Ketahui tentang tiga kaedah pemasangan vue.js secara ringkas
Artikel ini membawakan kepada anda tiga kaedah pemasangan vue.js Matlamat Vue.js adalah untuk mencapai pengikatan data responsif dan komponen paparan gabungan melalui API yang paling mudah. Ia bukan sahaja mudah untuk dimulakan juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada saya harap ia akan membantu semua orang.

Vue.js (sebutan /vjuː/, serupa dengan paparan) ialah rangka kerja progresif untuk membina antara muka web dipacu data. Matlamat Vue.js adalah untuk membolehkan pengikatan data responsif dan komponen paparan terdiri dengan API yang paling mudah. Bukan sahaja mudah untuk bermula, ia juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada.
Berikut ialah tiga cara untuk memasang Vue.js:
1. Versi kendiri
Kami boleh memuat turun vue.js terus daripada tapak web rasmi Vue.js dan memetiknya dalam teg
2. Gunakan kaedah CDN
- BootCDN (domestik) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js, (Ketidakstabilan domestik)
- unpkg: https://unpkg.com/vue/dist/vue.js, akan kekal konsisten dengan versi terkini yang dikeluarkan oleh npm. (Disyorkan)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/ vue .min.js, seperti ()
3.Kaedah NPM
Adalah disyorkan untuk menggunakan kaedah pemasangan NPM semasa membina aplikasi berskala besar dengan Vue.js , NPM boleh digunakan dengan baik dengan pembungkus modul seperti Webpack atau Browserify . Vue.js juga menyediakan alatan sokongan untuk membangunkan komponen fail tunggal.
Mula-mula, mari kita senaraikan perkara yang kita perlukan seterusnya:
- persekitaran node.js (pengurus pakej npm)
- vue- alat pembinaan perancah cli
- cnpm Taobao cermin npm Muat turun dan pasang nod dari tapak web rasmi node.js Proses pemasangan adalah sangat mudah. Selepas pemasangan, kami membuka arahan alat baris (win R) dan masukkan
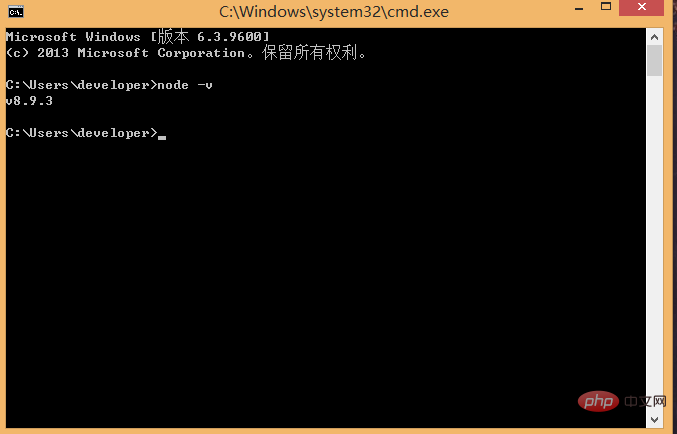
Gunakan arahan nod -v untuk menyemak versi nod Jika nombor versi yang sepadan muncul, ini bermakna pemasangan anda berjaya.
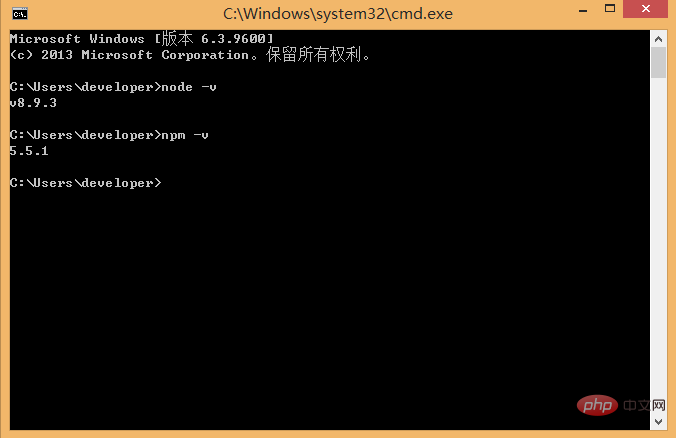
Pengurus pakej npm disepadukan dalam nod, jadi jika anda memasang nod, anda akan mempunyai arahan npm -v secara langsung maklumat versi npm.

Setakat ini, persekitaran nod telah dipasang, dan pengurus pakej npm juga tersedia , kerana beberapa sumber npm disekat atau sumber asing, ia sering menyebabkan npm gagal apabila memasang pakej bergantung, jadi kami juga memerlukan cermin domestik npm----cnpm.
2) Pasang cnpm
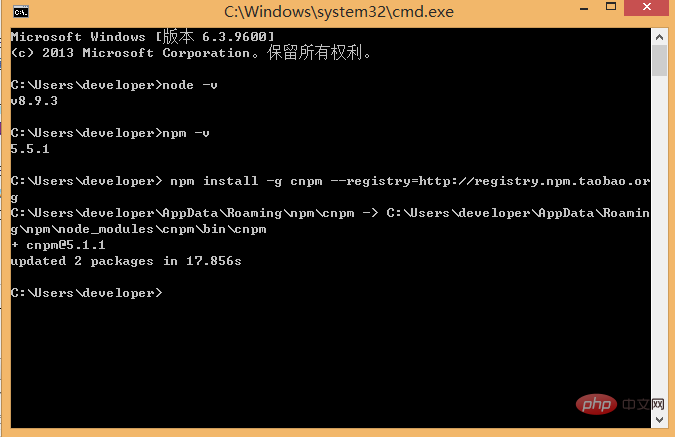
Masukkan npm install -g cnpm --registry=https://registry.npm.taobao.org dalam baris arahan, dan kemudian tunggu Jika tiada ralat dilaporkan, pemasangan berjaya (. Saya telah pun memasangnya Ia menunjukkan maklumat yang berjaya), seperti yang ditunjukkan dalam rajah di bawah:

Selepas selesai, kita boleh menggunakan CNPM dan bukannya NPM untuk memasang pakej bergantung. Jika anda ingin mengetahui lebih lanjut tentang cnpm, lihat Taobao npm mirror laman web rasmi .
3) Pasang alat pembinaan perancah vue-cli
Jalankan arahan dalam baris arahan npm install -g vue-cli , dan kemudian tunggu pemasangan selesai.
Melalui tiga langkah di atas, persekitaran dan alatan yang perlu kami sediakan sudah sedia, dan kemudian kami akan mula menggunakan vue-cli untuk membina projek.
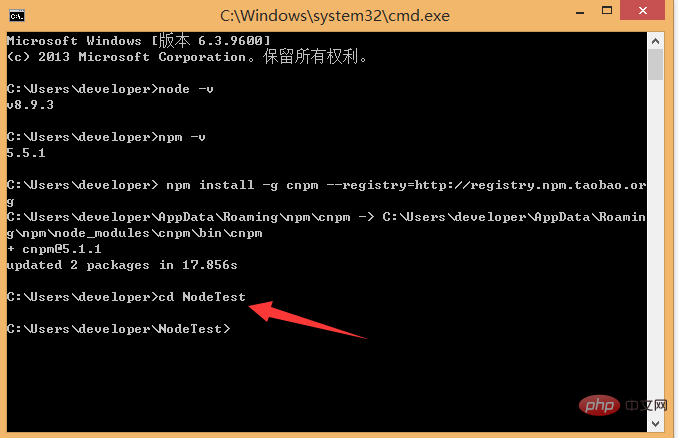
Mula-mula kita perlu memilih lokasi untuk menyimpan projek, dan kemudian menggunakan baris arahan untuk mengalihkan direktori ke direktori yang dipilih Di sini, saya memilih untuk mencipta direktori baharu di bawah pemacu c (direktori NodeTest ), gunakan cd untuk menukar direktori kepada direktori ini, seperti yang ditunjukkan di bawah:
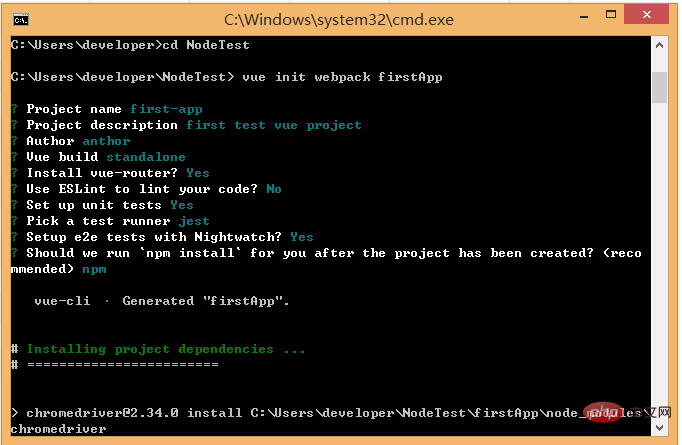
… > vue init webpack firstApp  dalam baris arahan. Terangkan arahan ini Perintah ini bermaksud untuk memulakan projek, di mana webpack ialah alat binaan, iaitu, keseluruhan projek adalah berdasarkan webpack. Di mana firstApp
dalam baris arahan. Terangkan arahan ini Perintah ini bermaksud untuk memulakan projek, di mana webpack ialah alat binaan, iaitu, keseluruhan projek adalah berdasarkan webpack. Di mana firstApp
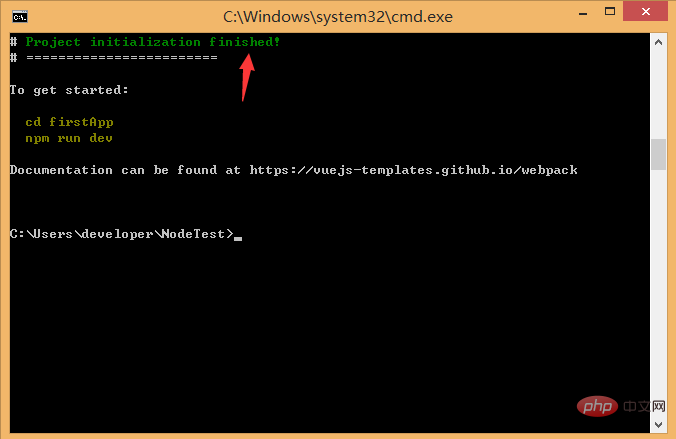
direktori NodeTest ). Seperti yang ditunjukkan di bawah. Untuk maklumat pengarang, jika anda tidak faham atau tidak mahu mengisi maklumat, anda boleh tekan sahaja Enter untuk mengisi. Selepas beberapa ketika, ia akan dipaparkan bahawa projek itu telah berjaya dibuat, seperti yang ditunjukkan di bawah:
 Seterusnya, kami pergi ke direktori NoteTest untuk melihat sama ada fail telah dibuat:
Seterusnya, kami pergi ke direktori NoteTest untuk melihat sama ada fail telah dibuat:
 Buka projek aplikasi pertama Direktori dalam projek adalah seperti berikut:
Buka projek aplikasi pertama Direktori dalam projek adalah seperti berikut:
Binaan: Lokasi penyimpanan kod keluaran akhir. Konfigurasi 
: Konfigurasikan laluan, nombor port dan maklumat lain Apabila kami mula belajar, kami memilih konfigurasi lalai.
node_modules: Modul bergantung kepada projek dimuatkan oleh npm. 
.
aset: Letakkan beberapa gambar, seperti logo, dsb.komponen: Fail komponen diletakkan dalam direktori, yang boleh ditinggalkan.
App.vue: Fail kemasukan projek, kami juga boleh menulis komponen di sini dan bukannya menggunakan direktori
komponen.
main.js: Fail teras projek
statik: Direktori sumber statik, seperti gambar, fon, dsb. .
ujian: direktori ujian awal, boleh dipadamkan
Fail .XXXX: konfigurasi fail .
index.html: Fail kemasukan halaman utama, anda boleh menambah beberapa maklumat meta atau kod statistik atau sesuatu.
package.json: fail konfigurasi projek.
README.md: Fail penerangan projek.
Ini ialah struktur direktori keseluruhan projek, antaranya kami terutamanya membuat pengubahsuaian dalam direktori src. Projek ini masih hanya rangka kerja struktur, dan semua sumber bergantung yang diperlukan untuk keseluruhan projek belum dipasang lagi.
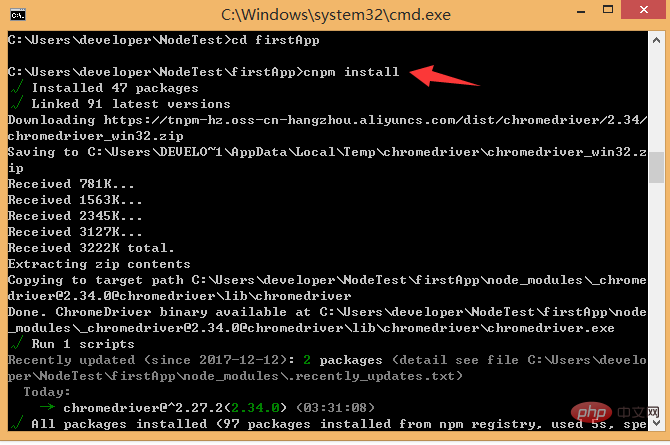
Pasang kebergantungan yang diperlukan untuk projek: laksanakan pemasangan cnpm (cnpm boleh digunakan dan bukannya npm di sini)

Selepas pemasangan selesai, kami pergi ke Jika anda melihat dalam projek anda sendiri, akan ada folder node_modules tambahan, yang mengandungi sumber pakej pergantungan yang kami perlukan.
> Selepas memasang sumber pakej pergantungan, kami boleh menjalankan keseluruhan projek.
Selepas memasang sumber pakej pergantungan, kami boleh menjalankan keseluruhan projek.
Jalankan projek
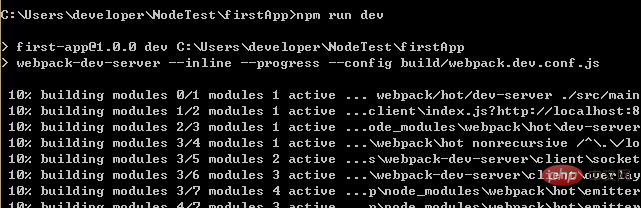
Dalam direktori projek, jalankan arahan npm run dev
, yang akan menjalankan aplikasi kami menggunakan Hot loading membolehkan kami mengubah suai kod tanpa memuat semula secara manual. Pelayar boleh melihat kesan yang diubah suai dalam masa nyata.
Selepas projek dimulakan, dalam pelayar Masukkan alamat selepas projek dilancarkan: 
Logo vue akan muncul dalam penyemak imbas: 
Lagi Untuk pengetahuan berkaitan pengaturcaraan, sila layari:
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Ketahui tentang tiga kaedah pemasangan vue.js secara ringkas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Menggunakan ECharts dalam Vue memudahkan untuk menambahkan keupayaan visualisasi data pada aplikasi anda. Langkah khusus termasuk: memasang pakej ECharts dan Vue ECharts, memperkenalkan ECharts, mencipta komponen carta, mengkonfigurasi pilihan, menggunakan komponen carta, menjadikan carta responsif kepada data Vue, menambah ciri interaktif dan menggunakan penggunaan lanjutan.
 Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Soalan: Apakah peranan lalai eksport dalam Vue? Penerangan terperinci: eksport lalai mentakrifkan eksport lalai komponen. Apabila mengimport, komponen diimport secara automatik. Permudahkan proses import, tingkatkan kejelasan dan cegah konflik. Biasa digunakan untuk mengeksport komponen individu, menggunakan kedua-dua eksport bernama dan lalai, dan mendaftarkan komponen global.
 Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Fungsi peta Vue.js ialah fungsi tertib tinggi terbina dalam yang mencipta tatasusunan baharu di mana setiap elemen ialah hasil yang diubah bagi setiap elemen dalam tatasusunan asal. Sintaks ialah map(callbackFn), di mana callbackFn menerima setiap elemen dalam tatasusunan sebagai argumen pertama, secara pilihan indeks sebagai argumen kedua, dan mengembalikan nilai. Fungsi peta tidak mengubah tatasusunan asal.
 Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Dalam Vue.js, acara ialah peristiwa JavaScript asli yang dicetuskan oleh penyemak imbas, manakala $event ialah objek peristiwa abstrak khusus Vue yang digunakan dalam komponen Vue. Secara amnya lebih mudah untuk menggunakan $event kerana ia diformat dan dipertingkatkan untuk menyokong pengikatan data. Gunakan acara apabila anda perlu mengakses kefungsian khusus objek acara asli.
 Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
onMounted ialah cangkuk kitaran hayat pemasangan komponen dalam Vue Fungsinya adalah untuk melaksanakan operasi pemulaan selepas komponen dipasang pada DOM, seperti mendapatkan rujukan kepada elemen DOM, menetapkan data, menghantar permintaan HTTP, mendaftarkan pendengar acara, dsb. Ia hanya dipanggil sekali apabila komponen dipasang Jika anda perlu melakukan operasi selepas komponen dikemas kini atau sebelum ia dimusnahkan, anda boleh menggunakan cangkuk kitar hayat yang lain.
 Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Terdapat dua cara untuk mengeksport modul dalam Vue.js: eksport dan eksport lalai. eksport digunakan untuk mengeksport entiti bernama dan memerlukan penggunaan pendakap kerinting lalai eksport digunakan untuk mengeksport entiti lalai dan tidak memerlukan pendakap kerinting. Apabila mengimport, entiti yang dieksport melalui eksport perlu menggunakan nama mereka, manakala entiti yang dieksport secara lalai eksport boleh digunakan secara tersirat. Adalah disyorkan untuk menggunakan lalai eksport untuk modul yang perlu diimport beberapa kali dan menggunakan eksport untuk modul yang hanya dieksport sekali.
 Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Cangkuk Vue ialah fungsi panggil balik yang melakukan tindakan pada peristiwa tertentu atau peringkat kitaran hayat. Ia termasuk cangkuk kitaran hayat (seperti beforeCreate, mounted, beforeDestroy), cangkuk pengendalian acara (seperti klik, input, keydown) dan cangkuk tersuai. Cangkuk meningkatkan kawalan komponen, bertindak balas kepada kitaran hayat komponen, mengendalikan interaksi pengguna dan meningkatkan kebolehgunaan semula komponen. Untuk menggunakan cangkuk, hanya tentukan fungsi cangkuk, laksanakan logik dan kembalikan nilai pilihan.
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Pengubah suai acara Vue.js digunakan untuk menambah gelagat tertentu, termasuk: menghalang gelagat lalai (.prevent) menghentikan acara menggelegak (.stop) acara sekali (.sekali) menangkap acara (.capture) mendengar acara pasif (.pasif) Suai pengubah suai (.self)Pengubah suai kunci (.key)






