Apakah perbezaan antara sass dan scss
Perbezaan: 1. Sass menggunakan akhiran ".sass" sebagai sambungan, manakala SCSS menggunakan akhiran ".scss" sebagai sambungan 2. Sass ditulis dengan peraturan tatabahasa lekukan yang ketat "{. }" dan koma bertitik ";", sintaks SCSS sangat serupa dengan CSS, dengan pendakap dan koma bertitik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah itu Sass
Sass ialah bahasa meta yang lebih tinggi daripada CSS Ia boleh digunakan untuk menerangkan gaya fail dengan jelas dan berstruktur, dan mempunyai lebih banyak kelebihan daripada CSS biasa. Sass menawarkan sintaks yang lebih bersih, lebih elegan sambil menyediakan ciri untuk mencipta helaian gaya yang boleh diselenggara dan terurus.
Sass ialah bahasa prapemprosesan CSS yang ditulis dalam bahasa Ruby Ia dilahirkan pada tahun 2007 dan merupakan bahasa prapemprosesan CSS matang terbesar. Ia pada asalnya direka bentuk untuk berfungsi dengan HAML (precompiler HTML inden), jadi ia mempunyai gaya lekukan yang sama seperti HTML. SASS ialah lanjutan CSS3 yang menambahkan sarang peraturan, pembolehubah, campuran, warisan pemilih dan banyak lagi. Tukarkannya kepada kod CSS standard yang dibentuk dengan baik dengan menggunakan alat baris arahan atau pemalam rangka kerja WEB.
Tapak web rasmi Sass: http://sass-lang.com
Apakah Scss
Scss ialah Sass 3, yang memperkenalkan sintaks baharu. Singkatan Sassy CSS ialah superset sintaks CSS3, yang bermaksud bahawa semua gaya CSS3 yang sah juga sesuai untuk Sass. Secara terang-terangan, Scss ialah versi Sass yang dipertingkatkan. Sintaksnya serasi sepenuhnya dengan CSS3 dan mewarisi fungsi hebat Sass. Iaitu, mana-mana lembaran gaya CSS3 standard ialah fail SCSS yang sah dengan semantik yang sama. Selain itu, SCSS juga boleh mengenali kebanyakan penggodaman CSS (beberapa helah CSS) dan sintaks khusus penyemak imbas, seperti sintaks penapis IE purba.
Memandangkan Scss ialah lanjutan CSS, semua kod yang berfungsi dengan betul dalam CSS juga akan berfungsi dengan betul dalam Scss. Dalam erti kata lain, untuk pengguna Sass, anda hanya perlu memahami cara sambungan Sass berfungsi untuk memahami Scss sepenuhnya. Kebanyakan sambungan seperti pembolehubah, rujukan induk dan arahan adalah sama; satu-satunya perbezaan ialah SCSS memerlukan koma bertitik dan pendakap bukannya baris baharu dan lekukan.
Perbezaan antara sass dan scss
Sass dan SCSS sebenarnya adalah perkara yang sama Kami biasanya memanggil mereka Sass. Perbezaan antara keduanya adalah seperti berikut: Mata:
Sambungan fail adalah berbeza Sass menggunakan akhiran “.sass” sebagai sambungan, manakala SCSS menggunakan akhiran “.scss” sebagai sambungan.
<.>- Kaedah penulisan tatabahasa Sass ditulis dengan peraturan tatabahasa lekukan yang ketat, tanpa kurungan kerinting ({}) dan koma bertitik (;). serupa.
<span style="font-size: 18px;">sass</span>
1. Kaedah penyusunan Sass:
- Kompilasi arahan
- Kompilasi automatik
- Kompilasi alat GUI
Nota:"Kompilasi fail tunggal" dan "Kompilasi berbilang fail".
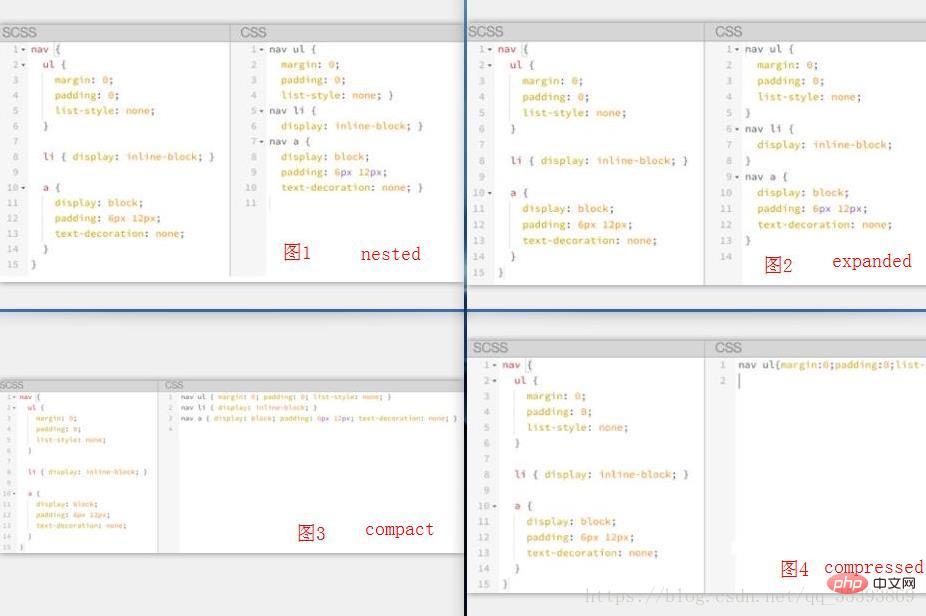
2. Kaedah output Sass:
| 输出方式 | 编译时,携带参数 | 参考图 |
|---|---|---|
sass嵌套输出方式 nested
|
sass --watch test.scss:test.css --style nested
|
图1 |
sass展开输出方式 expanded
|
sass --watch test.scss:test.css --style expanded
|
图2 |
sass展开输出方式 compact
|
sass --watch test.scss:test.css --style compact
|
图3 |
sass展开输出方式 compressed
|
sass --watch test.scss:test.css --style compressed
|
图4 |

Selain pengenalan di atas, Sass juga boleh melakukan penambahan/penolakan, pendaraban, pembahagian, pengiraan pembolehubah, operasi nombor, operasi aksara, operasi warna, dsb.(Mempelajari perkongsian video:
tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara sass dan scss. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah maksud perisian sass?
Aug 15, 2022 am 11:39 AM
Apakah maksud perisian sass?
Aug 15, 2022 am 11:39 AM
Nama penuh SASS ialah "Perisian sebagai perkhidmatan", yang bermaksud "perisian sebagai perkhidmatan" ia ialah model penggunaan perisian di mana pembekal pihak ketiga membina aplikasi pada infrastruktur awan dan menyediakannya kepada pelanggan melalui Internet dalam bentuk; langganan aplikasi yang tidak memerlukan pelanggan membina infrastruktur asas di hadapan. Ini bermakna perisian itu boleh diakses pada mana-mana peranti dengan sambungan internet dan pelayar web, tidak seperti perisian tradisional yang hanya boleh dipasang pada mesin tempatan anda.
 Apakah maksud sass apabila vue mencipta projek?
Jun 21, 2022 am 10:33 AM
Apakah maksud sass apabila vue mencipta projek?
Jun 21, 2022 am 10:33 AM
Sass yang digunakan oleh Vue semasa membuat projek adalah untuk mengukuhkan alat bantu css dan merupakan lanjutan daripada css sass ialah bahasa prapemprosesan css yang ditulis dalam bahasa buby Ia mempunyai gaya lekukan ketat yang sama seperti html dan konsisten dengan penulisan css spesifikasi. Pendakap kerinting dan koma bertitik tidak digunakan.
 Apa yang perlu dilakukan jika terdapat ralat semasa menyusun SASS dalam projek vue
Jan 05, 2023 pm 04:20 PM
Apa yang perlu dilakukan jika terdapat ralat semasa menyusun SASS dalam projek vue
Jan 05, 2023 pm 04:20 PM
Penyelesaian kepada ralat sass kompilasi projek Vue: 1. Gunakan sumber imej "cnpm install node-sass sass-loader --save-dev" untuk memasang sass; 2. Tukar versi "sass-loader" dalam "package.json" kepada " "sass-loader": "^7.3.1",";
 Perbezaan antara Sass dan kurang
Oct 12, 2023 am 10:16 AM
Perbezaan antara Sass dan kurang
Oct 12, 2023 am 10:16 AM
Perbezaan antara Sass dan kurang termasuk perbezaan sintaks, kaedah definisi pembolehubah dan pengadun, kaedah import, sokongan operator, kebolehlanjutan, dsb. Pengenalan terperinci: 1. Perbezaan sintaks Sass menggunakan lekukan untuk menyatakan peraturan bersarang, serupa dengan sintaks Python Kurang menggunakan sintaks seperti CSS dan menggunakan pendakap untuk menyatakan peraturan bersarang menggunakan simbol `$`, manakala pengadun ditakrifkan menggunakan kata kunci `@mixin`, dalam Kurang dan seterusnya.
 Cara menggunakan SCSS untuk penyesuaian gaya dalam Vue
Oct 15, 2023 pm 05:21 PM
Cara menggunakan SCSS untuk penyesuaian gaya dalam Vue
Oct 15, 2023 pm 05:21 PM
Cara menggunakan SCSS untuk penyesuaian gaya dalam Vue Dalam projek Vue, untuk menyesuaikan gaya dengan lebih baik, menggunakan SCSS (SassyCSS) ialah pilihan yang baik. SCSS ialah bahasa lanjutan CSS Ia menyediakan banyak ciri berguna, seperti peraturan bersarang, pembolehubah, campuran, dll., membolehkan kami menulis kod gaya dengan lebih cekap. Yang berikut akan memperkenalkan cara menggunakan SCSS untuk penyesuaian gaya dalam projek Vue, dan menyediakan beberapa contoh kod khusus. Pertama, kita perlu menyediakan projek Vue
 Cara menggunakan gaya SASS dalam projek Angular
May 09, 2022 am 10:51 AM
Cara menggunakan gaya SASS dalam projek Angular
May 09, 2022 am 10:51 AM
Bagaimana untuk menggunakan gaya SASS dalam projek Angular? Artikel berikut akan memperkenalkan kepada anda cara menggunakan gaya SASS dalam Angular Saya harap ia akan membantu anda!
 Cara melaksanakan gaya bahagian hadapan yang boleh disesuaikan dengan React dan Sass
Sep 26, 2023 pm 10:30 PM
Cara melaksanakan gaya bahagian hadapan yang boleh disesuaikan dengan React dan Sass
Sep 26, 2023 pm 10:30 PM
Cara melaksanakan penggayaan bahagian hadapan yang boleh disesuaikan dengan React dan Sass Pengenalan: React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna. Ia menyediakan pendekatan berasaskan komponen untuk membangunkan aplikasi bahagian hadapan yang kompleks. Sass ialah prapemproses CSS yang memudahkan untuk mengurus dan mengatur gaya dengan menguraikan kod CSS ke dalam modul. React digabungkan dengan Sass boleh mencapai gaya bahagian hadapan yang boleh disesuaikan Artikel ini akan memperkenalkan cara menggunakan React dan Sass bersama-sama untuk mencapai gaya yang boleh disesuaikan dalam projek.
 Bootstrap dengan SASS: Teknik Styling & Theming Advanced
Mar 31, 2025 pm 04:09 PM
Bootstrap dengan SASS: Teknik Styling & Theming Advanced
Mar 31, 2025 pm 04:09 PM
Menggabungkan bootstrap dan sass boleh mencapai gaya yang lebih maju dan penyesuaian tema: 1. Ubah suai pembolehubah bootstrap untuk menukar warna tema; 2. Memudahkan penulisan CSS dengan peraturan bersarang SASS; 3. Gunakan pencampuran dan fungsi Sass untuk mewujudkan gaya kompleks, seperti butang warna yang berbeza; 4. Perhatikan penyusunan dan pesanan import fail SASS untuk mengelakkan kesilapan biasa; 5. Mengoptimumkan prestasi dan mengekalkan kod melalui penggunaan rasional fungsi dan alat SASS.




