 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bilakah saya boleh menggunakan arahan tersuai dalam Vue?
Bilakah saya boleh menggunakan arahan tersuai dalam Vue?
Bilakah saya boleh menggunakan arahan tersuai dalam Vue?
Logik menggunakan arahan tersuai adalah sama seperti logik menggunakan pengubah peristiwa Apabila terdapat logik yang berkaitan dengan pengendalian DOM/BOM dalam kaedah, ia perlu disarikan ke dalam arahan tersuai untuk memudahkan logik Perniagaan. diasingkan daripada operasi DOM yang berkaitan dan menjadikannya lebih mudah untuk ujian unit.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. Cara membuat arahan tersuai
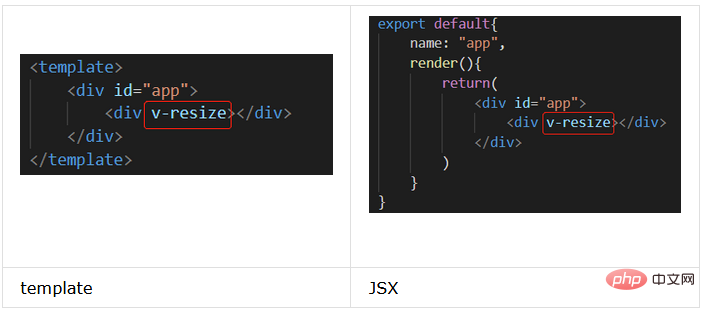
Buat arahan secara global melalui Vue.directive, parameter pertama Vue. arahan Nama arahan ditakrifkan Kod berikut mencipta arahan bernama ubah saiz.
Vue.directive("resize", {
});Selepas mendaftarkan arahan ini secara global, ini bermakna arahan ini boleh digunakan dalam mana-mana komponen Anda boleh menggunakan arahan secara langsung dalam templat komponen satu fail, atau dalam JSX Gunakan arahan. Mengikut konvensyen, nama arahan diawali dengan "v-", yang digunakan untuk menunjukkan bahawa ia adalah awalan.

2 Bila hendak menggunakan arahan tersuai
Mengenai masa untuk menggunakan arahan tersuai, logiknya adalah sama seperti menggunakan pengubahsuai acara.
Penggunaan pengubah suai acara sebahagian besarnya untuk menjadikan kod kami dipacu data dan mudah untuk diuji Logik DOM diwakilkan secara berasingan dan dipersetujui kepada beberapa pengubahsuai tertentu. (Nota berkaitan pengubah suai acara: https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
Malah, logik yang sama digunakan pada arahan tersuai. Apabila terdapat logik yang berkaitan dengan pengendalian DOM/BOM dalam kaedah kami, kami harus mempertimbangkan sama ada ia boleh disarikan ke dalam arahan tersuai untuk memisahkan logik perniagaan daripada operasi DOM yang berkaitan dan menjadikannya lebih mudah untuk diuji unit.
3 Fungsi cangkuk
Vue mengikut corak reka bentuk di sini Pembukaan dan prinsip penutup membolehkan pembangun mengendalikan komponen pada masa yang berbeza melalui fungsi cangkuk yang dipersetujui. (Fungsi cangkuk laman web rasmi Vue berkaitan: https://cn.vuejs.org/v2/guide/custom-directive.html#fungsi Cangkuk)
1
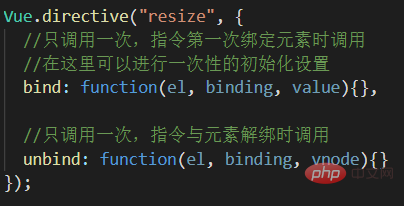
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
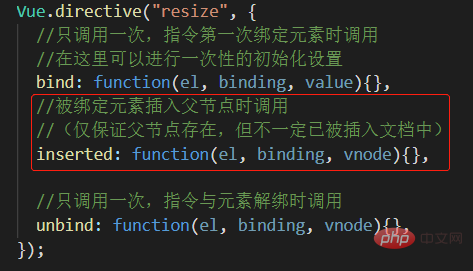
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
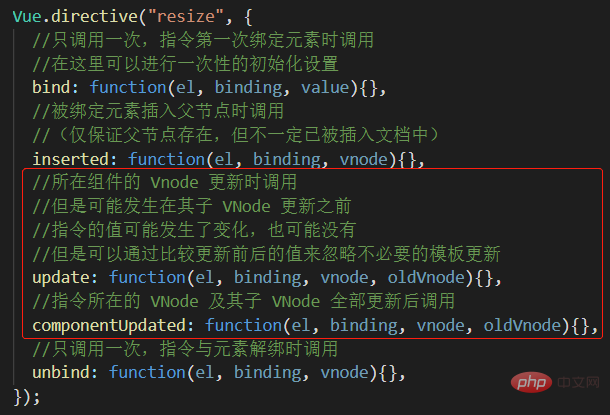
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});Contoh fungsi cangkuk
Mari kita lihat pada pasangan pertama fungsi cangkuk, fungsi mengikat dan melepaskan Sebagai nama mencadangkan, kedua-dua ini Fungsi cangkuk dipanggil apabila elemen yang diisytiharkan oleh arahan semasa terikat dan tidak terikat, dan harus diingat bahawa kedua-dua mengikat dan melepaskan hanya akan dipanggil sekali .

Seterusnya mari kita lihat fungsi cangkuk yang dimasukkan. Biasanya, dimasukkan dipanggil selepas mengikat.
Perbezaan antara bind dan inserted ialah: parameter el.parentNode in bind adalah batal, dan dalam inserted, nod induk nod semasa boleh diakses melalui el.parentNode. Apabila terdapat maklumat yang perlu disimpan pada nod induk dan nod induk perlu diakses, inserted digunakan dengan lebih kerap daripada bind .

Seterusnya mari kita lihat set terakhir kemas kini fungsi cangkuk dan Kemas Kini komponen pasangan fungsi cangkuk ini akan dipanggil sebelum ini dan selepas vnode dikemas kini.
Berbanding dengan fungsi cangkuk lain, kemas kini dan pas komponenKemas kini dalam satu lagi parameter, oldVnode oldVnode mewakili maklumat nod DOM Maya sebelumnya, dan vnod mewakili maklumat nod DOM Maya semasa. Anda boleh menentukan sama ada templat perlu dikemas kini dengan membandingkan perbezaan antara oldVnode dan vnode untuk mengurangkan kemas kini templat yang tidak diperlukan dan dengan itu meningkatkan prestasi komponen ke tahap tertentu.

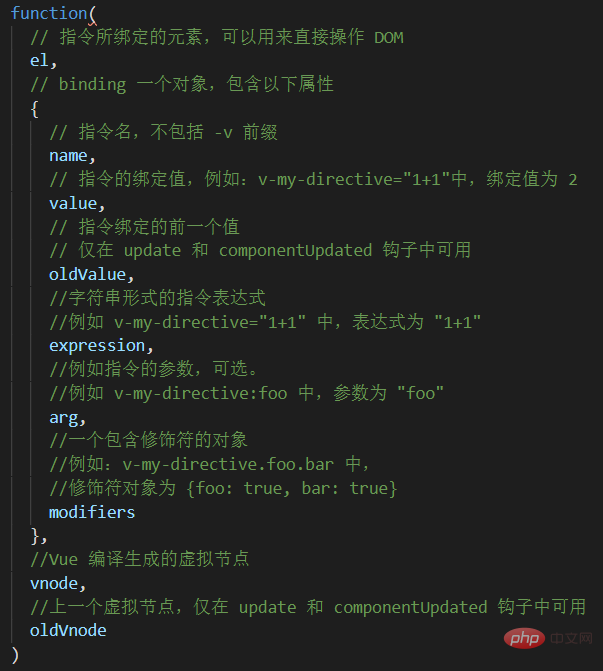
2. 钩子函数参数
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)钩子函数参数
除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。

【相关推荐:《vue.js教程》】
Atas ialah kandungan terperinci Bilakah saya boleh menggunakan arahan tersuai dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.



