Sembang mendalam tentang modul JSON dalam JavaScript
Artikel ini akan membawa anda melalui cadangan baharu ECMAScript: modul JSON. Mari lihat cara modul JSON berfungsi.

Sistem modul ECMAScript (import dan export kata kunci) hanya boleh mengimport kod JavaScript secara lalai.
Walau bagaimanapun, selalunya mudah untuk menyimpan konfigurasi aplikasi dalam fail JSON, jadi kami mungkin mahu mengimport fail JSON terus ke dalam modul ES.
Sejak sekian lama, format modul commonjs telah menyokong import JSON.
Berita baiknya ialah cadangan baharu dalam fasa ketiga yang dipanggil modul JSON mencadangkan cara untuk mengimport JSON ke dalam modul ES. Sekarang, mari lihat cara modul JSON berfungsi.
1. Import config.json
Andaikan kami mempunyai fail config.json dengan kandungan berikut:
{
"name": "My Application",
"version": "v1.2"
}Cara menukar config.json Import modul ES?
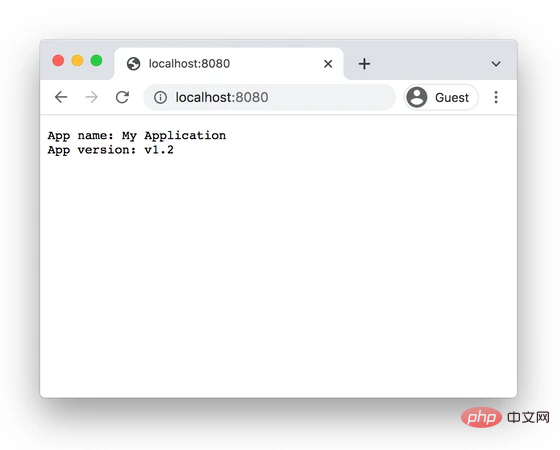
Sebagai contoh, kami mencipta aplikasi web ringkas yang memaparkan nama dan versi aplikasi daripada fail konfigurasi JSON.
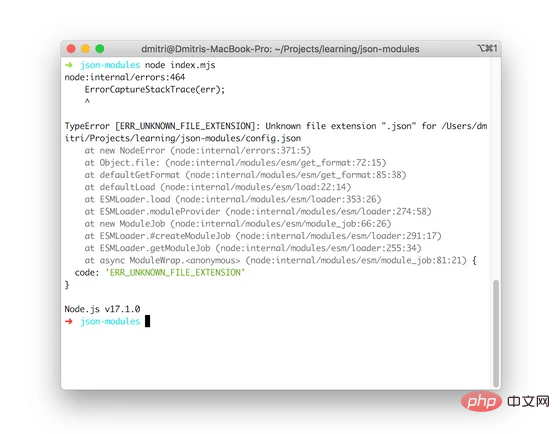
Jika anda cuba mengimport config.json secara langsung, Node.js akan membuang ralat.
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080); node.js membuang ralat semasa cuba menjalankan aplikasi TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js Apabila menggunakan pernyataan import, The jangkaan lalai ialah kod JavaScript. Tetapi terima kasih kepada cadangan modul JSON, anda boleh menunjukkan jenis data yang anda ingin import: JSON.
Sebelum membetulkan aplikasi, mari kita lihat perkara yang disertakan dalam cadangan modul JSON.
2. Cadangan modul JSON
Intipati cadangan modul JSON adalah untuk membenarkan penggunaan penyataan import biasa untuk mengimport data JSON dalam modul ES.
boleh mengimport kandungan JSON dengan menambahkan penegasan import:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"} ialah penegasan import yang menunjukkan bahawa modul harus dihuraikan dan diimport sebagai json. Pembolehubah
jsonObject mengandungi objek JavaScript biasa yang dibuat selepas menghuraikan kandungan file.json.
Kandungan modul JSON diimport menggunakan lalai, import bernama tidak tersedia.
Modul JSON juga boleh diimport secara dinamik:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});Apabila modul diimport secara dinamik, termasuk modul JSON, kandungan lalai tersedia dalam atribut default.
Dalam kes ini, penegasan import mewakili jenis JSON. Walau bagaimanapun, terdapat cadangan yang lebih umum untuk mengimport penegasan (kini dalam peringkat 3) yang membenarkan pengimportan lebih banyak format data, seperti modul CSS.
3. Dayakan modul JSON
Kini kami menyepadukan modul JSON ke dalam aplikasi web:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);Modul utama kini diimportconfig.json fail dan akses nilainya config.name dan config.version.

Modul JSON berfungsi dalam versi Node.js >=17.1, anda juga boleh menggunakan bendera --experimental-json-modules untuk mendayakan modul JSON Eksperimen
node --experimental-json-modules index.mjs
semasa menyemak imbas Dalam persekitaran penyemak imbas, modul JSON tersedia bermula dalam Chrome 91.
4. Ringkasan
Secara lalai, modul ES hanya boleh mengimport kod JavaScript.
Terima kasih kepada cadangan modul JSON, anda boleh mengimport terus kandungan JSON ke dalam modul ES. Hanya gunakan penegasan import selepas pernyataan import.
import jsonContent from "./file.json" assert { type: "json" };Anda boleh menggunakan modul JSON bermula dalam Node.js 17.1, menggunakan bendera percubaan --experimental-json-modules dan dalam Chrome 91 dan ke atas.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Sembang mendalam tentang modul JSON dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan
Mar 16, 2024 pm 12:09 PM
PHP dan Vue: gandingan sempurna alat pembangunan bahagian hadapan Dalam era perkembangan pesat Internet hari ini, pembangunan bahagian hadapan telah menjadi semakin penting. Memandangkan pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk pengalaman tapak web dan aplikasi, pembangun bahagian hadapan perlu menggunakan alat yang lebih cekap dan fleksibel untuk mencipta antara muka yang responsif dan interaktif. Sebagai dua teknologi penting dalam bidang pembangunan bahagian hadapan, PHP dan Vue.js boleh dianggap sebagai alat yang sempurna apabila digandingkan bersama. Artikel ini akan meneroka gabungan PHP dan Vue, serta contoh kod terperinci untuk membantu pembaca memahami dan menggunakan kedua-dua ini dengan lebih baik.
 Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Soalan yang sering ditanya oleh penemuduga front-end
Mar 19, 2024 pm 02:24 PM
Dalam temu bual pembangunan bahagian hadapan, soalan lazim merangkumi pelbagai topik, termasuk asas HTML/CSS, asas JavaScript, rangka kerja dan perpustakaan, pengalaman projek, algoritma dan struktur data, pengoptimuman prestasi, permintaan merentas domain, kejuruteraan bahagian hadapan, corak reka bentuk, dan teknologi dan trend baharu. Soalan penemuduga direka bentuk untuk menilai kemahiran teknikal calon, pengalaman projek dan pemahaman tentang trend industri. Oleh itu, calon harus bersedia sepenuhnya dalam bidang ini untuk menunjukkan kebolehan dan kepakaran mereka.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Adakah Django bahagian hadapan atau belakang? semaklah!
Jan 19, 2024 am 08:37 AM
Django ialah rangka kerja aplikasi web yang ditulis dalam Python yang menekankan pembangunan pesat dan kaedah bersih. Walaupun Django ialah rangka kerja web, untuk menjawab soalan sama ada Django ialah front-end atau back-end, anda perlu mempunyai pemahaman yang mendalam tentang konsep front-end dan back-end. Bahagian hadapan merujuk kepada antara muka yang pengguna berinteraksi secara langsung, dan bahagian belakang merujuk kepada program bahagian pelayan Mereka berinteraksi dengan data melalui protokol HTTP. Apabila bahagian hadapan dan bahagian belakang dipisahkan, program bahagian hadapan dan bahagian belakang boleh dibangunkan secara bebas untuk melaksanakan logik perniagaan dan kesan interaktif masing-masing, dan pertukaran data.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




