Adakah axios dalam vue?
axios tiada dalam vue. Axios ialah perpustakaan alat berasaskan Promise untuk menghantar permintaan http Ia bukan pemalam pihak ketiga dalam Vue Apabila menggunakannya, anda tidak boleh memasang pemalam melalui "Vue.use()" dan perlu mengikatnya pada prototaip.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
aksios tiada dalam vue.
axios ialah perpustakaan, bukan pemalam pihak ketiga dalam vue Apabila menggunakannya, anda tidak boleh memasang pemalam melalui Vue.use() dan perlu mengikatnya pada prototaip. .
axios ialah pustaka http berasaskan janji yang boleh dijalankan dalam penyemak imbas dan node.js Kemudian pengarang You Yuxi juga dengan tegas melepaskan penyenggaraan vue-resource perpustakaan rasminya dan secara langsung mengesyorkan perpustakaan axios <.>
Peranan axios: axios digunakan terutamanya untuk memulakan permintaan ke latar belakang, dan ia juga mempunyai fungsi yang lebih terkawal dalam permintaan. Ciri- API Janji Sokongan
- Pemintasan permintaan dan respons. Untuk memintas permintaan, anda boleh menapis parameter permintaan; untuk memintas respons, anda boleh mengendalikan pengecualian respons
- untuk membatalkan permintaan. Permintaan boleh dibatalkan secara manual
Gunakan axios dalam vue
1 🎜>2. Rujukan aksios dalam main.js dan pautkannya ke rantai prototaip. Apabila menggunakan pemalam, ia biasanya diperkenalkan dalam fail masukan main.js, kerana main.js ialah fail pertama yang dijalankan oleh projek:
$cnpm install --save axios #安装
Penggunaan:
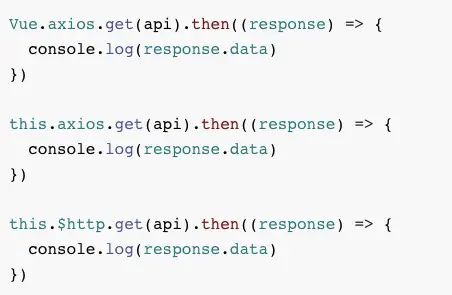
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
3. vue-axios ialah pembungkus kecil yang menyepadukan axios ke dalam Vue.js dan boleh dipasang seperti pemalam. 
Merujuk axios, vue-axios dalam main.js, menggunakan pemalam melalui kaedah global Vue.use() adalah bersamaan dengan memanggil kaedah pemasangan:
$cnpm install --save axios vue-axios #安装
Penggunaan:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
 Selepas memasang axios dan vue-axios, anda boleh melihat sumber vue-axios dalam node_modules/_vue-axios/src/index.js di bawah kod projek Vue. Menggunakan kaedah penulisan pemalam Vue adalah lebih selaras dengan persekitaran ekologi keseluruhan Vue. Rasanya agak kasar untuk menulis rantaian prototaip secara langsung Melainkan ia adalah pelaksanaan tahap yang sangat rendah, tidak disyorkan untuk menulis dengan cara ini.
Selepas memasang axios dan vue-axios, anda boleh melihat sumber vue-axios dalam node_modules/_vue-axios/src/index.js di bawah kod projek Vue. Menggunakan kaedah penulisan pemalam Vue adalah lebih selaras dengan persekitaran ekologi keseluruhan Vue. Rasanya agak kasar untuk menulis rantaian prototaip secara langsung Melainkan ia adalah pelaksanaan tahap yang sangat rendah, tidak disyorkan untuk menulis dengan cara ini.
$cnpm install --save axios vue-axios
tutorial vue.js
"]Atas ialah kandungan terperinci Adakah axios dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Apa maksudnya untuk memuatkan vue malas?
Apr 07, 2025 pm 11:54 PM
Dalam vue.js, pemuatan malas membolehkan komponen atau sumber dimuatkan secara dinamik seperti yang diperlukan, mengurangkan masa pemuatan halaman awal dan meningkatkan prestasi. Kaedah pelaksanaan khusus termasuk menggunakan & lt; menyimpan-Alive & gt; dan & lt; komponen adalah & gt; komponen. Harus diingat bahawa pemuatan malas boleh menyebabkan masalah fouc (skrin percikan) dan harus digunakan hanya untuk komponen yang memerlukan pemuatan malas untuk mengelakkan overhead prestasi yang tidak perlu.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.




