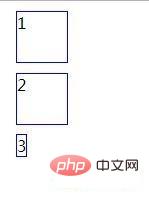
Rendering:
*{marigin: 0;
padding: 0;
font-size: 14px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
</html>
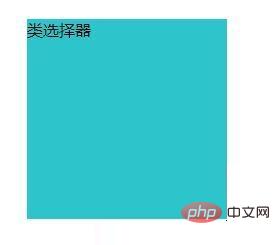
Perenderan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
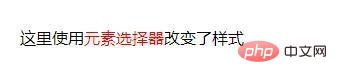
</html>Rendering: 
4. adalah sangat serupa dengan pemilih kelas yang disebutkan di atas Sebelum menggunakan pemilih ID, anda juga perlu menambah nama ID pada dokumen html supaya elemen yang sepadan boleh ditemui dalam pemilih gaya nilai dalam halaman. Apabila kami menggunakan kelas, kami menambah tanda "." (.className) sebelum nama kelas yang sepadan menggunakan "#" sebelum nama, seperti (#demo ).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>
Pertama: dalam dokumen An pemilih id hanya dibenarkan digunakan sekali, kerana id adalah unik pada halaman;
Kedua, pemilih id tidak boleh digabungkan dan digunakan seperti pemilih kelas, dan elemen hanya boleh dinamakan dengan satu nama id. ;Ketiga, anda boleh menggunakan nama id yang sama dalam dokumen yang berbeza Contohnya, jika anda mentakrifkan "#penting" untuk h1 dalam "test.html", anda juga boleh mentakrifkannya dalam "test1.html". Id bagi p ialah "#penting", tetapi premisnya ialah hanya satu id yang dipanggil "#penting" dibenarkan sama ada dalam test.html atau test1.html.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>
Rendering:
(Mempelajari perkongsian video:tutorial video css)
Atas ialah kandungan terperinci Apakah pemilih asas CSS3 yang biasa digunakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!