
Dalam CSS, anda boleh menggunakan gaya "text-decoration:line-through" untuk menambah garis tengah pada elemen teks Atribut "text-decoration" digunakan untuk menentukan hiasan yang ditambahkan pada teks . Apabila nilai atribut ditetapkan kepada "line-through" digunakan untuk menentukan baris melalui teks.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah gaya garis bawah yang ditambahkan dalam css?
Atribut hiasan teks menentukan hiasan yang ditambahkan pada teks, garis bawah, garis atas, Strikethrough dsb.
Apabila nilai atribut ditetapkan kepada baris-melalui, ia mentakrifkan baris yang melalui di bawah teks. Iaitu, garis tengah.
Sintaksnya ialah:
text-decoration:line-through
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
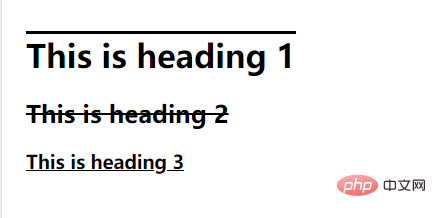
</html>Hasil keluaran:

(Ketahui perkongsian Video: tutorial video css)
Atas ialah kandungan terperinci Apakah gaya garis bawah yang ditambahkan dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!