Apakah gaya imej dalam bootstrap?
Terdapat empat gaya imej dalam bootstrap: 1. ".img-rounded", gaya imej bulat; 2. ".img-circle", gaya imej bulat; 3. ".img-thumbnail" , thumbnail gaya; 4. ".img-responsive", gaya imej responsif.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Bootstrap menyediakan empat jenis < ;img> ; Gaya kelas, masing-masing:
.img-rounded: sudut bulat (tidak disokong oleh IE8), tambah jejari sempadan:6px untuk mendapatkan sudut bulat imej; >- : Bulatan (tidak disokong oleh IE8), tambah jejari sempadan:50% untuk menjadikan keseluruhan imej bulat.
.img-circle - : Fungsi lakaran kecil, tambahkan sedikit pelapik dan jidar kelabu.
.img-thumbnail - : Imej responsif (akan berskala baik kepada elemen induk).
.img-responsiveGunakan:
Tambah gaya kelas terus ke kelas:
<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>
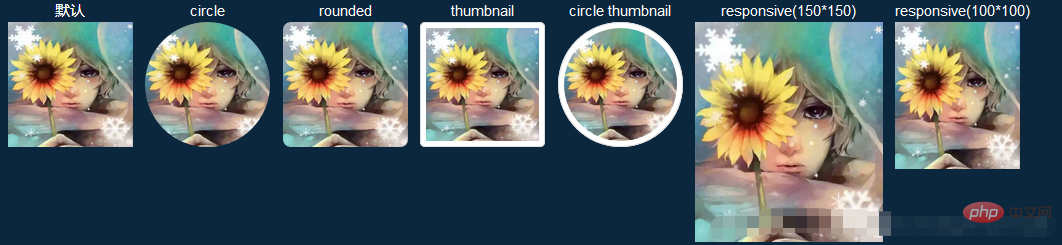
 Dari Dalam gambar, anda boleh melihat kesan yang diperolehi dengan menggunakan pelbagai gaya Ia adalah sangat mudah dan mudah untuk memproses gambar. Kadang-kadang mengikut keperluan, sebagai contoh, apabila kita perlu menggunakan avatar bulat dengan jidar dalam dan sempadan kelabu, kita boleh menindih dua gaya bulatan dan lakaran kenit Kesannya adalah seperti yang ditunjukkan dalam rajah di atas lakaran kecil bulatan.
Dari Dalam gambar, anda boleh melihat kesan yang diperolehi dengan menggunakan pelbagai gaya Ia adalah sangat mudah dan mudah untuk memproses gambar. Kadang-kadang mengikut keperluan, sebagai contoh, apabila kita perlu menggunakan avatar bulat dengan jidar dalam dan sempadan kelabu, kita boleh menindih dua gaya bulatan dan lakaran kenit Kesannya adalah seperti yang ditunjukkan dalam rajah di atas lakaran kecil bulatan.
img-responsif menjadikan imej kami responsif. Apa yang dipanggil responsif bermakna ia berubah apabila elemen tertentu berubah, dengan itu mencapai kesan penyesuaian. Dua kod imej responsif dalam gambar di atas adalah seperti berikut:
Di sini kami tidak menetapkan saiz imej, tetapi menetapkan saiz elemen angka yang membalutnya, sama ada angka itu 150px *150px atau 100px*100px , gambar boleh dipanjangkan kepada angka elemen induk.<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/>
</figure>Untuk pengetahuan lanjut tentang bootstrap, sila lawati:
tutorial asas bootstrapAtas ialah kandungan terperinci Apakah gaya imej dalam bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Apa yang Perlu Dilakukan Sekiranya Jadual Bootstrap Menggunakan Ajax untuk mendapatkan data yang dihiasi
Apr 07, 2025 am 11:54 AM
Apa yang Perlu Dilakukan Sekiranya Jadual Bootstrap Menggunakan Ajax untuk mendapatkan data yang dihiasi
Apr 07, 2025 am 11:54 AM
Penyelesaian ke Jadual Bootstrap Kod Garbled Apabila menggunakan AJAX untuk mendapatkan data dari pelayan: 1. Tetapkan pengekodan aksara yang betul dari kod pelayan (seperti UTF-8). 2. Tetapkan tajuk Permintaan dalam permintaan AJAX dan tentukan pengekodan aksara yang diterima (terima-charset). 3. Gunakan penukar "Unescape" jadual bootstrap untuk menyahkod entiti HTML yang melarikan diri ke dalam aksara asal.




