
Artikel ini membawa anda pengetahuan tentang penjana JavaScript, cara penjana dilaksanakan dan pengulangan tersuai menggunakan fungsi penjana saya harap ia akan membantu anda.

boleh difahami sebagai penyeberang keadaan dalaman fungsi Setiap kali penjana dipanggil, keadaan dalaman fungsi berubah.
function dan nama fungsi *
yield di dalam fungsi Ungkapan badan mentakrifkan keadaan berbeza next dalam penjana, yang merentasi keadaan seterusnya yield ungkapan: bersamaan dengan bendera jeda, hanya memanggil kaedah next akan. melintasi keadaan seterusnya. Keadaan dalaman next, pelaksanaan bermula dari permulaan fungsi atau tempat terakhir berhenti sehingga ia menemui ungkapan yield seterusnya (atau pernyataan return )yield ialah bendera jeda) Mari kita memahaminya melalui contoh:
(ambil A familiar Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
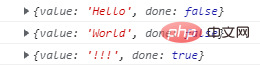
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
Sebanyak tiga next kaedah dipanggil di sini:
Apabila dipanggil untuk pertama kalinya, Berhenti apabila menemui yield Kaedah next mengembalikan objek valuenya ialah nilai ungkapan yield semasa Nilai atribut Hello ialah done, menunjukkan bahawa traversal belum tamat Apabila false
Kaedah yield mengembalikan objek yang mempunyai atribut next ungkapan value semasa yield, World Nilai atribut ialah done, yang bermaksud bahawa traversal belum berakhir false
ialah dilaksanakan (jika tidak, ia dilaksanakan sehingga akhir fungsi). Pada masa ini, nilai atribut return yang dikembalikan oleh next ialah nilai selepas pernyataan value dan atribut return ialah done (jika tiada true, pada masa ini return masih done), Menunjukkan penghujung kitaran. false
sekali lagi: next
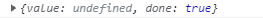
console.log(say.next());
 Pada masa ini,
Pada masa ini,
akan mengembalikan objek ini dan next ialah value , undefined ialah · done (tidak kira sama ada terdapat pernyataan true sebelum ini, fungsi telah selesai dijalankan pada masa ini, jadi return ialah done) true
yang mengandungi algoritma lelarannya sendiri , dan ia boleh secara automatik. mengekalkan negeri sendiri.
Memandangkan iterator tersuai perlu mengekalkan keadaan dalaman mereka secara eksplisit, kami boleh menggunakannya untuk menyesuaikan iterator. (Jika anda tidak tahu tentang iterator, anda boleh membaca artikel ini dahulu: JavaScript iterator)
objek, kita ingin menggunakan colors untuk melintasinya, kemudian kita boleh menyesuaikan iterator. for...of
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}Tulisan biasa:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index <p>Menggunakan penulisan fungsi penjana: <strong></strong></p><pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index <p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/8f7f79150b168282d5b05a3ad154c98b-2.png" class="lazy" alt="Fahami apa itu penjana JavaScript dalam sepuluh minit (tersusun dan dikongsi)"></p>Itu sahaja ia lebih mudah selepas menggunakan fungsi penjana untuk menyesuaikan lelaran. <p></p>[Cadangan berkaitan: <p>tutorial pembelajaran javascript<a href="https://www.php.cn/course/list/17.html" target="_blank"></a>]<strong></strong></p>Atas ialah kandungan terperinci Fahami apa itu penjana JavaScript dalam sepuluh minit (tersusun dan dikongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!