
Dalam css, anda boleh menggunakan atribut "transform-Origin" untuk menetapkan kedudukan titik putaran elemen ini membolehkan anda menukar kedudukan elemen yang diubah Anda boleh menetapkan jarak antara elemen yang diubah dan paksi X, Y dan Z masing-masing, sintaks ialah "asal-ubah: arah paksi-X, arah paksi-Y, arah paksi-Z;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan kedudukan titik putaran dalam css3
Atribut transform-Origin membolehkan anda menukar kedudukan elemen yang diubah.
Elemen transformasi 2D boleh menukar paksi X dan Y elemen. Ubah elemen dalam 3D dan juga tukar paksi Z unsur tersebut.
Apabila atribut asal-ubah tidak ditetapkan, putaran, anjakan, penskalaan dan operasi lain yang dilakukan oleh ubah bentuk CSS dicacatkan berdasarkan pusat elemen (asal transformasi/titik pusat). Atribut asal-ubah dalam CSS3 digunakan untuk menetapkan kedudukan titik asas unsur yang diputarkan Penggunaan biasa bagi asal-ubah yang digabungkan dengan animasi CSS3 boleh menyebabkan elemen itu berputar, beralih, dsb. di sepanjang titik asas tertentu.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
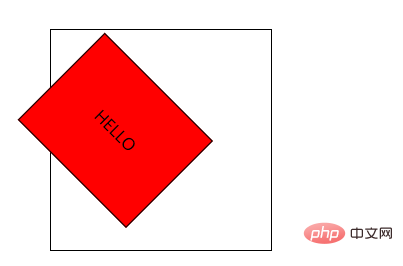
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kedudukan titik putaran dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!