
Artikel ini membawakan anda pengetahuan yang berkaitan tentang analisis prinsip responsif data dan pelaksanaan manual Paparan responsif data dan data dikemas kini secara automatik Apabila data dikemas kini, paparan dikemas kini secara automatik untuk menjejaki perubahan dalam data ia membantu semua orang.

var obj = {}var age
Object.defineProperty(obj, 'age', {
get: function() {
consoel.log('get age ...')
return age },
set: function(val) {
console.log('set age ...')
age = val }})obj.age =100 //set age ...console.log(obj.age)//get age ...Obj objek akan memanggil kaedah get rampasan data apabila mendapat atribut umur
Apabila memberikan nilai kepada atribut umur, ia akan memanggil kaedah yang ditetapkan
Kemudian bagaimana untuk menggunakan Object.defineProperty untuk melaksanakan respons data
function defineReactive(data) {
if (!data || Object.prototype.toString.call(data) !== '[object Object]')
return;
for (let key in data) {
let val = data[key];
Object.defineProperty(data, key, {
enumerable: true, //可枚举
configurable: true, //可配置
get: function() {
track(data, key);
return val;
},
set: function() {
trigger(val, key);
},
});
if (typeof val === "object") {
defineReactive(val);
}
}}function trigger(val, key) {
console.log("sue set", val, key);}function track(val, key) {
console.log("sue set", val, key);}const data = {
name:'better',
firends:['1','2']}defineReactive(data)console.log(data.name)console.log(data.firends[1])console.log(data.firends[0])console.log(Object.prototype.toString.call(data))Fungsi ini defineReactve digunakan untuk merangkum Object.defineProperty Seperti yang anda lihat dari nama fungsinya Tentukan data responsif. Selepas enkapsulasi, anda hanya perlu menghantar data, kunci dan val
Setiap kali kunci dibaca daripada data, fungsi trek dicetuskan Apabila data ditetapkan kepada kunci data, fungsi pencetus dalam fungsi set dicetuskan.
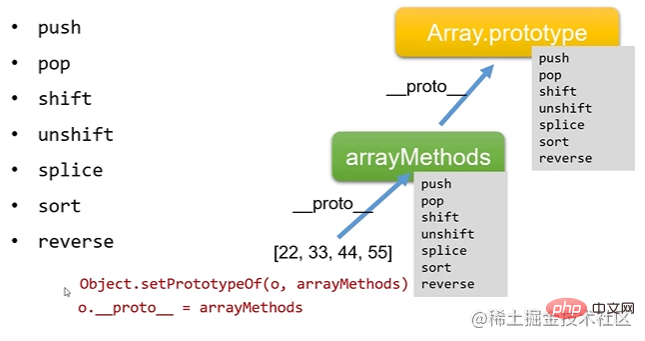
Apabila kita menukar kandungan tatasusunan melalui kaedah pada prototaip Tatasusunan, ia tidak akan mencetuskan getter dan setter
Selepas menyusun, kita mendapati terdapat 7 kaedah yang boleh 改变数组自身内容 dalam prototaip Array masing-masing push pop shift unshift splice sort reverse
vue2 menulis semula 7 kaedah ini
. Kaedah pelaksanaan:
mengambil Array.propertype sebagai prototaip Cipta objek arrayMethods, dan kemudian gunakan Object.setPropertypeOf(o, arryMethods) untuk menunjuk __proto__ o ke arrayMethods

Gunakan
<template><p>{{name}}</p></template>Data digunakan dalam templat ininame Kami perlu memerhati data Apabila atribut data berubah, kami boleh memberitahu tempat ia digunakan.
Inilah sebabnya kita perlu mengumpulkan kebergantungan dahulu, iaitu, menggunakan nama data Kumpulkannya secara setempat, dan kemudian apabila data berubah, mencetuskan gelung kebergantungan yang dikumpul sebelumnya mencetuskan kebergantungan dalam penetap
Objek Proksi digunakan untuk mencipta proksi objek, dengan itu merealisasikan pemintasan dan definisi operasi asas (seperti carian atribut, tugasan, penghitungan , penggunaan fungsi, dsb.)
const p = new Proxy(target, handler)
target
Objek sasaran untuk dibalut dengan Proxy (boleh jadi sebarang jenis objek, termasuk tatasusunan asli, fungsi, atau proksi lain).
handler
Sesuatu objek biasanya dengan fungsi sebagai atribut, masing-masing ditakrifkan apabila melakukan pelbagai operasi daripada ejen p.
reflect ialah objek terbina dalam yang menyediakan kaedah untuk memintas operasi JavaScript Kaedah ini adalah sama seperti pengendali Proksi
Fungsi Reflect.set yang memberikan nilai kepada sifat. Mengembalikan Boolean dan mengembalikan benar jika kemas kini berjaya
Reflect.get mendapat nilai atribut tertentu pada objek, serupa dengan sasaran[nama]
Cara melaksanakan rampasan
const dinner = {
meal:'111'}const handler = {
get(target, prop) {
console.log('get...', prop)
return Reflect.get(...arguments)
},
set(target, key, value) {
console.log('get...', prop)
console.log('set',key,value)
return Reflect.set(...arguments)
}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)console.log(proxy.meal) Dalam kod, objek makan diproksikan kepada pengendali
adalah berbeza daripada defineProperty Atribut defineProperty perlu dilalui untuk mengawasi semua atribut
function reactive(obj) {
const handler = {
get(target, prop, receiver) {
track(target, prop);
const value = Reflect.get(...arguments);
if(typeof value === 'Object') {
reactive(value)
}else {
return value }
},
set(target,key, value, receiver) {
trigger(target,key, value);
return Reflect.set(...arguments);
},
};
return new Proxy(obj,handler)}function track(data, key) {
console.log("sue set", data, key);}function trigger(data, key,value) {
console.log("sue set", key,':',value);}const dinner = {
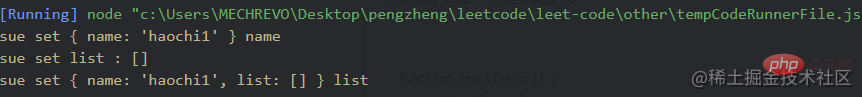
name:'haochi1'}const proxy =reactive(dinner)proxy.name
proxy.list = []proxy.list.push(1)
Pengenalan kepada Pengaturcaraan
! !Atas ialah kandungan terperinci Analisis prinsip responsif data Vue2&vue3 dan pelaksanaan manual (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!