 rangka kerja php
rangka kerja php
 ThinkPHP
ThinkPHP
 Apakah yang perlu saya lakukan jika rujukan css thinkphp tidak masuk?
Apakah yang perlu saya lakukan jika rujukan css thinkphp tidak masuk?
Apakah yang perlu saya lakukan jika rujukan css thinkphp tidak masuk?
Penyelesaian kepada masalah rujukan css thinkphp tidak boleh diimport: 1. Semak lokasi penyimpanan fail js, css, img dan lain-lain 2. Ubah suai cara untuk merujuk css kepada ""

Persekitaran pengendalian artikel ini: sistem Windows 7, versi thinkphp v5.1, Komputer Dell G3 >
Apakah yang perlu saya lakukan jika rujukan css thinkphp tidak masuk?
Laluan css dan js luaran yang dirujuk oleh thinkphp5 memang betul, mengapa tiada jawapan? Selepas mengerjakannya sepanjang pagi, saya mengetahui sebabnya dan ingin kongsikannya dengan anda dengan contoh CSS: 1. Seperti yang anda ketahui, fail js, css, img dan lain-lain yang kami tulis diletakkan di tempat awam/statik
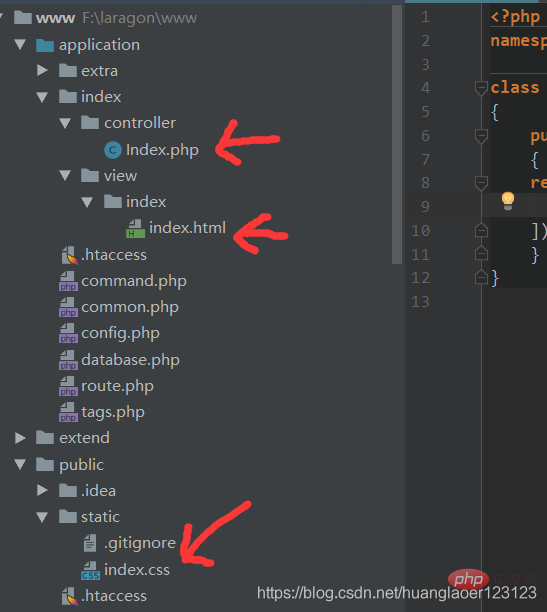
Berikut ialah peta lokasi tertentu :  Tiga kod tersebut adalah seperti yang ditunjukkan dalam rajah: index.html index.php index.css
Tiga kod tersebut adalah seperti yang ditunjukkan dalam rajah: index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html><?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}p{
background-color: #000088;
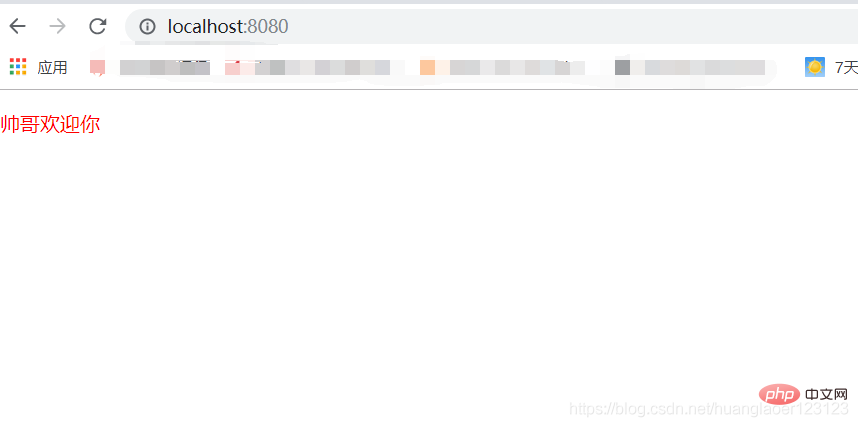
} Tiada latar belakang biru, bermakna pautan itu tidak berguna
Tiada latar belakang biru, bermakna pautan itu tidak berguna
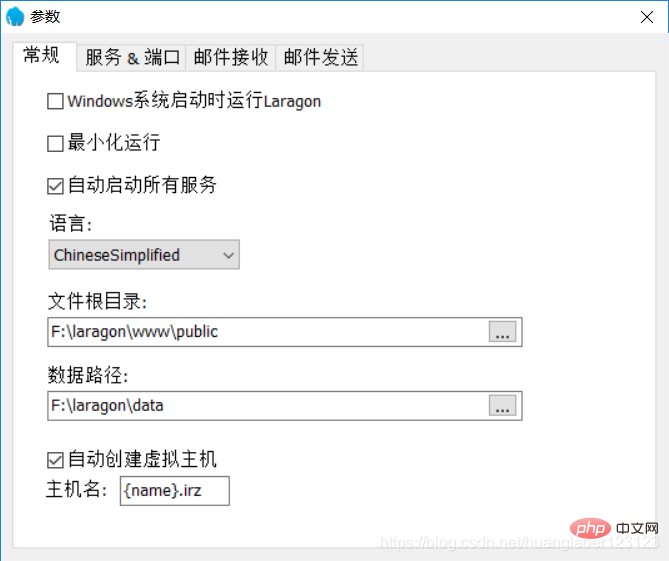
Mengapakah laluan itu betul? . Ini bukan maksudnya. Saya menetapkan direktori akar menjadi
awam, maka pautan saya ialah , jadi ia berjaya 
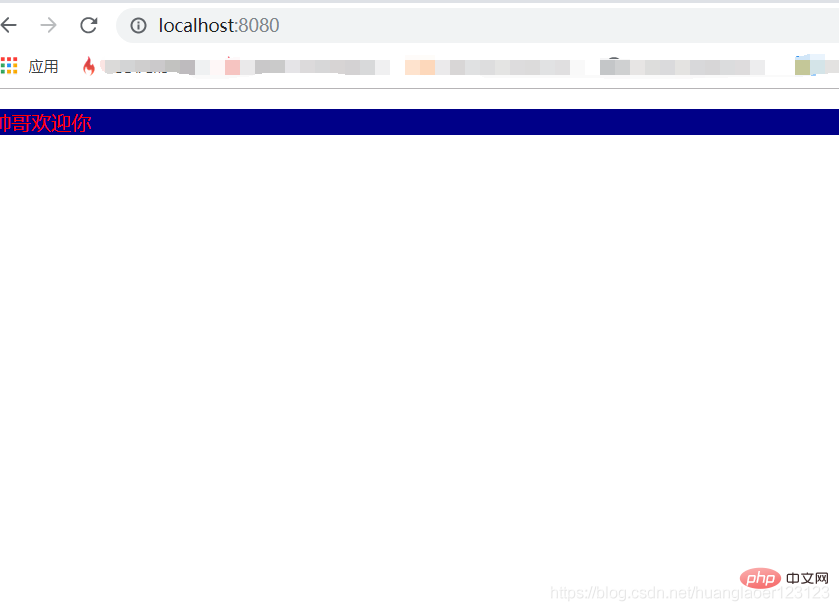
Seperti yang ditunjukkan dalam gambar, warna latar belakang tersedia.  Ringkasnya, css tidak berkesan kerana penilaian yang salah pada direktori akar 🎜>10 tutorial video thinkphp terkini
Ringkasnya, css tidak berkesan kerana penilaian yang salah pada direktori akar 🎜>10 tutorial video thinkphp terkini
"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika rujukan css thinkphp tidak masuk?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Apakah yang perlu saya lakukan jika saya mendapat ralat semasa menggunakan thinkphp5 di Pagoda?
Dec 19, 2022 am 11:04 AM
Apakah yang perlu saya lakukan jika saya mendapat ralat semasa menggunakan thinkphp5 di Pagoda?
Dec 19, 2022 am 11:04 AM
Penyelesaian kepada ralat yang dilaporkan semasa menggunakan thinkphp5 dalam Pagoda: 1. Buka pelayan Pagoda, pasang sambungan php pathinfo dan dayakannya 2. Konfigurasikan fail ".access" dengan kandungan "RewriteRule ^(.*)$ index.php ?s=/$1 [QSA ,PT,L]”; 3. Dalam pengurusan laman web, hanya dayakan pseudo-static thinkphp.
 Apakah yang perlu saya lakukan jika penulisan semula url thinkphp5 gagal?
Dec 12, 2022 am 09:31 AM
Apakah yang perlu saya lakukan jika penulisan semula url thinkphp5 gagal?
Dec 12, 2022 am 09:31 AM
Penyelesaian untuk penulisan semula url thinkphp5 tidak berfungsi: 1. Semak sama ada modul mod_rewrite.so dimuatkan dalam fail konfigurasi httpd.conf 2. Tukar Tiada dalam AllowOverride None to All 3. Ubah suai fail konfigurasi Apache .htaccess kepada "RewriteRule ^ (.*)$ index.php [L,E=PATH_INFO:$1]" dan simpannya.
 Bagaimana untuk mendapatkan URL yang diminta dalam thinkphp5
Dec 20, 2022 am 09:48 AM
Bagaimana untuk mendapatkan URL yang diminta dalam thinkphp5
Dec 20, 2022 am 09:48 AM
Kaedah untuk thinkphp5 untuk mendapatkan URL yang diminta: 1. Gunakan kaedah "$request = Request::instance();" kelas "\think\Request" untuk mendapatkan maklumat URL semasa 2. Gunakan pembantu terbina dalam fungsi "$request-> url()" untuk mendapatkan alamat URL lengkap termasuk nama domain.
 Apakah yang perlu saya lakukan jika catatan thinkphp5 tidak mendapat nilai?
Dec 06, 2022 am 09:29 AM
Apakah yang perlu saya lakukan jika catatan thinkphp5 tidak mendapat nilai?
Dec 06, 2022 am 09:29 AM
catatan thinkphp5 tidak boleh mendapatkan nilai kerana TP5 menggunakan fungsi strpos untuk mencari rentetan app/json dalam nilai jenis kandungan Pengepala.
 Bagaimana untuk mengalih keluar ikon bar tajuk thinkphp5
Dec 20, 2022 am 09:24 AM
Bagaimana untuk mengalih keluar ikon bar tajuk thinkphp5
Dec 20, 2022 am 09:24 AM
Bagaimana untuk mengalih keluar ikon bar tajuk thinkphp5: 1. Cari fail favicon.ico di bawah kerangka kerja thinkphp5 awam 2. Padam fail atau pilih gambar lain untuk menamakannya kepada favicon.ico dan gantikan fail favicon.ico yang asal.
 Apakah yang perlu saya lakukan jika thinkphp5 menggesa bahawa pengawal tidak wujud?
Dec 06, 2022 am 10:43 AM
Apakah yang perlu saya lakukan jika thinkphp5 menggesa bahawa pengawal tidak wujud?
Dec 06, 2022 am 10:43 AM
Penyelesaian kepada thinkphp5 yang menyebabkan pengawal tidak wujud: 1. Semak sama ada ruang nama dalam pengawal yang sepadan ditulis dengan betul dan tukarkannya ke ruang nama yang betul 2. Buka fail tp yang sepadan dan ubah suai nama kelas;
 Bagaimana untuk menanyakan data semalam dalam ThinkPHP5
Dec 05, 2022 am 09:20 AM
Bagaimana untuk menanyakan data semalam dalam ThinkPHP5
Dec 05, 2022 am 09:20 AM
Cara menanyakan data semalam dalam ThinkPHP5: 1. Buka fail berkaitan ThinkPHP5 2. Tanya data semalam melalui ungkapan "db('table')->whereTime('c_time', 'semalam')->select();" .
 Bagaimana untuk menyediakan gesaan ralat thinkphp5
Dec 07, 2022 am 10:31 AM
Bagaimana untuk menyediakan gesaan ralat thinkphp5
Dec 07, 2022 am 10:31 AM
Cara menetapkan gesaan ralat dalam thinkphp5: 1. Masukkan folder awam dalam direktori akar projek dan buka fail entri index.php 2. Lihat komen pada suis mod nyahpepijat 3. Laraskan nilai pemalar "APP_DEBUG". kepada benar untuk memaparkan gesaan mesej ralat.



