 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Analisis ringkas tentang cara menyesuaikan kaedah muat naik AntdV Upload component customRequest
Analisis ringkas tentang cara menyesuaikan kaedah muat naik AntdV Upload component customRequest
Analisis ringkas tentang cara menyesuaikan kaedah muat naik AntdV Upload component customRequest
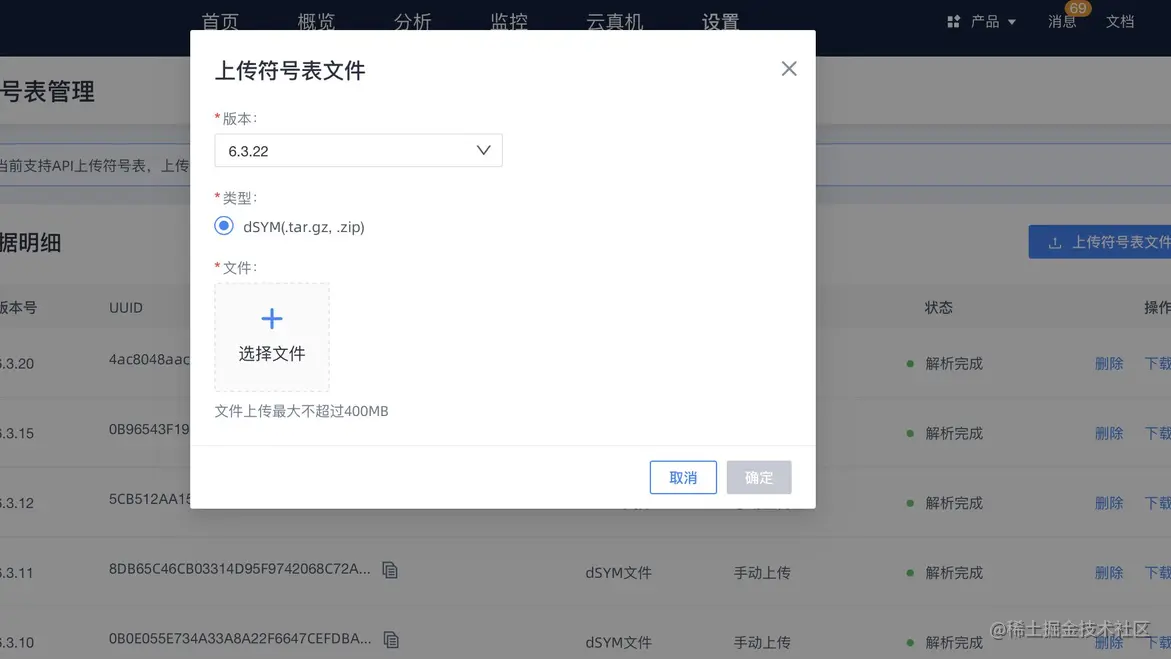
Bagaimana untuk menyesuaikan kaedah muat naik AntdV Upload component customRequest? Artikel berikut akan memperkenalkan kepada anda kaedah muat naik tersuai Permintaan tersuai komponen Muat Naik Ant Design Vue Saya harap ia akan membantu anda.

customRequest Anda boleh menyesuaikan kaedah muat naik anda sendiri
Senario permintaan
Backback Sistem pengurusan dan rangka kerja UI ialah Ant Design of Vue dan komponen Muat Naik digunakan untuk memuat naik imej.
Penerangan keperluan: Muat naik imej dan tukarkannya kepada base64
Kaedah pelaksanaan
Dalam kaedah API, terdapat kaedah untuk menyesuaikan tingkah laku muat naik dengan mengatasi tingkah laku muat naik lalai, anda boleh menyesuaikan pelaksanaan muat naik anda sendiri
kaedah muat naik tersuaiPermintaan tersuai
<a-form-item
:labelCol="labelCol"
:wrapperCol="wrapperCol"
label="照片">
<a-upload
v-decorator="['zp', validatorRules.zp]"
listType="picture-card"
class="avatar-uploader"
:showUploadList="false"
:beforeUpload="beforeUpload"
:customRequest="selfUpload"
>
<img src="/static/imghw/default1.png" data-src="getAvatarView()" class="lazy" v-if="picUrl" : alt="头像" style="max-width:90%"/>
<div v-else>
<a-icon :type="uploadLoading ? 'loading' : 'plus'" />
<div class="ant-upload-text">上传</div>
</div>
</a-upload>
</a-form-item>Imej yang dimuat naik ditukar kepada base64
//对上传的文件处理
selfUpload ({ action, file, onSuccess, onError, onProgress }) {
console.log(file, 'action, file');
const base64 = new Promise(resolve => {
const fileReader = new FileReader();
fileReader.readAsDataURL(file);
fileReader.onload = () => {
resolve(fileReader.result);
// this.formImg = fileReader.result;
}
});
}[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Analisis ringkas tentang cara menyesuaikan kaedah muat naik AntdV Upload component customRequest. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Menggunakan json.parse () rentetan ke objek adalah yang paling selamat dan paling efisien: pastikan rentetan mematuhi spesifikasi JSON dan mengelakkan kesilapan biasa. Gunakan cuba ... menangkap untuk mengendalikan pengecualian untuk meningkatkan keteguhan kod. Elakkan menggunakan kaedah eval (), yang mempunyai risiko keselamatan. Untuk rentetan JSON yang besar, parsing parsing atau parsing tak segerak boleh dipertimbangkan untuk mengoptimumkan prestasi.
 Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Vue.js terutamanya digunakan untuk pembangunan front-end. 1) Ia adalah rangka kerja JavaScript yang ringan dan fleksibel yang difokuskan pada membina antara muka pengguna dan aplikasi satu halaman. 2) Inti Vue.js adalah sistem data responsifnya, dan pandangannya dikemas kini secara automatik apabila data berubah. 3) Ia menyokong pembangunan komponen, dan UI boleh dibahagikan kepada komponen bebas dan boleh diguna semula.
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Vue.js tidak sukar untuk dipelajari, terutamanya bagi pemaju dengan asas JavaScript. 1) Reka bentuk progresif dan sistem responsif memudahkan proses pembangunan. 2) Pembangunan berasaskan komponen menjadikan pengurusan kod lebih cekap. 3) Contoh penggunaan menunjukkan penggunaan asas dan lanjutan. 4) Kesilapan biasa boleh disahpepijat melalui Vuedevtools. 5) Pengoptimuman prestasi dan amalan terbaik, seperti menggunakan V-IF/V-Show dan atribut utama, boleh meningkatkan kecekapan aplikasi.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.



