 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Ajar anda dua kaedah untuk menetapkan tajuk penyemak imbas dinamik Vue (contoh terperinci)
Ajar anda dua kaedah untuk menetapkan tajuk penyemak imbas dinamik Vue (contoh terperinci)
Ajar anda dua kaedah untuk menetapkan tajuk penyemak imbas dinamik Vue (contoh terperinci)
Artikel ini membawakan anda cara menggunakan vue untuk menetapkan tajuk penyemak imbas secara dinamik. Saya harap ia akan membantu anda.

vue secara dinamik menetapkan tajuk penyemak imbas
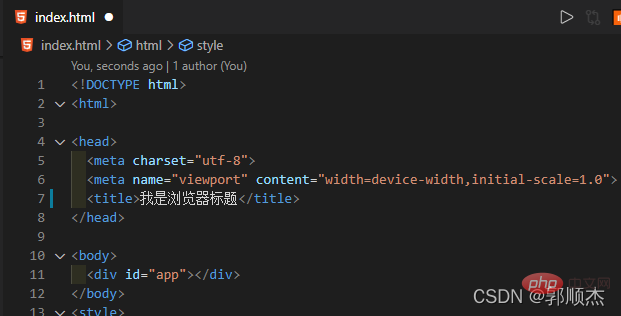
Biasanya menetapkan tajuk penyemak imbas adalah seperti yang ditunjukkan di bawah:

Tetapi vue ialah aplikasi satu halaman, dan fail masukan hanya mempunyai satu html, dan hanya satu label boleh ditetapkan, jadi berikut ialah dua kaedah yang biasa digunakan untuk menetapkan secara dinamik label penyemak imbas
Teks
Kaedah pertama
Gunakan dokumen kaedah asli penyemak imbas.title
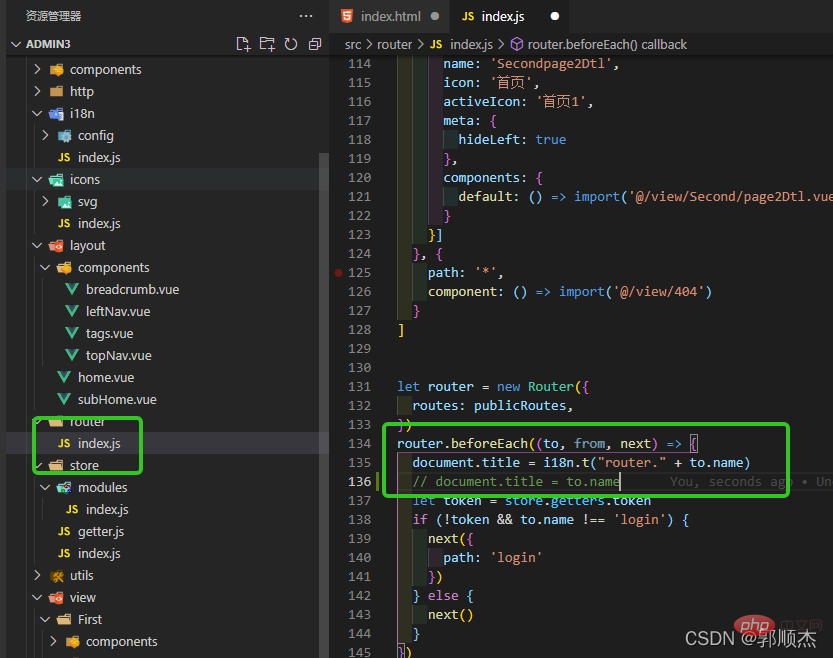
penghala/indeks .js
Dalam router.beforeEach,
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name
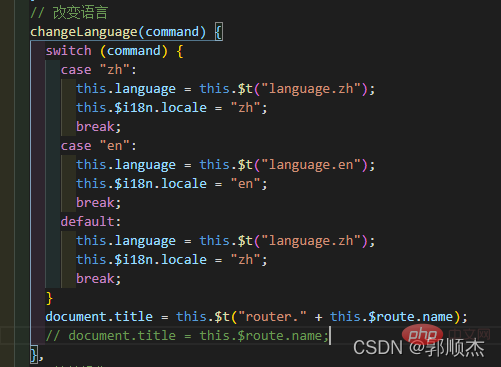
Laluan penukaran bahasa kekal tidak berubah, jadi ia perlu ditambah projek bahasa tunggal tidak perlu
//多语言项目
document.title = i18n.t("router." + to.name)
Lengkap, disyorkan, keserasian asli yang baik, tidak perlu memuat turun dan memasang pakej pergantungan lain
Jenis kedua
Gunakan pemalam
1. Pasang pemalam
npm install vue-wechat-title --save
rujukan 2.main.js
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3 >
//多语言项目 <router-view></router-view> //单语言项目 <router-view></router-view>
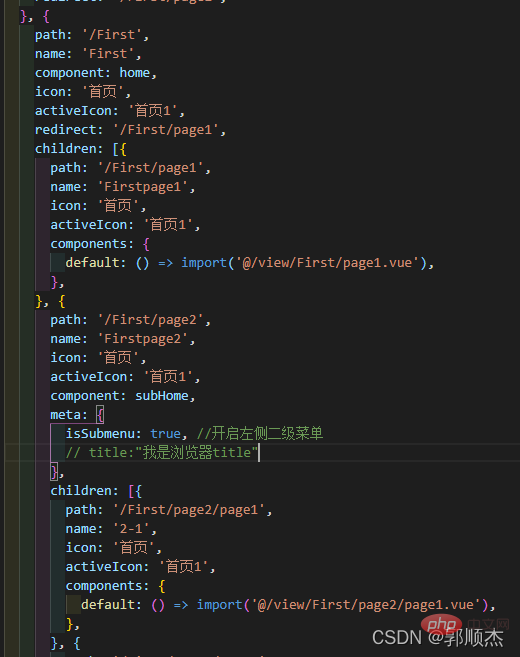
Anda boleh menambah atribut tajuk pada objek meta dan gunakan to.meta di luar hanya tajuk 

vue. tutorial js"]
Atas ialah kandungan terperinci Ajar anda dua kaedah untuk menetapkan tajuk penyemak imbas dinamik Vue (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





