 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah beberapa cara untuk menghantar nilai dalam komponen vue?
Apakah beberapa cara untuk menghantar nilai dalam komponen vue?
Apakah beberapa cara untuk menghantar nilai dalam komponen vue?
Kaedah pemindahan nilai komponen: 1. Lulus nilai melalui penghalaan 2. Dengan mengikat teg subkomponen dalam komponen induk kepada data komponen induk, prop subkomponen menerima nilai diluluskan oleh komponen induk. Prop komponen menerima nilai yang diluluskan oleh komponen induk; 3. Komponen anak menghantar nilai kepada komponen induk dan menggunakan "this.$emit" untuk melintasi peristiwa getData.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1 Parameter penghalaan
Langkah:
①Tambah parameter semasa menentukan laluan props: true, apabila mentakrifkan laluan penghalaan, sila tinggalkan pemegang tempat parameter: nama『Penggunaan:to="'路径/'+value"』
②Tambah parameter props:['name']
ke halaman yang anda lompati ③Nama diperoleh pada halaman yang melompat ke "Penggunaan: terus this. name dalam js; interpolasi langsung {<!-- -->{ name}} dalam html"
2. Hantar nilai daripada komponen induk kepada komponen anak
Komponen induk menghantar nilai kepada komponen anak dengan membenarkan teg komponen anak mengikat data komponen induk dalam komponen induk dan prop komponen anak menerima nilai yang diluluskan oleh komponen induk
Langkah:
①Tetapkan data untuk dihantar dalam komponen induk 『data(){ parentid: value}』
②Dalam Ikat atribut tersuai kepada subkomponen yang dirujuk dalam komponen induk dan ikat data pada atribut tersuai " mybtn>"
③ Tambahkan parameter props:['childid'] pada subkomponen dan anda boleh
Kod:
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>Paparan hasil:

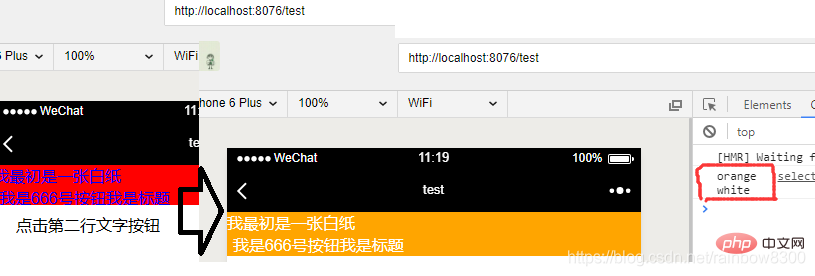
3. Komponen anak menghantar nilai kepada komponen induk
Cara anak menghantar nilai kepada ibu bapa ialah menggunakan ini.e m i t untuk melintasi acara getData Pertama , gunakan butang untuk mencetuskan acara setData. Dalam setData, gunakan this.emit untuk melintasi acara getData, dan akhirnya kembalikan this.msg
Langkah:
① Memandangkan komponen induk memerlukan parameter, label dalam komponen induk Tentukan acara tersuai di atas dan dapatkan parameter di dalam acara; 🎜>@myEvent=" callback"② Cetuskan peristiwa tersuai dalam subkomponen , dan lulus parameter. 『』
this.$emit('父组件中的自定义事件',参数)
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>4 Nilai lulus 
Langkah:
(1) Kaedah 1,①Tubuhkan komponen komunikasi awam () , perkenalkan komponen komunikasi ke dalam komponen yang perlu melepasi nilai
②Ikat acara dalam satu
Vue③Cetuskan acara dalam komponen lain
this.on('eventname', this. id)( 2) Kaedah 2,
Tambah data awam dalam storan setempat, yang boleh diperoleh pada dua halaman, tukar this.$ emit('eventname',( options)=>{})
tutorial vue.js
》】Atas ialah kandungan terperinci Apakah beberapa cara untuk menghantar nilai dalam komponen vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



