Apakah mod penghalaan lalai dalam vue
Mod penghalaan lalai dalam Vue ialah mod "cincang" Mod ini menggunakan nilai cincang URL sebagai laluan, mensimulasikan URL lengkap dan menyokong semua penyemak imbas. Prinsip di sebalik mod cincang ialah acara onhashchange, yang boleh dipantau pada objek tetingkap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Penghalaan dalam vue lalai kepada mod cincang, yang boleh dilakukan dengan bahagian hadapan tulen.
Cincang: Gunakan nilai cincang URL sebagai laluan. Menyokong semua pelayar.
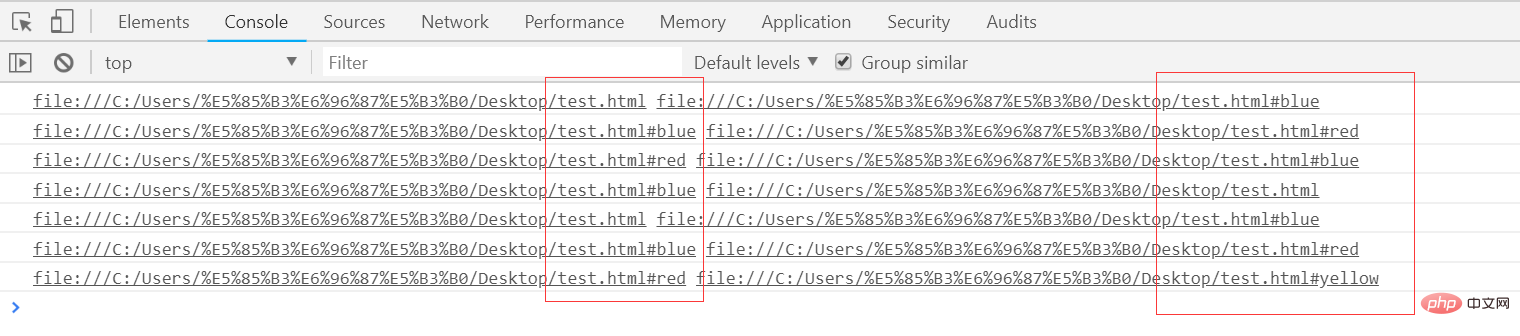
Prinsip di sebalik mod cincang ialah peristiwa onhashchange, yang boleh dipantau pada objek tetingkap:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}Kod di atas boleh menukar warna fon halaman dengan menukar hash, walaupun Ia tidak berguna, tetapi ia menggambarkan prinsip pada tahap tertentu.
Perkara yang lebih penting ialah kerana cincangan perubahan URL akan direkodkan oleh penyemak imbas, anda akan mendapati bahawa penyemak imbas ke hadapan dan ke belakang boleh digunakan, dan apabila anda mengklik kembali, warna fon halaman akan juga berubah. Dengan cara ini, walaupun penyemak imbas tidak meminta pelayan, status halaman dikaitkan dengan URL satu demi satu, kemudian, orang memberikannya nama yang mendominasi yang dipanggil penghalaan bahagian hadapan, dan ia menjadi konfigurasi standard aplikasi satu halaman. .
Mari tulis kaedah mudah untuk menguji
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
dan halaman itu boleh ditukar melalui halaman hadapan dan belakang penyemak imbas.
NetEase Cloud Music dan Baidu Netdisk menggunakan penghalaan cincang, yang kelihatan seperti ini:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Dan dua lagi mod penghalaan vue:
Sejarah: Sejak API Sejarah HTML5 dan konfigurasi pelayan. Rujuk mod Sejarah HTML5 di tapak web rasmi
Abstrak: Menyokong semua mod larian javascript. Jika didapati tiada API pelayar, penghalaan akan secara automatik memasuki mod ini.
pengalihan sejarah
Dengan ketibaan api sejarah, penghalaan bahagian hadapan mula evolve. Dengan hashchange, anda hanya boleh menukar serpihan url selepas #, manakala sejarah api memberikan kebebasan penuh bahagian hadapan
Sejarah api boleh dibahagikan kepada dua bahagian: penukaran dan pengubahsuaian
(1) menukar Status sejarah
termasuk tiga kaedah: belakang, hadapan dan pergi, yang sepadan dengan operasi ke hadapan, ke belakang dan lompat penyemak imbas Sesetengah pelajar mengatakan bahawa penyemak imbas (Google) hanya mempunyai ke hadapan dan ke belakang, tiada lompat, eh , tekan dan tahan tetikus ke hadapan dan ke belakang, dan rekod sejarah semua tetingkap semasa akan muncul, supaya anda boleh melompat (mungkin lebih sesuai dipanggil lompat):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
(2) Ubah suai status sejarah
Ia termasuk dua kaedah, pushState dan replaceState Kedua-dua kaedah ini menerima tiga parameter: stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();halaman disimpan dalam objek keadaan melalui keadaan tekan Apabila url halaman diubah, Apabila menukar kembali ke URL ini, anda boleh mendapatkan objek keadaan ini melalui event.state, supaya anda boleh memulihkan keadaan halaman di sini ialah warna fon halaman Sebenarnya, kedudukan bar skrol, kemajuan bacaan, dan suis komponen adalah keadaan halaman Semua boleh disimpan dalam keadaan.
Melalui api sejarah, kami kehilangan # jelek, tetapi ia juga mempunyai masalah:
Kami tidak takut maju atau mundur, tetapi kami takut menyegarkan, f5, ( jika bahagian belakang tidak disediakan), Kerana penyegaran sebenarnya meminta pelayan.
Dalam mod cincang, penghalaan bahagian hadapan mengubah suai maklumat dalam #, tetapi penyemak imbas tidak menggunakannya apabila meminta, jadi tiada masalah. Tetapi di bawah sejarah, anda boleh mengubah suai laluan secara bebas Apabila menyegarkan, jika tiada respons atau sumber yang sepadan dalam pelayan, 404 akan dipaparkan setiap minit.
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah mod penghalaan lalai dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Terdapat dua cara utama untuk lulus parameter ke fungsi Vue.js: Lulus data menggunakan slot atau mengikat fungsi dengan mengikat, dan menyediakan parameter: lulus parameter menggunakan slot: lulus data dalam templat komponen, diakses dalam komponen dan digunakan sebagai parameter fungsi. Lulus parameter menggunakan mengikat mengikat: Fungsi mengikat dalam contoh Vue.js dan menyediakan parameter fungsi.




