hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Cara menggunakan atribut kedudukan css (penjelasan terperinci dengan contoh)
Cara menggunakan atribut kedudukan css (penjelasan terperinci dengan contoh)
Cara menggunakan atribut kedudukan css (penjelasan terperinci dengan contoh)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang atribut kedudukan kedudukan dalam CSS Position digunakan sebagai atribut untuk menentukan jenis kedudukan sesuatu elemen mempunyai gaya kedudukan yang berbeza .

kedudukan (kedudukan)
kedudukan latar belakang-kedudukan
Jika, apabila bercakap tentang terapung, kuncinya terletak pada perkataan "terapung", maka kunci kedudukan kita terletak pada "kedudukan".
PS: Penentududukan adalah salah satu aspek CSS kami yang paling sukar, tetapi anda mesti mempelajarinya dengan baik CSS kami tidak boleh melakukannya tanpa penentududukan, terutamanya kesan khas js berikutnya, yang kami hadapi setiap hari. Jangan menolaknya, tetapi jatuh cinta dengannya. Ia boleh memudahkan kerja kita!
Mengapa menggunakan kedudukan?
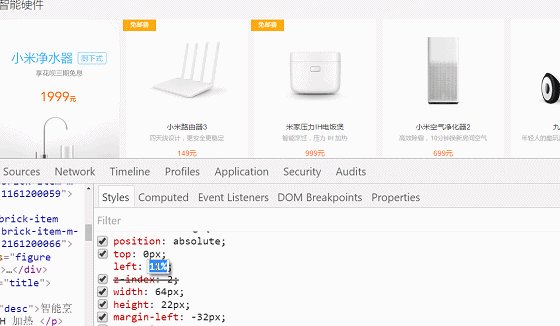
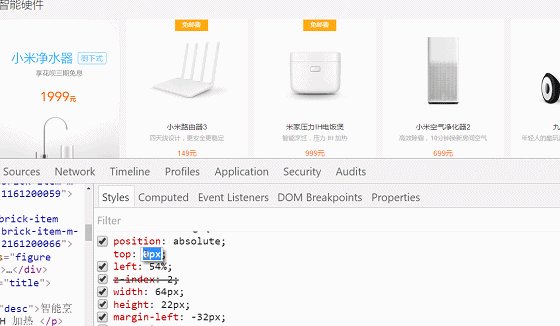
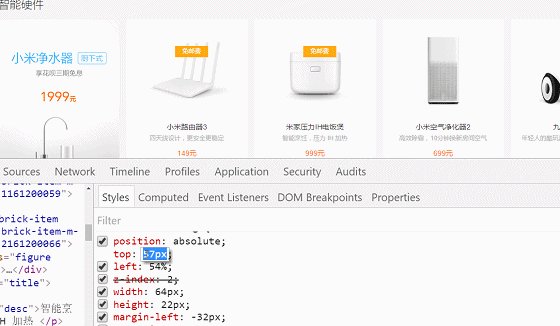
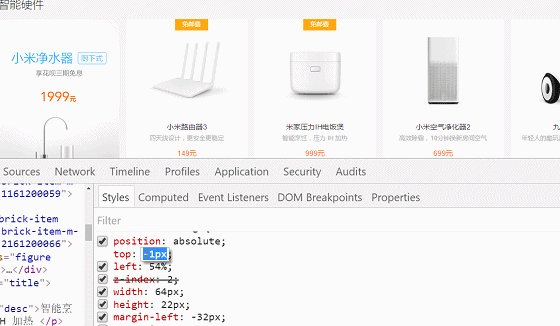
Jadi di manakah kedudukan dan senario aplikasi terpanjang? Lihat beberapa gambar dan anda pasti akan mendapat beberapa idea!
Blok kuning kecil boleh dialihkan pada gambar:

Tekan anak panah kiri dan kanan pada gambar :

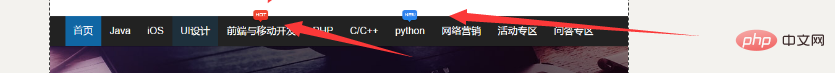
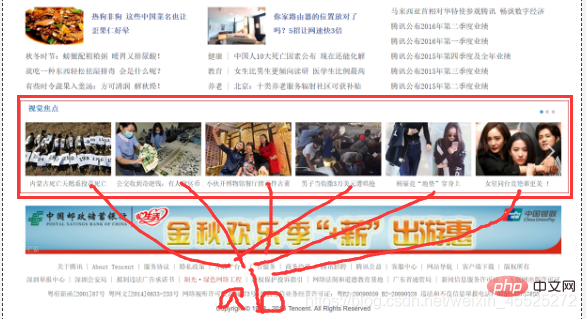
panas Terdapat sekeping tambahan di luar kotak, yang lebih menonjol:

Jika anda menggunakan aliran standard atau terapung dalam tiga tempat kecil di atas, pelaksanaannya akan menjadi lebih rumit atau sukar untuk dicapai, pada masa ini kita menggunakan kedudukan untuk melakukannya. Atribut kedudukan elemen
elemen
terutamanya termasuk mod penentududukan dan ofset tepi.
1. Offset sisi
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
Dalam erti kata lain, kedudukan akan digunakan bersama-sama dengan offset sisi ini pada masa hadapan, seperti atas: 100px kiri: 30px dan lain-lain.
2. >Pemilih {kedudukan: nilai atribut;}
Nilai biasa untuk atribut kedudukanKedudukan statik (statik)
Kedudukan statik ialah kaedah penentududukan lalai untuk semua elemen Apabila nilai atribut kedudukan adalah statik, elemen boleh diletakkan dalam kedudukan statik. Kedudukan statik yang dipanggil ialah kedudukan lalai setiap elemen dalam aliran dokumen HTML.
Perkataan di atas diterjemahkan ke dalam bahasa vernakular: Semua elemen dalam halaman web diletakkan secara statik secara lalai. Malah, ia adalah ciri aliran standard.
Dalam keadaan kedudukan statik, kedudukan elemen tidak boleh diubah melalui atribut offset tepi (atas, bawah, kiri atau kanan).
Malah, bukan apa-apa penggunaan kedudukan statik: adalah untuk membatalkan kedudukan . kedudukan: statik;
Kedudukan relatif relatif (jenis narsis)
Kedudukan relatif adalah untuk meletakkan elemen relatif kepada kedudukannya dalam aliran standard Apabila nilai atribut kedudukan adalah relatif , anda boleh meletakkan elemen berbanding kedudukan (sendiri) .
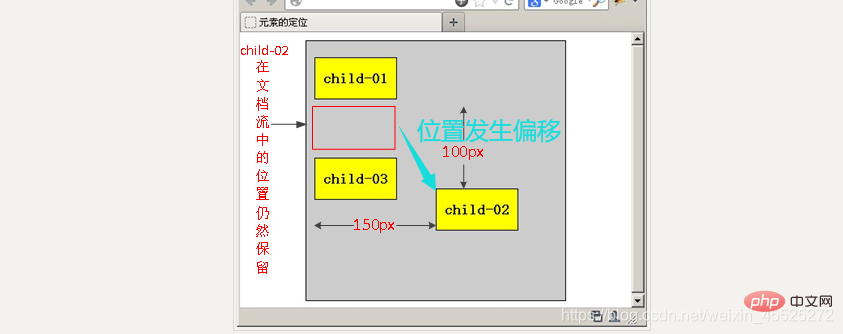
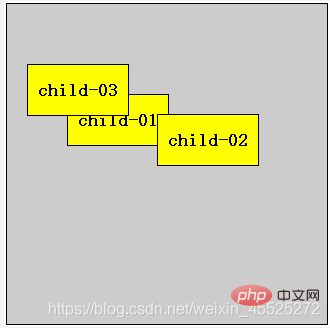
Selepas menetapkan kedudukan relatif pada elemen, anda boleh menukar kedudukan elemen melalui atribut offset tepi, tetapi kedudukannya dalam aliran dokumen masih akan dikekalkan (mengekalkan kedudukan asal) . Seperti yang ditunjukkan dalam rajah di bawah, ia adalah demonstrasi kesan kedudukan relatif:

Nota:
- Perkara yang paling penting tentang relatif kedudukan ialah ia boleh Kedudukan digerakkan oleh pengimbang tepi, tetapi kedudukan diduduki asal terus diduduki .
- Kedua, Kedudukan setiap pergerakan, adalah berdasarkan sudut kiri atasnya sendiri (menggerakkan kedudukan berbanding dirinya sendiri)
Iaitu, kotak yang agak kedudukannya masih dalam aliran standard, dan kotak di belakangnya masih merawatnya dalam cara aliran standard. (Kedudukan relatif tidak terkeluar dari skrip)
Jika tujuan utama terapung adalah untuk memaparkan berbilang elemen peringkat blok dalam satu baris, maka nilai utama kedudukan adalah untuk menggerakkan kedudukan untuk membuat kotak di mana kita mahu kedudukannya.
Kedudukan mutlak mutlak
[Nota] Jika dokumen boleh ditatal, elemen yang diposisikan secara mutlak akan menatal bersamanya kerana elemen itu akhirnya akan relatif kepada yang biasa Cari yang tertentu sebahagian daripada aliran.
Apabila nilai atribut kedudukan adalah mutlak, mod kedudukan elemen boleh ditetapkan kepada kedudukan mutlak.
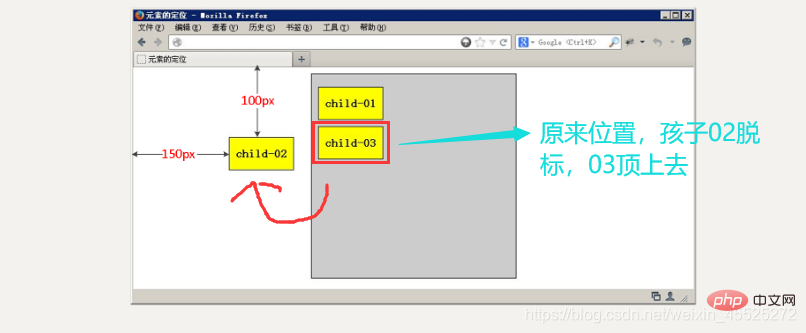
Nota: Perkara yang paling penting tentang kedudukan mutlak ialah ia boleh menggerakkan kedudukan melalui offset tepi, tetapi ia benar-benar di luar sempadan, tidak menduduki kedudukan itu sama sekali .
Kedudukan mutlak terbahagi kepada tiga situasi:
1 Induk tidak diletakkan
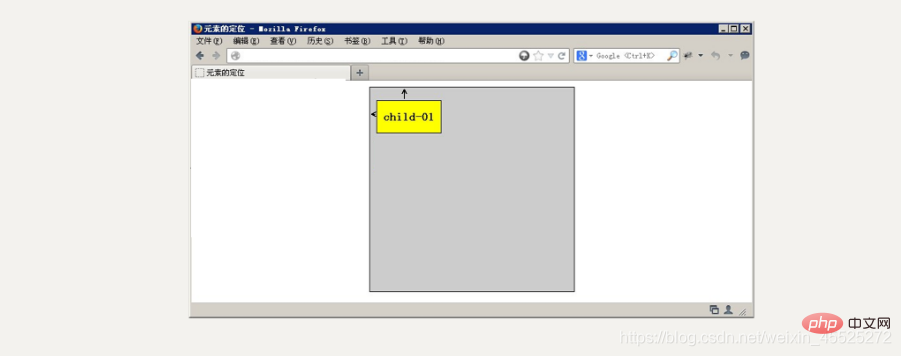
Jika semua elemen induk tidak diletakkan, pelayar The. skrin semasa dijajarkan (dokumen dokumen).

2. Induk diletakkan
Kedudukan mutlak adalah untuk meletakkan elemen berdasarkan unsur induk terdekat (nenek moyang) yang telah diposisikan (mutlak, kedudukan tetap atau relatif) ) untuk kedudukan.

3. Anak mestilah sama dengan bapa※※
Ayat ini bermaksud Jika anak itu betul-betul berkedudukan, ibu bapa mesti menjadi relatif Kedudukan .
Pertama sekali, mari kita bincangkan mengenainya. Kedudukan mutlak ialah meletakkan elemen mengikut unsur induk terdekat (nenek moyang) yang telah diletakkan secara mutlak, tetap atau relatif).
Maksudnya, Anak berada pada kedudukan yang mutlak, dan bapa hanya perlu diposisikan (tidak kira sama ada bapa berkedudukan mutlak atau agak berkedudukan, malah kedudukan tetap), maksudnya, Zi Jue Kedua-dua bapa dan anak itu betul. Walau bagaimanapun, adalah sangat disyorkan untuk menggunakan kedudukan relatif
Walau bagaimanapun, apabila kami susun atur halaman web kami, bagaimanakah "anak dan bapa" yang paling biasa disebut berasal? Sila lihat gambar di bawah:

Oleh itu, kita boleh membuat kesimpulan berikut:
Oleh kerana kanak-kanak itu benar-benar kedudukan dan tidak akan menduduki jawatan itu, ia boleh diletakkan di dalam kotak induk mana-mana tempat.
Apabila kotak induk dibentangkan, ia perlu menduduki kedudukan, jadi bapa hanya boleh berada di kedudukan yang agak
Inilah asal usul aspek ibu bapa-anak.
Kotak yang diletakkan secara mutlak dipusatkan secara mendatar/menegak
Kotak biasa mempunyai jidar kiri dan kanan, yang boleh ditukar kepada auto, tetapi ia tidak sah untuk kedudukan mutlak
Kotak diposisikan juga boleh digunakan Terdapat algoritma untuk pemusatan mendatar atau menegak.
- Pertama meninggalkan 50% separuh saiz kotak induk
- Kemudian tetapkan nilai separuh negatif dari margin kiri anda sendiri.
Contoh kod
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
</style></head><body>
<p></p></body></html>Kedudukan tetap tetap (meletak jawatan hingga mati)
Kedudukan tetap ialah bentuk khas kedudukan mutlak, serupa dengan segi empat sama ialah segi empat tepat. Ia menggunakan tetingkap penyemak imbas sebagai rujukan untuk menentukan elemen halaman web. Apabila nilai atribut kedudukan ditetapkan, mod kedudukan elemen boleh ditetapkan kepada kedudukan tetap.
Apabila kedudukan tetap ditetapkan kepada elemen, ia akan melepaskan diri daripada kawalan aliran dokumen standard dan sentiasa menentukan kedudukan paparannya mengikut tetingkap penyemak imbas. Tidak kira bagaimana bar skrol penyemak imbas menatal atau saiz tetingkap penyemak imbas berubah, elemen akan sentiasa dipaparkan pada kedudukan tetap dalam tetingkap penyemak imbas.
Terdapat dua titik dalam kedudukan tetap:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
ie6等低版本浏览器不支持固定定位。
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
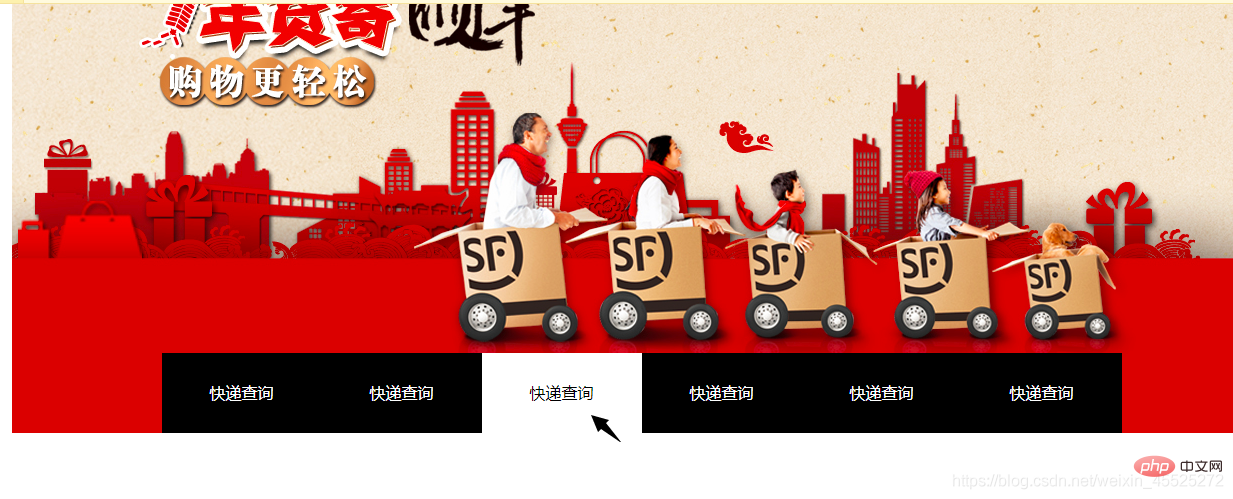
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Cara menggunakan atribut kedudukan css (penjelasan terperinci dengan contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)