
Kod untuk kecondongan dalam animasi css ialah "transform:skewX (nilai sudut kecondongan)"; fungsi skewX() ialah Mentakrifkan penjelmaan serong bagi unsur.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah kod kecondongan dalam animasi css? . Gunakan peraturan @keyframes untuk menetapkan kerangka utama tindakan animasi elemen, gunakan atribut transform dengan fungsi rotate() untuk menetapkan tindakan putaran elemen dan gunakan atribut transform dengan fungsi skewX() untuk tetapkan tindakan kecondongan elemen.
Contoh adalah seperti berikut:
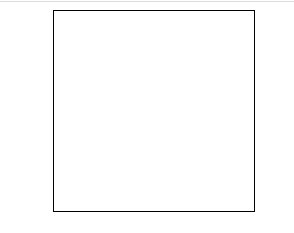
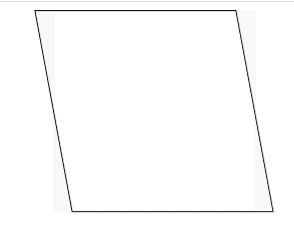
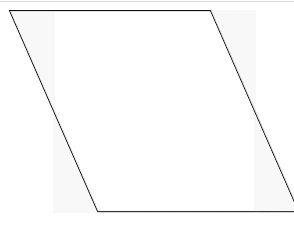
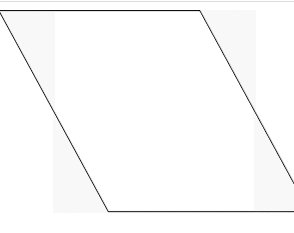
Hasil keluaran:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
</html>tutorial video css )
)
Atas ialah kandungan terperinci Apakah kod kecondongan dalam animasi css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!