 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS CSS merealisasikan kemahiran effect_javascript menu gelongsor menegak kiri klasik
JS CSS merealisasikan kemahiran effect_javascript menu gelongsor menegak kiri klasik
JS CSS merealisasikan kemahiran effect_javascript menu gelongsor menegak kiri klasik
Contoh dalam artikel ini menerangkan cara melaksanakan kesan menu gelongsor menegak menegak kiri klasik dengan JS CSS. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini adalah menu gelongsor menegak kiri yang diubah suai, berdasarkan CSS JavaScript, tanpa terlalu banyak pengubahsuaian, terutamanya untuk mencapai kesan animasi menu, cantikkan sendiri.
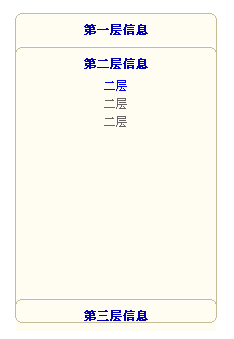
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-css-jd-left-v-hd-menu-style-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<title>经过改造的左侧竖向滑动菜单</title>
<style type="text/css">
body{
margin:10px;
padding:10px;
}
a:link { text-decoration: none;color: blue}
a:active { text-decoration:blink}
a:hover { text-decoration:underline;color: red}
a:visited { text-decoration: none;color: green}
body,td,div,span,li{
font-size:12px;
}
.title01,.title02{
color:#00b;
font-weight:bold;
}
#DoorP{
width:200px;
height:300px;
padding:0px;
background:#FFFCF2;
}
.title01{
width:100%;
height:25px;
background:#FFFCF2;
cursor:pointer;
}
.title02{
width:100%;
height:25px;
background:#FFFCF2;
cursor:pointer;
}
.content{
background:#FFFCF2;
border-bottom:2px solid #fff;
overflow:hidden;
color:#666;
padding-left:4px;
padding-right:4px;
line-height:18px;
}
.curved {
width:202px;
}
.curved .b1, .curved .b2, .curved .b3, .curved .b4 {
font-size:1px;
display:block;
background:#FFFCF2;
overflow: hidden;
}
.curved .b1, .curved .b2, .curved .b3 {
height:1px;
}
.curved .b2, .curved .b3, .curved .b4 {
background:#FFFCF2;
border-left:1px solid #C7BC98;
border-right:1px solid #C7BC98;
}
.curved .b1 {
margin:0 4px;
background:#C7BC98;
}
.curved .b2 {
margin:0 2px;
border-width:0 2px;
}
.curved .b3 {
margin:0 1px;
}
.curved .b4 {
height:2px;
margin:0;
}
.curved .c1 {
margin:0 5px;
background:#C7BC98;
}
.curved .c2 {
margin:0 3px;
border-width:0 2px;
}
.curved .c3 {
margin:0 2px;
}
.curved .c4 {
height:2px;
margin: 0 1px;
}
.curved .boxcontent {
display:block;
background:transparent;
border-left:1px solid #C7BC98;
border-right:1px solid #C7BC98;
font-size:0.9em;
text-align:justify;
}
</style>
<div class="curved">
<b class="b1 c1"></b>
<b class="b2 c2"></b>
<b class="b3 c3"></b>
<b class="b4 c4"></b>
<div class="boxcontent">
<div id="DoorP">
<table>
<tr>
<td align="center">
第一层信息
</td>
</tr>
</table>
<div class="content" align="center">
<a href="#">二层</a><br/>
二层<br/>
二层<br/>
</div>
<b class="b1"></b>
<b class="b2"></b>
<b class="b3"></b>
<b class="b4"></b>
<table>
<tr>
<td align="center">
第二层信息
</td>
</tr>
</table>
<div class="content" align="center">
<a href="#">二层</a><br/>
二层<br/>
二层<br/>
</div>
<b class="b1"></b>
<b class="b2"></b>
<b class="b3"></b>
<b class="b4"></b>
<table>
<tr>
<td align="center">
第三层信息
</td>
</tr>
</table>
<div class="content" align="center">
<a href="#">二层</a><br/>
二层<br/>
二层<br/>
</div>
</div></div>
<b class="b4 c4"></b>
<b class="b3 c3"></b>
<b class="b2 c2"></b>
<b class="b1 c1"></b>
<script type="text/javascript">
var open = 2;
var openState = new Array();
var closeState = new Array();
var dH = 220;
function $(id){
if(document.getElementById(id))
{
return document.getElementById(id);
}
else
{
alert("没有找到!");
}
}
function $tag(id,tagName){
return $(id).getElementsByTagName(tagName)
}
function closeMe(Cid,Oid){
var h = parseInt(Ds[Cid].style.height);
//alert(h);
if(h > 2)
{
h = h - Math.ceil(h/3);
Ds[Cid].style.height = h+"px";
}
else
{
openMe(Oid);
clearTimeout(closeState[Cid]);
return false;
}
closeState[Cid] = setTimeout("closeMe("+Cid+","+Oid+")");
}
function openMe(Oid){
var h = parseInt(Ds[Oid].style.height);
//alert(h);
if(h < dH)
{
h = h + Math.ceil((dH-h)/3);
Ds[Oid].style.height = h+"px";
}
else
{
clearTimeout(openState[Oid]);
return false;
}
openState[Oid] = setTimeout("openMe("+Oid+")");
}
var Ds = $tag("DoorP","div");
var Ts = $tag("DoorP","table");
if(Ds.length != Ts.length)
{
alert("标题和内容数目不相同!");
}
for(var i = 0 ; i < Ds.length ; i++)
{
if(i==open)
{
Ds[i].style.height = dH+"px";
Ts[i].className="title01";
}
else
{
Ds[i].style.height = "0px";
Ts[i].className="title02";
}
Ts[i].value = i;
Ts[i].onclick = function(){
if(open==this.value)
{
return false;
}
Ts[open].className="title02";
Ts[this.value].className="title01";
for(var i = 0 ; i < openState.length ; i++)
{
clearTimeout(openState[i]);
clearTimeout(closeState[i]);
}
closeMe(open,this.value);
//openMe(this.value);
open = this.value;
}
}
function showDiv(id){
Ds[id].style.height=dH+"px";
Ds[open].style.height="0px";
open = id;
}
</script>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)



