Berapakah jenis model kotak html yang ada?
Terdapat dua jenis model kotak HTML: 1. Model kotak W3C, yang padding dan jidarnya tidak disertakan dalam lebar dan tinggi yang ditentukan 2. Model kotak IE, yang padding dan sempadannya disertakan Dalam yang ditentukan lebar dan tinggi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
1. Pengenalan
- Dalam penghasilan laman web, halaman yang kompleks dibahagikan kepada blok kecil satu demi satu.
- Melalui bahagian ini, proses pembangunan laman web dipecahkan kepada beberapa bahagian dan kompleks dipermudahkan, bagi mencapai tujuan mengurangkan kerja pembangunan dan mengurangkan tekanan penyelenggaraan.
- Dalam halaman web, fikirkan blok yang dibahagikan ini sebagai kotak. Hanya dengan memahami model kotak kita boleh menaip dengan lebih baik dan menulis antara muka tapak web yang lebih baik
2. Susun atur kotak
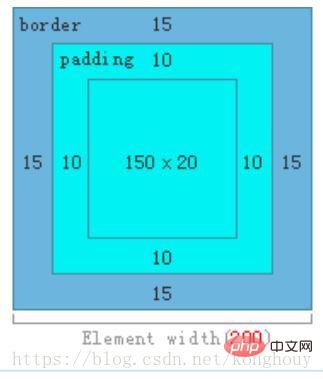
Fikirkan elemen dalam HTML sebagai segi empat tepat A kotak (bekas yang menyimpan kandungan), setiap bekas terdiri daripada kandungan elemen, padding, sempadan dan margin.

ps: Nilai margin lalai penyemak imbas ialah 8px!
3. Dua model kotak
model kotak w3c: padding dan sempadan tidak disertakan dalam lebar dan ketinggian yang ditetapkan. Lebar sebenar objek adalah sama dengan jumlah nilai lebar yang ditetapkan, sempadan dan padding, iaitu (Lebar elemen = padding sempadan lebar, sifat ini berkelakuan seperti model kotak dalam mod standard).

Model kotak IE: padding dan jidar disertakan dalam lebar dan tinggi yang ditentukan. Lebar sebenar objek adalah sama dengan nilai lebar yang ditetapkan Walaupun sempadan dan padding ditakrifkan, lebar sebenar objek tidak akan diubah, iaitu (Lebar elemen = lebar).

ps: Secara amnya, model kotak w3c standard digunakan Jika anda perlu menggunakan model kotak IE, anda boleh menggunakan saiz kotak atribut untuk mengubah suainya.
- model kotak w3c
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- Model kotak IE
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}IV >Perbezaan antara model kotak W3C dan model kotak IE ialah takrifan lebar dan tinggi yang berbeza.
W3C percaya bahawa lebar dan tinggi ialah lebar kawasan kandungan (termasuk hanya kandungan khusus yang dipaparkan oleh nod)
IE percaya bahawa lebar dan tinggi adalah kesan sebenar daripada kesan paparan (termasuk keseluruhan kandungan nod)
Cadangan berkaitan: "
tutorial video htmlAtas ialah kandungan terperinci Berapakah jenis model kotak html yang ada?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




