 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript
Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript
Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript
Apabila menggunakan JavaScript untuk beroperasi pada tatasusunan, kami selalunya perlu menyandarkan tatasusunan. Artikel berikut akan membawa anda melalui penyalinan mendalam dan penyalinan cetek dalam tatasusunan JavaScript Saya harap ia akan membantu anda!

Memperkenalkan salinan dalam dan salinan cetek tatasusunan, pertama sekali, saya akan menyemak jenis data
Jenis data
1. Jenis data asas: number string boolean null undefined
- Kaedah storan: Jenis data asas disimpan dalam memori tindanan
Penyimpanan pembolehubah nilai
2. Jenis data rujukan: objek tatasusunan fungsi (diperkenalkan dalam artikel seterusnya)
- Kaedah penyimpanan : data rujukan Jenis disimpan dalam memori timbunan Pembolehubah
menyimpan alamat. [Cadangan berkaitan: Tutorial pembelajaran javascript]
Bagi kaedah penyimpanan, mari kita analisanya:
Pertama Izinkan saya memperkenalkan memori tindanan dan memori timbunan kepada semua orang, untuk memahami:
Memori tindanan: ruang memori di mana enjin berfungsi semasa melaksanakan kod juga digunakan untuk menyimpan nilai asas dan nilai jenis rujukan.
Memori timbunan: digunakan untuk menyimpan satu set nilai jenis rujukan yang tidak tertib dan unik, yang boleh diperoleh menggunakan nama kunci dalam tindanan.
Mari kita lihat semula:
var a = 2;
var b = a;
b++;//3
console.log(a); //2Analisis dan analisis, tetapkan nilai a kepada b, dan kemudian tukar nilai b, nilai bagi a tidak terjejas. Tetapi untuk jenis data rujukan, ini tidak berlaku. Apa yang diberikan ialah alamat.
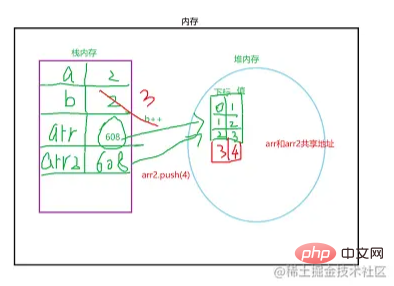
var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
console.log(arr); // arr发生了改变Analisis: arr menyalin alamat Apakah alamat itu boleh dibandingkan dengan arr dan arr2 ke bilik ini akan terjejas. Seperti yang ditunjukkan di bawah

Setelah memahami perkara di atas, kemudian fokus pada
Salinan dalam dan salinan cetek
- Salinan cetek tatasusunan: hanya alamat (alamat kongsi) disalin
- Salinan dalam tatasusunan: salin nilai
Traverse (simpan nilai dalam tatasusunan asal Tatasusunan baharu) var arr2 = [] ;
slice() memintas semua nilai dalam tatasusunan dan mendapat tatasusunan baharu. Ia adalah untuk membuka ruang baharu dalam ingatan timbunan.
Salinan cetek tatasusunan:
Hanya alamat (alamat kongsi) disalin
var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,Ia masih sangat mudah untuk faham copy cetek .
Salinan dalam tatasusunan:
Salin nilai dalam tatasusunan
1 tetapkan nilai kepada Tatasusunan baharu
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']menukar nilai dalam tatasusunan baharu, tatasusunan asal tidak akan berubah
2 slice() memintas semua nilai dalam tatasusunan dan mendapat tatasusunan baharu
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]menukar nilai dalam tatasusunan baharu, tatasusunan asal tidak akan berubah
Biar saya sebutkan di sini:
Jenis data asas Pemindahan adalah mengikut nilai, dan jenis data rujukan memindahkan alamat (alamat kongsi parameter formal dan parameter sebenar)
Kesukaran Kesukaran, penyalinan mendalam tatasusunan berbilang dimensi, yang disebutkan di atas adalah kesemua tatasusunan satu dimensi Salinan dalam dan salinan cetek
Tatasusunan dua dimensi: Tatasusunan dua dimensi pada asasnya ialah tatasusunan dengan tatasusunan sebagai elemen tatasusunan, iaitu "tatasusunan", seperti : arr=[[1,2,3],[1,2],[1, 2,3,4]]
Analisis kod berikut, yang merupakan traversal tatasusunan dua dimensi Pembolehubah i dan j mewakili: Subskrip ialah elemen ke-j dalam elemen i (iaitu tatasusunan). .
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}Tatasusunan berbilang dimensi: Tatasusunan tiga dimensi dan ke atas
Salinan dalam tatasusunan berbilang dimensi
Menyalin dalam tatasusunan berbilang dimensi tidak semudah untuk menilai tatasusunan satu dimensi, kerana anda tidak boleh menilai sama ada elemen dalam tatasusunan itu adalah tatasusunan lagi. jadi anda perlu menggunakan Rekursi yang dinyatakan sebelum ini.
Kaedah yang digunakan: Array.isArray(arr[i]) Nilai tatasusunan dan kembalikan nilai Boolean.
Idea: Tentukan sama ada elemen tatasusunan berbilang dimensi adalah tatasusunan Jika ya, teruskan melintasi tatasusunan dan menilai Jika tidak, anda boleh menggunakan kaedah penilaian tatasusunan satu dimensi untuk melaksanakan penyalinan dalam.
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Strategi penyalinan tatasusunan PHP: salinan dalam dan salinan cetek, penghuraian dan perbandingan prestasi
May 02, 2024 pm 02:57 PM
Strategi penyalinan tatasusunan PHP: salinan dalam dan salinan cetek, penghuraian dan perbandingan prestasi
May 02, 2024 pm 02:57 PM
Dalam PHP, terdapat dua strategi untuk penyalinan tatasusunan: penyalinan dalam dan penyalinan cetek. Salinan dalam mencipta salinan bebas tatasusunan sumber, dan perubahan kepada satu tatasusunan tidak menjejaskan tatasusunan yang lain. Salinan cetek hanya menyalin rujukan tatasusunan, perubahan kepada satu tatasusunan dicerminkan dalam tatasusunan yang lain. Salinan dalam memerlukan melintasi tatasusunan dan mencipta entiti baharu, jadi ia lebih intensif sumber berbanding salinan cetek, tetapi salinan cetek hanya boleh menyalin rujukan, jadi ia lebih pantas. Salinan dalam digunakan untuk mencipta koleksi bebas rekod pangkalan data, manakala salinan cetek digunakan untuk menghantar tatasusunan kepada fungsi.
 Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Kaedah menggunakan gelung foreach untuk mengalih keluar elemen pendua daripada tatasusunan PHP adalah seperti berikut: melintasi tatasusunan, dan jika elemen itu sudah wujud dan kedudukan semasa bukan kejadian pertama, padamkannya. Contohnya, jika terdapat rekod pendua dalam hasil pertanyaan pangkalan data, anda boleh menggunakan kaedah ini untuk mengalih keluarnya dan mendapatkan hasil tanpa rekod pendua.
 Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Kaedah untuk tatasusunan penyalinan dalam dalam PHP termasuk: Pengekodan dan penyahkodan JSON menggunakan json_decode dan json_encode. Gunakan peta_tatasusunan dan klon untuk membuat salinan kunci dan nilai yang mendalam. Gunakan bersiri dan menyahsiri untuk bersiri dan menyahsiri.
 Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Perbandingan prestasi kaedah membalik nilai kunci tatasusunan PHP menunjukkan bahawa fungsi array_flip() berprestasi lebih baik daripada gelung for dalam tatasusunan besar (lebih daripada 1 juta elemen) dan mengambil masa yang lebih singkat. Kaedah gelung untuk membalikkan nilai kunci secara manual mengambil masa yang agak lama.
 Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Fungsi array_group_by PHP boleh mengumpulkan elemen dalam tatasusunan berdasarkan kekunci atau fungsi penutupan, mengembalikan tatasusunan bersekutu dengan kuncinya ialah nama kumpulan dan nilainya ialah tatasusunan elemen kepunyaan kumpulan.
 Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan terbaik untuk melaksanakan salinan dalam tatasusunan dalam PHP ialah menggunakan json_decode(json_encode($arr)) untuk menukar tatasusunan kepada rentetan JSON dan kemudian menukarnya kembali kepada tatasusunan. Gunakan unserialize(serialize($arr)) untuk mensiri tatasusunan kepada rentetan dan kemudian menyahsirikannya kepada tatasusunan baharu. Gunakan RecursiveIteratorIterator untuk melintasi tatasusunan berbilang dimensi secara rekursif.
 Amalan pengisihan pelbagai dimensi tatasusunan PHP: daripada senario mudah kepada kompleks
Apr 29, 2024 pm 09:12 PM
Amalan pengisihan pelbagai dimensi tatasusunan PHP: daripada senario mudah kepada kompleks
Apr 29, 2024 pm 09:12 PM
Pengisihan tatasusunan berbilang dimensi boleh dibahagikan kepada pengisihan lajur tunggal dan pengisihan bersarang. Pengisihan lajur tunggal boleh menggunakan fungsi array_multisort() untuk mengisih mengikut lajur pengisihan bersarang memerlukan fungsi rekursif untuk merentasi tatasusunan dan mengisihnya. Kes praktikal termasuk pengisihan mengikut nama produk dan pengisihan kompaun mengikut volum jualan dan harga.
 Algoritma penggabungan tatasusunan PHP dan penyahduplikasian: penyelesaian selari
Apr 18, 2024 pm 02:30 PM
Algoritma penggabungan tatasusunan PHP dan penyahduplikasian: penyelesaian selari
Apr 18, 2024 pm 02:30 PM
Algoritma penggabungan tatasusunan dan penyahduplikasian PHP menyediakan penyelesaian selari, membahagikan tatasusunan asal kepada blok kecil untuk pemprosesan selari, dan proses utama menggabungkan hasil blok untuk nyahduplikasi. Langkah-langkah algoritma: Pisahkan tatasusunan asal kepada blok kecil yang diperuntukkan sama. Proses setiap blok untuk penyahduplikasian secara selari. Gabungkan hasil blok dan nyahduplikasi semula.



