Satu jam untuk bermula dengan komponen vue (koleksi disyorkan)
Artikel ini memberi anda pengetahuan tentang komponen Vue, termasuk cara membuat instantiate berbilang objek Vue, komponen global dan komponen tempatan, serta menyampaikan nilai daripada ibu bapa kepada anak, dsb. Saya harap ia akan membantu semua orang.

Pengenalan pertama kepada aplikasi komponen
Segera berbilang objek vue
Gunakan baharu mencipta berbilang objek vue dan menamakannya Mereka boleh mengakses satu sama lain melalui pembolehubah
Contoh: Objek 2 mengubah suai nama pembolehubah objek 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
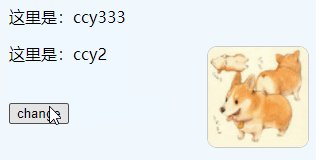
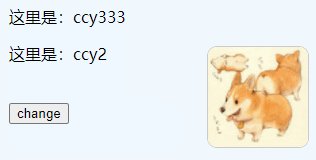
}})Kesan: Ubah suai "ccy1" kepada "ccy333 " selepas mengklik "

Komponen global
Definisi dan penggunaan
Contoh:
- Untuk mentakrifkan komponen global, anda perlu memberi nama kepada komponen tersebut Apabila memanggil, gunakan nama komponen sebagai nama label, yang boleh mengandungi banyak teg sub-html; >
Teg sub-html ini ditakrifkan Dalam atribut templat komponen, setiap kali komponen dipanggil, teg dalam templat- dalam templat mesti mempunyai hanya satu elemen akar
dalam komponen,- data ialah fungsi , kembalikan data semula
Anda masih boleh menggunakan ini untuk memanggil data yang ditakrifkan dalam data
Takrif komponen:
① Takrifkan komponen, dinamakan komponen saya② Ia mengandungi data: nama dan kaedah: changeName
③ Kesan html yang diberikan ialah A tag p mengandungi butang Apabila butang diklik, nama diubah suai
④ Konvensyen penamaan: camelCase (kaedah penamaan kes unta) dan kebab-case (. penamaan dipisahkan sempang)apabila ditulis sebagai label Apabila anda menemui nama dengan huruf besar, anda perlu menukarnya kepada huruf kecil dan menggunakan bar mendatar untuk menyambungkan dua bahagian sebelum dan selepas , apabila mentakrifkan komponen, namakannya
- myComponent, dan apabila menulisnya sebagai label, ia hendaklah ditulis sebagai my-component >;
Anda juga boleh menggunakan kaedah bar mendatar untuk menamakan komponen semasa mentakrifkannya;- Jika anda menggunakan myComponent semasa mentakrif, gunakan my-component> 🎜>
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}})// vue对象1new Vue({
el:"#vue-app-one",})// vue对象2new Vue({
el:"#vue-app-two",})① dalam elemen akar yang sepadan dengan objek vue (el Gunakan
di bawah yang ditentukan tag) ② Memandangkan ia adalah komponen global, ia boleh digunakan di bawah mana-mana objek vue③ Komponen boleh diguna semula dan boleh digunakan beberapa kali di bawah objek vue, dan komponen adalah bebas antara satu sama lain
<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>

data ialah fungsi
dalam objek vue , atribut data value ialah objek, seperti ini:
Tetapi dalam komponen global, data yang sama boleh digunakan oleh berbilang objek vue, dan setiap objek tidak mengekalkan data salinan yang berasingan, jika objek vue tertentu mengubah suai pembolehubah dalam data, objek vue lain akan terjejas apabila mendapatkan data 
Jika kita menggunakan contoh di atas sebagai kes, jika data dalam komponen adalah objek (rujukan ), lain; tempat tidak berubah, dan dua objek vue berkongsi pembolehubah nama yang sama apabila saya menukar data nama melalui salah satu objek vue (iaitu, klik mana-mana butang btn), nama yang diperoleh oleh objek lain juga berubah ( 'ccy'; pada butang lain juga telah ditukar kepada 'Anzhi')
setiap contoh boleh mengekalkan salinan objek yang dikembalikan copy, data mengembalikan data yang baru dibuat untuk setiap contoh, dan data yang diperolehi oleh objek vue yang berbeza tidak mempengaruhi satu sama lain
Data dalam komponen tidak dibenarkan dalam vscode ialah objek, ralat akan dilaporkan:
[Vue warn]:
Pilihan “data”hendaklah menjadi fungsi yang mengembalikan nilai per-contoh dalam definisi komponen.
Komponen tempatan
Komponen tempatan didaftarkan dalam objek vue,Contoh:
- Hanya objek vue yang telah mendaftarkan komponen tempatan Kepada gunakan komponen tempatan ini
Takrifan komponen setempat
:
// template仅一个根元素:ulvar msgComponent = {
// 数据是自身提供的 (hobbies)
template:`- {{hobby}}
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }}) dalam fail html: <msg></msg>
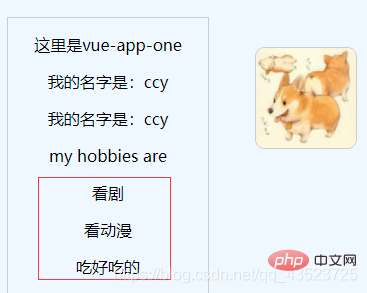
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
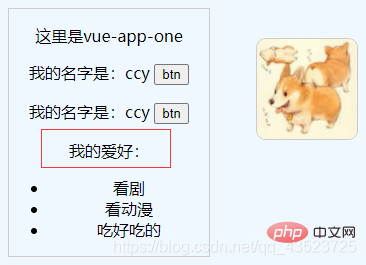
Bahagian yang dilingkari dalam kotak merah ialah komponen setempat 
ibu bapa memberikan nilai/rujukan kepada anak: prop
nilai statik
Buat subkomponen:在父组件的components属性中注册子组件: 在父组件上使用子组件:var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})<!-- p#vue-app-one为父组件 --><p>
</p><p>这里是vue-app-one</p>
<mycomponent></mycomponent>
<mycomponent></mycomponent>
<!--使用子组件title-component,并传值"我的爱好:"给子组件-->
<title-component></title-component>
<msg></msg>
效果:红框标记处就是父向子传值并展示

动态传值:v-bind
定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
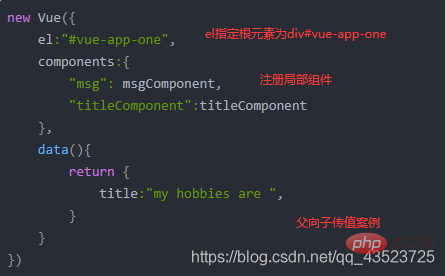
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
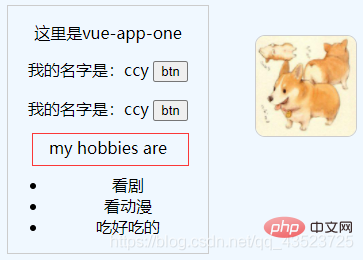
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
效果:
跳回“一点想法”处
子向父:事件传值$emit
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
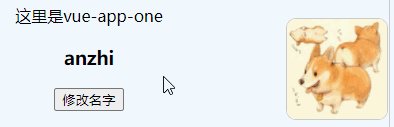
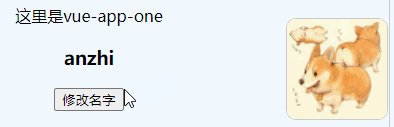
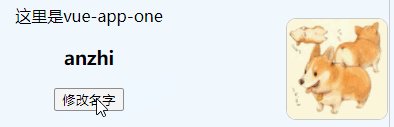
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3 id="chinesename">{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
一点想法
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
- el指定的根元素为父组件(使用之处为父组件)
- vue实例对象也可看做组件
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
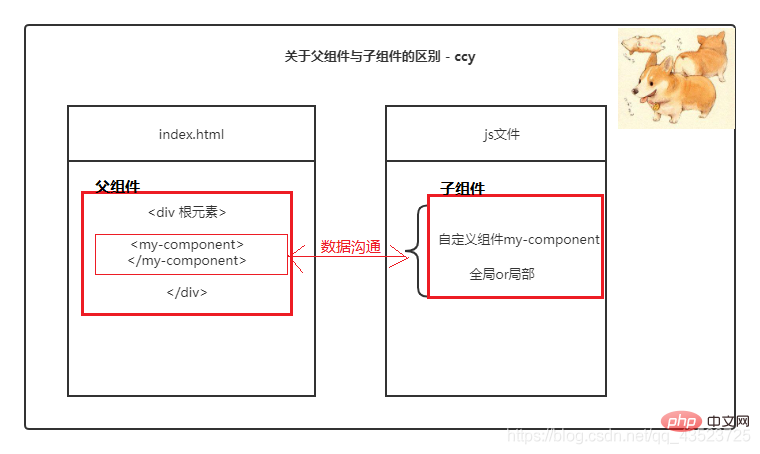
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
Gunakan perancah untuk mencipta projek dan menggunakan komponen serta lulus nilai
Anda boleh membaca artikel saya untuk langkah pemasangan perancah CLI. Menggunakan perancah CLI untuk mencipta projek adalah mudah dan pantas Khususnya, kandungan halaman dan pemindahan data perlu ditulis dalam fail .vue, dan setiap fail vue ialah modul.
Kami melengkapkan fungsi tertentu dengan memasang secara munasabah setiap modul (komponen) Kerjasama antara komponen dan peranan pemindahan nilai ibu bapa-anak lebih jelas di sini. Setiap fail vue boleh dianggap sebagai komponen Kita boleh membahagikan halaman kepada beberapa bahagian mengikut keperluan, seperti bar navigasi, kandungan tengah dan bahagian bawah. Pelaksanaan setiap bahagian diagihkan kepada pelbagai sub-komponen, termasuk paparan halaman dan pemerolehan data.
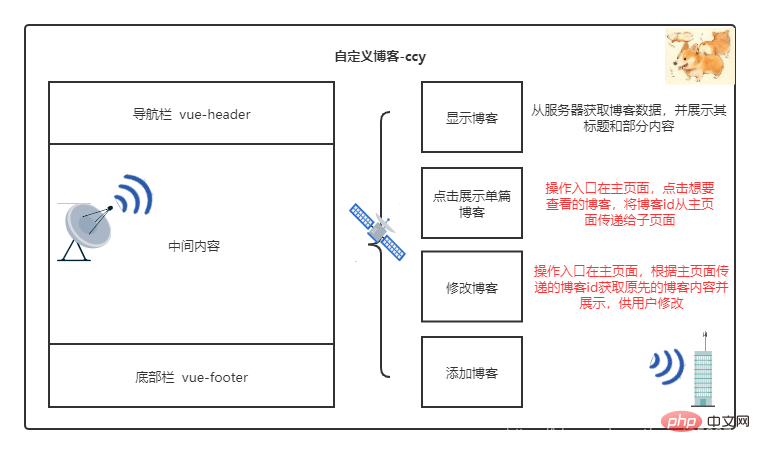
Contohnya, halaman blog tersuai:
Halaman utama terdiri daripada komponen utama aplikasi vue, termasuk bar navigasi, bahagian tengah , dan bar bawah
Bar navigasi dilengkapkan oleh subkomponen vue-header
Kandungan tengah dibahagikan mengikut fungsi
- Tambah blog: addBlob sub Komponen
- Paparkan blog: showBlob subkomponen
- Ubah suai blog: modifyBlob subkomponen
- Klik untuk memaparkan kandungan blog tunggal: singleBlob subkomponen
Bar maklumat bawah dilengkapkan oleh vue-footer
Selain halaman utama, sub-bahagian dan komponen lain dibahagikan mengikut fungsi untuk membantu bahagian utama paparan halaman
Gambarajah skematik nilai hantaran blog peribadi daripada ibu bapa kepada anak adalah seperti berikut:
- Setiap sub-fungsi terdiri daripada berbeza komponen, yang digabungkan menjadi komponen berfungsi yang lebih besar
- Klik untuk memaparkan satu blog dan mengubah suai blog Kedua-dua komponen perlu mendapatkan ID blog dari halaman utama untuk memaparkan dan beroperasi dengan sewajarnya pemindahan nilai ibu bapa kepada anak

[Pengesyoran berkaitan : "tutorial vue.js"]
Atas ialah kandungan terperinci Satu jam untuk bermula dengan komponen vue (koleksi disyorkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Komunikasi komponen Vue: gunakan $destroy untuk komunikasi pemusnahan komponen
Jul 09, 2023 pm 07:52 PM
Komunikasi komponen Vue: gunakan $destroy untuk komunikasi pemusnahan komponen
Jul 09, 2023 pm 07:52 PM
Komunikasi komponen Vue: Gunakan $destroy untuk komunikasi pemusnahan komponen Dalam pembangunan Vue, komunikasi komponen merupakan aspek yang sangat penting. Vue menyediakan pelbagai cara untuk melaksanakan komunikasi komponen, seperti props, emit, vuex, dsb. Artikel ini akan memperkenalkan satu lagi kaedah komunikasi komponen: menggunakan $destroy untuk komunikasi pemusnahan komponen. Dalam Vue, setiap komponen mempunyai kitaran hayat, yang merangkumi satu siri fungsi cangkuk kitaran hayat. Pemusnahan komponen juga merupakan salah satu daripadanya Vue menyediakan $de
 Bagaimanakah Vue melaksanakan penggunaan semula dan sambungan komponen?
Jun 27, 2023 am 10:22 AM
Bagaimanakah Vue melaksanakan penggunaan semula dan sambungan komponen?
Jun 27, 2023 am 10:22 AM
Dengan pembangunan berterusan teknologi bahagian hadapan, Vue telah menjadi salah satu rangka kerja yang popular dalam pembangunan bahagian hadapan. Dalam Vue, komponen ialah salah satu konsep teras, yang boleh memecahkan halaman kepada bahagian yang lebih kecil dan lebih mudah diurus, dengan itu meningkatkan kecekapan pembangunan dan kebolehgunaan semula kod. Artikel ini akan menumpukan pada cara Vue melaksanakan penggunaan semula dan sambungan komponen. 1. Campuran guna semula komponen Vue Mixins ialah cara untuk berkongsi pilihan komponen dalam Vue. Mixin membenarkan pilihan komponen daripada berbilang komponen digabungkan menjadi satu objek untuk maksimum
 Amalan Vue: pembangunan komponen pemilih tarikh
Nov 24, 2023 am 09:03 AM
Amalan Vue: pembangunan komponen pemilih tarikh
Nov 24, 2023 am 09:03 AM
Pertempuran Praktikal Vue: Pembangunan Komponen Pemilih Tarikh Pengenalan: Pemilih tarikh ialah komponen yang sering digunakan dalam pembangunan harian Ia boleh memilih tarikh dengan mudah dan menyediakan pelbagai pilihan konfigurasi. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen pemilih tarikh yang mudah dan menyediakan contoh kod khusus. 1. Analisis keperluan Sebelum memulakan pembangunan, kita perlu menjalankan analisis keperluan untuk menjelaskan fungsi dan ciri-ciri komponen. Menurut fungsi komponen pemilih tarikh biasa, kita perlu melaksanakan titik fungsi berikut: Fungsi asas: dapat memilih tarikh, dan
 Komunikasi komponen Vue: menggunakan jam tangan dan dikira untuk pemantauan data
Jul 10, 2023 am 09:21 AM
Komunikasi komponen Vue: menggunakan jam tangan dan dikira untuk pemantauan data
Jul 10, 2023 am 09:21 AM
Komunikasi komponen Vue: menggunakan jam tangan dan dikira untuk pemantauan data Vue.js ialah rangka kerja JavaScript yang popular dan idea terasnya ialah komponenisasi. Dalam aplikasi Vue, data perlu dipindahkan dan disampaikan antara komponen yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jam tangan Vue dan dikira untuk memantau dan bertindak balas kepada data. watch Dalam Vue, jam tangan ialah pilihan yang boleh digunakan untuk memantau perubahan dalam satu atau lebih sifat.
 Cara menggunakan perpustakaan pihak ketiga dalam projek Vue
Oct 15, 2023 pm 04:10 PM
Cara menggunakan perpustakaan pihak ketiga dalam projek Vue
Oct 15, 2023 pm 04:10 PM
Vue ialah rangka kerja JavaScript popular yang menyediakan pelbagai alatan dan ciri untuk membantu kami membina aplikasi web moden. Walaupun Vue sendiri sudah menyediakan banyak fungsi praktikal, kadangkala kita mungkin perlu menggunakan perpustakaan pihak ketiga untuk memperluaskan keupayaan Vue. Artikel ini akan memperkenalkan cara menggunakan perpustakaan pihak ketiga dalam projek Vue dan memberikan contoh kod khusus. 1. Memperkenalkan perpustakaan pihak ketiga Langkah pertama untuk menggunakan perpustakaan pihak ketiga dalam projek Vue ialah memperkenalkannya. Kita boleh memperkenalkannya dengan cara berikut
 Pemahaman mendalam tentang kitaran hayat komponen Vue
Oct 15, 2023 am 09:07 AM
Pemahaman mendalam tentang kitaran hayat komponen Vue
Oct 15, 2023 am 09:07 AM
Untuk memahami dengan mendalam kitaran hayat komponen Vue, anda memerlukan contoh kod khusus Pengenalan: Vue.js ialah rangka kerja JavaScript progresif yang digemari oleh pembangun kerana kesederhanaan, kemudahan pembelajaran, kecekapan dan fleksibiliti. Dalam pembangunan komponen Vue, memahami kitaran hayat komponen adalah bahagian penting. Artikel ini akan menyelidiki kitaran hayat komponen Vue dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. 1. Gambar rajah kitaran hayat komponen Vue Kitaran hayat komponen Vue boleh dianggap sebagai komponen
 Pembangunan komponen Vue: kaedah pelaksanaan komponen halaman tab
Nov 24, 2023 am 08:41 AM
Pembangunan komponen Vue: kaedah pelaksanaan komponen halaman tab
Nov 24, 2023 am 08:41 AM
Pembangunan komponen Vue: Kaedah pelaksanaan komponen tab Dalam aplikasi web moden, halaman tab (Tab) ialah komponen UI yang digunakan secara meluas. Komponen Tab boleh memaparkan berbilang kandungan berkaitan pada satu halaman dan menukarnya dengan mengklik pada tab. Dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan komponen tab mudah menggunakan Vue.js dan memberikan contoh kod terperinci. Struktur komponen tab Vue Komponen tab biasanya terdiri daripada dua bahagian: tab dan panel. Label digunakan untuk mengenal pasti permukaan
 Nota pembangunan Vue: Cara menangani struktur dan algoritma data yang kompleks
Nov 22, 2023 am 08:08 AM
Nota pembangunan Vue: Cara menangani struktur dan algoritma data yang kompleks
Nov 22, 2023 am 08:08 AM
Dalam pembangunan Vue, kita sering menghadapi situasi di mana kita berurusan dengan struktur data dan algoritma yang kompleks. Masalah ini mungkin melibatkan sejumlah besar operasi data, penyegerakan data, pengoptimuman prestasi, dsb. Artikel ini akan memperkenalkan beberapa pertimbangan dan teknik untuk menangani struktur data dan algoritma yang kompleks untuk membantu pembangun menangani cabaran ini dengan lebih baik. 1. Pemilihan struktur data Apabila berurusan dengan struktur data dan algoritma yang kompleks, adalah sangat penting untuk memilih struktur data yang sesuai. Vue menyediakan banyak struktur dan kaedah data, dan pembangun boleh memilih struktur data yang sesuai mengikut keperluan sebenar. nombor yang biasa digunakan