
Artikel ini akan membawa anda melalui objek Penampan dalam Nod dan memperkenalkan kaedah mencipta, membaca dan menulis objek Penampan saya harap ia akan membantu anda.

Penimbal ialah jenis terbina dalam Node.js Ia digunakan untuk mewakili kawasan dalam memori untuk menyimpan data binari Fikirkan ia sebagai tatasusunan binari.
Buffer boleh digunakan untuk mewakili data binari seperti gambar dan video Selain itu, data yang kita baca daripada fail juga adalah data jenis Buffer, dan data yang diterima daripada rangkaian juga adalah data jenis Buffer, jadi. pembelajaran Penampan masih sangat diperlukan.
Buffer berada dalam skop global, jadi tidak perlu memperkenalkan Buffer melalui require('buffer').
Kami boleh memperuntukkan memori Buffer.alloc(size, [fill], [encoding]) saiz bait melalui size, dan juga boleh menerima dua Pilihan parameter
Apabila parameter isian tidak ditentukan, lalainya ialah mengisi dengan 0.
const buf1 = Buffer.alloc(5); console.log(buf1); // <Buffer 00 00 00 00 00> const buf2 = Buffer.alloc(10, 1); console.log(buf2); // <Buffer 01 01 01 01 01 01 01 01 01 01> const buf3 = Buffer.alloc(12, "hello world!", "utf-8"); console.log(buf3); // <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>
Kami juga boleh menggunakan allocUnsafe(size) untuk memperuntukkan memori saiz yang ditentukan, tetapi ia tidak akan diisi dengan 0 secara lalai, dan kandungannya tidak pasti
const buf = Buffer.allocUnsafe(5); console.log(buf); // <Buffer c0 84 7c 2a 7b>
Kami boleh lulus fill(fill, encoding) Kaedah mengisi objek Penampan dengan nilai yang ditentukan
const buf = Buffer.allocUnsafe(5); buf.fill(0); console.log(buf); // <Buffer 00 00 00 00 00>
Kita juga boleh mencipta objek Penampan melalui kaedah Buffer.from() , yang kaedah from boleh menerima Parameter termasuk tatasusunan, rentetan, objek Penampan, objek dan jenis lain.
menerima tatasusunan integer Integer dalam tatasusunan hendaklah antara 0~255 Nombor di luar julat ini akan dipotong
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf); // <Buffer 01 02 03 04 05>
Kami juga boleh menghantar aksara seperti String dan tentukan. pengekodan, ia akan mengekod rentetan ke dalam perduaan menggunakan pengekodan yang ditentukan Jika tiada pengekodan dinyatakan, pengekodan lalai ialah utf-8
const buf = Buffer.from("hello", "utf-8");
console.log(buf); // <Buffer 68 65 6c 6c 6f>from Kaedah ini juga boleh menerima objek Penampan, ia. akan menyalin data dalam objek Penampan masuk ke objek Penampan baharu
const buf1 = Buffer.from("hello", "utf-8");
const buf2 = Buffer.from(buf1);
console.log(buf1 === buf2); // false
console.log(buf2.toString()); // hellofrom Kaedah ini juga boleh menerima objek Apabila objek dihantar masuk, objek itu akan ditukar terlebih dahulu kepada yang asal value. , dan kemudian ditukar kepada tatasusunan binari yang sepadan mengikut nilai asal
let obj = {
[Symbol.toPrimitive](hint) {
return "a";
},
};
const buf = Buffer.from(obj);
console.log(buf.toString()); // aTatasusunan penimbal boleh diketahui melalui atribut panjang Panjang
const buf = Buffer.from("Hello World!");
console.log(buf.length); // 12Data sebenar yang disimpan di dalam objek Penampan ialah objek ArrayBuffer diperolehi melalui atribut penimbal
const buf = Buffer.alloc(5);
console.log(buf.buffer); // ArrayBuffer { [Uint8Contents]: <00 00 00 00 00>, byteLength: 5 }Bahagian ini memperkenalkan cara untuk mengakses kandungan objek Penampan.
Seperti yang dinyatakan pada permulaan artikel, kita boleh menganggap objek Buffer sebagai tatasusunan binari Memandangkan ia adalah tatasusunan, kita boleh menggunakan borang daripada subskrip untuk mengakses kandungan tatasusunan.
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf[0]); // 1 console.log(buf[5]); // undefined
Mereka akan menghuraikan bait dalam bentuk pelengkap dan mengembalikan nombor yang sepadan.
Kami juga boleh mengakses kandungan dalam objek Penampan melalui kaedah seperti buf.readInt8() buf.readInt16() buf.readUint8() buf.readUint16().
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf.readInt8(2)); // 3 // 访问超出范围的内容,会抛出 RangeError console.log(buf.readInt8(5)); // RangeError [ERR_OUT_OF_RANGE]: The value of "offset" is out of range.
Peulang bagi objek Penampan adalah sama dengan iterator tatasusunan Terdapat juga tiga iterator, iaitu
Kami mengakses kandungan objek Penampan dengan melintasi iterator.
const buf = Buffer.from([3, 4, 2]);
for (let entry of buf.entries()) {
// 数组的一个元素为下标,第二个元素为下标对应的元素
console.log(entry); // [ 0, 3 ]
// [ 1, 4 ]
// [ 2, 2 ]
}for (let key of buf.keys()) {
console.log(key); // 0
// 1
// 2
}for (let value of buf.values()) {
console.log(value); // 3
// 4
// 2
}Bahagian ini menerangkan cara menulis kandungan ke objek Penampan.
Kita boleh terus menukar kandungan dalam objek Penampan melalui subskrip
const buf = Buffer.from([1, 2, 3]); // 通过下标设置值 buf[0] = 4; console.log(buf); // <Buffer 04 02 03>
Kita boleh menulis rentetan ke dalam Penampan melalui kaedah write(string, [offset], [length], [encoding]):
buf.length - offset Nilai lalai ialah buf.length - offsetutf-8Kaedah ini mengembalikan bilangan bait yang ditulis.
const buf = Buffer.from([1, 2, 3, 4]);
// 跳过 1 个字节开始写入,1hi4
buf.write("hi", 1);
console.log(buf); // <Buffer 01 68 69 04>Sama seperti readXxx, kita boleh menulis data untuk buf melalui kaedah writeInt8(), yang menerima dua parameter:
const buf = Buffer.alloc(5); buf.writeInt8(1, 0); buf.writeInt8(3, 1); console.log(buf); // <Buffer 01 03 00 00 00>
踩坑:没有
writeInt16(),不过有writeInt16BE()与writeInt16LE(),分别代表以大端序、小端序写入。
该方法接收一个对象,用来判断该对象是不是一个 Buffer 对象
let obj1 = {};
let obj2 = Buffer.alloc(3);
console.log(Buffer.isBuffer(obj1)); // false
console.log(Buffer.isBuffer(obj2)); // true该方法接收一个代表编码的字符串,返回 Buffer 是否支持该种编码,如果支持则返回 true,否则返回 false
console.log(Buffer.isEncoding("utf-8")); // true
console.log(Buffer.isEncoding("utf8")); // true
console.log(Buffer.isEncoding("hex")); // true
console.log(Buffer.isEncoding("latin")); // false
console.log(Buffer.isEncoding("gbk")); // falseslice(start, end) 可以裁切原有的 Buffer 对象,返回一个新的 Buffer 对象,其中 start 和 end 代表裁切的起始位置和结束位置,左闭右开 [start, end),这两个参数是可选的,start 默认为 0,end 默认为 buf.length。返回的 Buffer 对象与原先对象引用的是同一块内存,即它们的 buffer 属性是一样的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.slice(6); // 裁切 6 以后的内容到新数组
console.log(newBuffer.toString()); // world!
console.log(buffer.buffer === newBuffer.buffer); // truesubarray(start, end) 几乎可以看做等同于 slice 方法了,二者的语义不同,不过行为确实一致的,subarray 的语义表示返回原数组的某个范围的子数组,而 slice 的语义表示的裁切。同样 subarray 返回新的 Buffer 对象,并且返回的 Buffer 对象的 buffer 与原 Buffer 对象的 buffer 属性是相同的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.subarray(6);
console.log(newBuffer.toString()); // world!
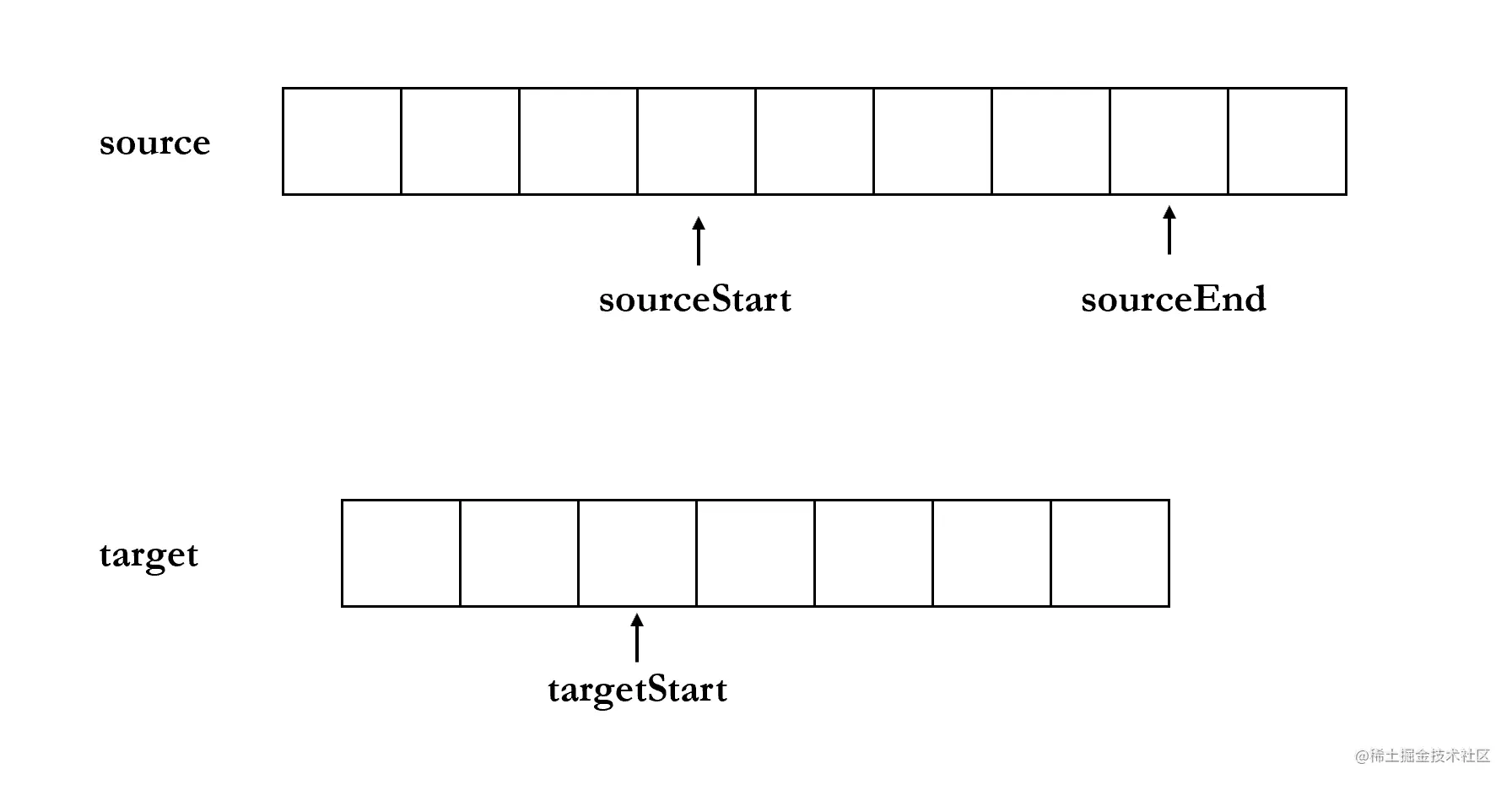
console.log(buffer.buffer === newBuffer.buffer); // truecopy(target, [targetStart], [sourceStart], [sourceEnd]) 方法是将 source 从 sourceStart 到 sourceEnd 的内容复制到 target 从 targetStart 的位置,见下动图

除了 target 以外,其他三个参数都是可选参数,targetStart 与 sourceStart 的默认值为 0,sourceEnd 的默认值为 buf.length.
const buf1 = Buffer.from("HelloWorld");
const buf2 = Buffer.alloc(8);
buf1.copy(buf2, 0, 1, 9);
console.log(buf2.toString()); // elloWorlbuf.includes(value, [offset], [encoding]) 方法的作用是判断 value 是否在 buf 中。
value 可以是一个字符串,也可以是一个 Buffer 对象,也可以是一个整数;offset 用来规定查找范围,表示从 offset 处开始查找,默认为 0;enconding 表示编码,默认为 utf-8。
const buf = Buffer.from("HelloWorld");
// 默认从 0 开始搜索
console.log(buf.includes("H")); // true
// 从 1 开始搜索,后面不包含 H
console.log(buf.includes("H", 1)); // false
console.log(buf.includes(Buffer.from("Hello"))); // true
// H 对应的 utf-8 编码为 72
console.log(buf.includes(72)); // truebuf.indexOf(value, [offset], [encoding]) 是用来查找 value 在 buf 中的下标的,参数的含义同 includes 方法相同,如果在 buf 找不到 value,那么会返回 -1,所以 includes(value) 方法其实就相当于 indexOf(value) !== -1
const buf = Buffer.from("HelloWorld");
console.log(buf.indexOf("H")); // 0
console.log(buf.indexOf("H", 1)); // -1
console.log(buf.indexOf(Buffer.from("World"))); // 5
console.log(buf.indexOf(72)); // 0buf.equals(otherBuffer) 是比较两个 Buffer 对象的字节是否完全相同,如果相同,则返回 true,否则返回 false
const buf1 = Buffer.alloc(5); const buf2 = Buffer.alloc(5); const buf3 = Buffer.allocUnsafe(5); console.log(buf1.equals(buf2)); // true console.log(buf1.equals(buf3)); // false
更多node相关知识,请访问:nodejs 教程!!
Atas ialah kandungan terperinci Penjelasan terperinci tentang operasi objek Penampan dalam Node.js (penciptaan, membaca dan menulis). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!