 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk memasang Ant Design Pro? Panduan Permulaan Mudah
Bagaimana untuk memasang Ant Design Pro? Panduan Permulaan Mudah
Bagaimana untuk memasang Ant Design Pro? Panduan Permulaan Mudah
Apakah Ant Design Pro? Bagaimana untuk memasang Ant Design Pro? Artikel berikut akan berkongsi dengan anda panduan permulaan dan membantu anda bermula dengan Ant Design Pro dengan cara yang mudah.
1 Apakah itu Ant Design Pro
Ant Design Pro ialah reka bentuk bahagian hadapan/bahagian belakang peringkat perusahaan. penyelesaian. Kami mempertahankan nilai reka bentuk Ant Design komited untuk terus membina ke atas berdasarkan spesifikasi reka bentuk dan komponen asas, mengekstrak templat biasa/komponen perniagaan/sumber reka bentuk sokongan dan menambah baik lagi kecekapan proses reka bentuk dan pembangunan produk pertengahan dan belakang peringkat perusahaan Pengalaman "pengguna" dan "pereka"
memerlukan pemasangan tempatan benang(atau npm. ), nod dan git. Tindanan teknologi kami adalah berdasarkan ES2015 , React, UmiJS, dva, g2 dan dan seterusnya , ia akan sangat membantu untuk memahami dan mempelajari pengetahuan ini terlebih dahulu.
2. Pemasangan
Persekitaran yang disediakan
-
nod js nampaknya 10.13 dan ke atas
Versi yang saya gunakan untuk nod js ialah 12.14.0
-
Pelayan npm berada di luar negara dan aksesnya lambat Ia boleh digantikan dengan sumber domestik:
npm config set registry https://registry.npm.taobao.org
Anda juga boleh memasang cnpm (sumber domestik di mana sahaja anda memerlukan arahan npm, gantikannya dengan cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Kaedah 1). : pemasangan git
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
Kaedah 2: Kaedah yang disyorkan oleh laman web rasmi
Buat folder kosong sebagai direktori projek, dan Laksanakan dalam direktori:
yarn create umi
atau
npm create umi
dan kemudian tunggu kebergantungan dipasang Selepas selesai, anda akan digesa untuk memilih a templat. Kami memilih ant-design-pro yang pertama:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
Selepas memilih templat, pilihan versi akan muncul mod antd pro. v4 boleh memilih dua versi javascript/typescript Jika anda tidak mahu menggunakan typescript, anda boleh Pilih v4, dan kemudian pilih javascript Kami juga akan diminta untuk memilih versi yang ringkas dan lengkap

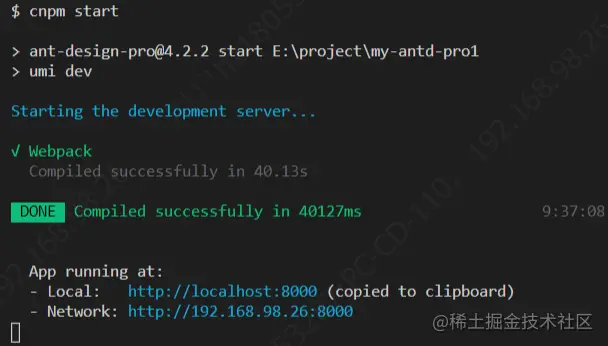
Kemudian mula memasang kebergantungan dan mulakan projek, laksanakan arahan berikut
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
Jika anda masih. mendapat ralat selepas mencuba semula beberapa kali, anda boleh mempertimbangkan untuk menukar kepada cnpm dan cuba
npm install npm start
Tunggu pembinaan webpack selesai
cnpm install cnpm start
Selepas permulaan selesai, penyemak imbas akan dibuka secara automatik untuk mengakses  http://localhost:8000
http://localhost:8000
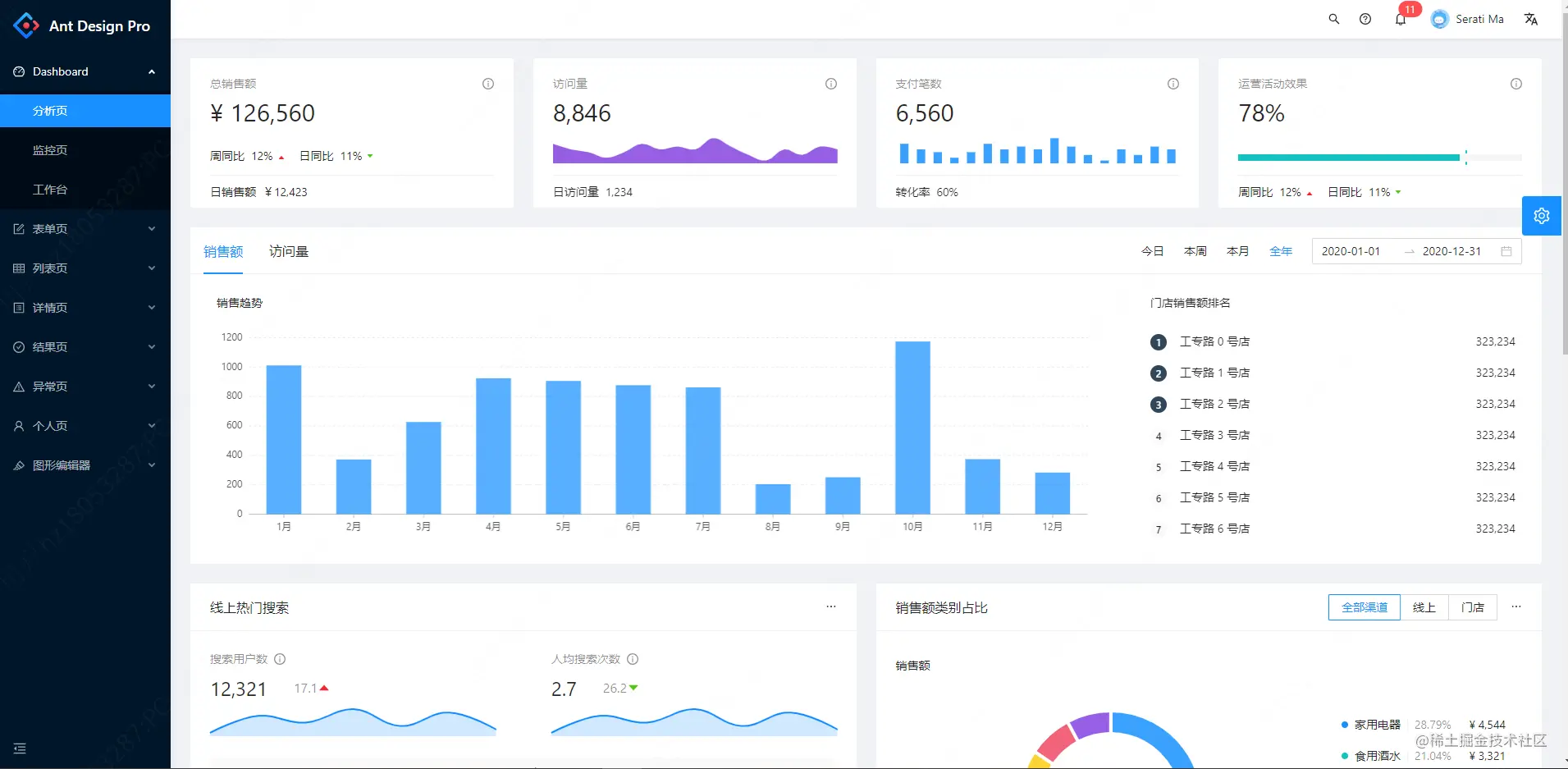
Jika kami memilih versi lengkap
Struktur direktori adalah seperti ini
cnpm run fetch:blocks
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
Lebih banyak pengetahuan berkaitan pengaturcaraan , sila lawati:  Video Pengaturcaraan
Video Pengaturcaraan
Atas ialah kandungan terperinci Bagaimana untuk memasang Ant Design Pro? Panduan Permulaan Mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Bagaimanakah algoritma Rekonsiliasi React berfungsi?
Mar 18, 2025 pm 01:58 PM
Artikel ini menerangkan algoritma perdamaian React, yang dengan cekap mengemas kini DOM dengan membandingkan pokok DOM maya. Ia membincangkan manfaat prestasi, teknik pengoptimuman, dan kesan terhadap pengalaman pengguna. Kira -kira: 159
 Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Apakah fungsi pesanan yang lebih tinggi dalam JavaScript, dan bagaimana mereka boleh digunakan untuk menulis lebih banyak kod ringkas dan boleh diguna semula?
Mar 18, 2025 pm 01:44 PM
Fungsi pesanan yang lebih tinggi dalam JavaScript meningkatkan ketabahan kod, kebolehgunaan semula, modulariti, dan prestasi melalui abstraksi, corak umum, dan teknik pengoptimuman.
 Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Bagaimanakah kari bekerja di JavaScript, dan apakah faedahnya?
Mar 18, 2025 pm 01:45 PM
Artikel ini membincangkan kari dalam JavaScript, teknik yang mengubah fungsi multi-argumen ke dalam urutan fungsi argumen tunggal. Ia meneroka pelaksanaan kari, faedah seperti aplikasi separa, dan kegunaan praktikal, meningkatkan kod baca
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.



