 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript
Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript
Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript
Kaedah: 1. Gunakan kaedah Date dengan kaedah getHours, getMinutes dan getSeconds untuk mendapatkan jam, minit dan saat masa semasa 2. Gunakan "setInterval (nama fungsi untuk mendapatkan masa, 1000)" pernyataan untuk menetapkan setiap Hanya muat semula masa yang diperolehi sekali setiap saat.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimanakah JavaScript melaksanakan fungsi jam dalam talian halaman web?
Javascript ialah bahasa skrip berdasarkan Object dan Event Driven , yang berjalan di sisi pelanggan, sekali gus mengurangkan beban di sisi pelayan. JavaScript yang lengkap terdiri daripada sintaks teras, model objek penyemak imbas dan model objek dokumen. Sekarang, izinkan saya berkongsi dengan anda bagaimana untuk melaksanakan fungsi kecil pada halaman, jam dipaparkan dalam masa nyata.
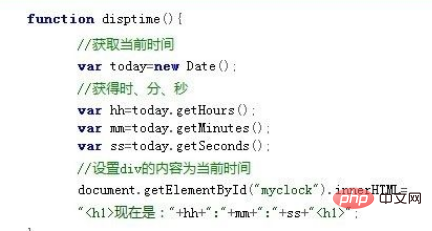
Buat objek tarikh: Objek tarikh mengandungi dua maklumat: tarikh dan masa Terdapat dua sintaks asas untuk mencipta objek tarikh:
Kaedah 1: contoh tarikh var = Tarikh baharu (parameter);
Kaedah 2: var date instance = new Date();
Dapatkan tarikh, masa, dsb. melalui kaedah get objek Tarikh. Untuk dipaparkan pada halaman, ia boleh ditetapkan menggunakan atribut innerHTML dalam DOM.

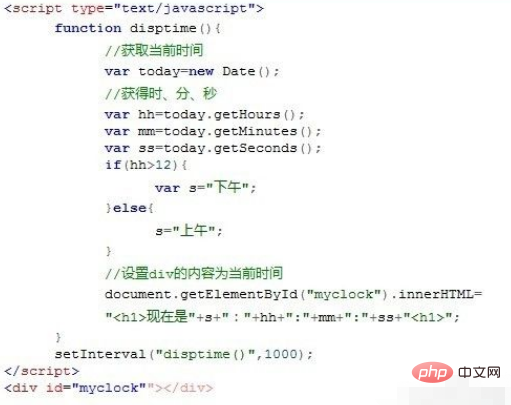
Gunakan pernyataan if untuk menentukan sama ada jam semasa lebih daripada 12 untuk menentukan pagi dan petang.
Bagaimana untuk memaparkannya dalam masa nyata? Terdapat dua fungsi pemasaan yang disediakan dalam javascript: setTimeout() dan setInterval().
setTimeout(): Digunakan untuk memanggil fungsi atau mengira ungkapan selepas bilangan milisaat yang ditentukan.
setInterval(): Anda boleh memanggil fungsi atau mengira ungkapan mengikut tempoh yang ditentukan (dalam milisaat).
Ia jelas dipilih untuk menggunakan kaedah setInterval() untuk melaksanakan ini dan halaman memaparkan masa dalam masa nyata.
Melalui langkah di atas, reka bentuk kod untuk paparan masa nyata selesai Kod lengkap adalah seperti berikut:

Akhir sekali, operasinya. OK dan kesan operasi adalah Seperti yang ditunjukkan dalam gambar. Ambil perhatian bahawa masa berubah dalam masa nyata pada masa ini, iaitu, ia berubah sekali setiap saat.

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





