 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara png dan jpg dalam html/css
Apakah perbezaan antara png dan jpg dalam html/css
Apakah perbezaan antara png dan jpg dalam html/css
Perbezaan: 1. Format png menyokong ketelusan, tetapi format jpg tidak menyokong ketelusan 2. Format png ialah gambar mampat tanpa kehilangan dan menggunakan banyak memori, manakala format jpg adalah lossy; gambar dimampatkan dan menggunakan sedikit memori 3 , halaman web format png dimuatkan dengan perlahan dan halaman web format jpg dimuatkan dengan cepat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
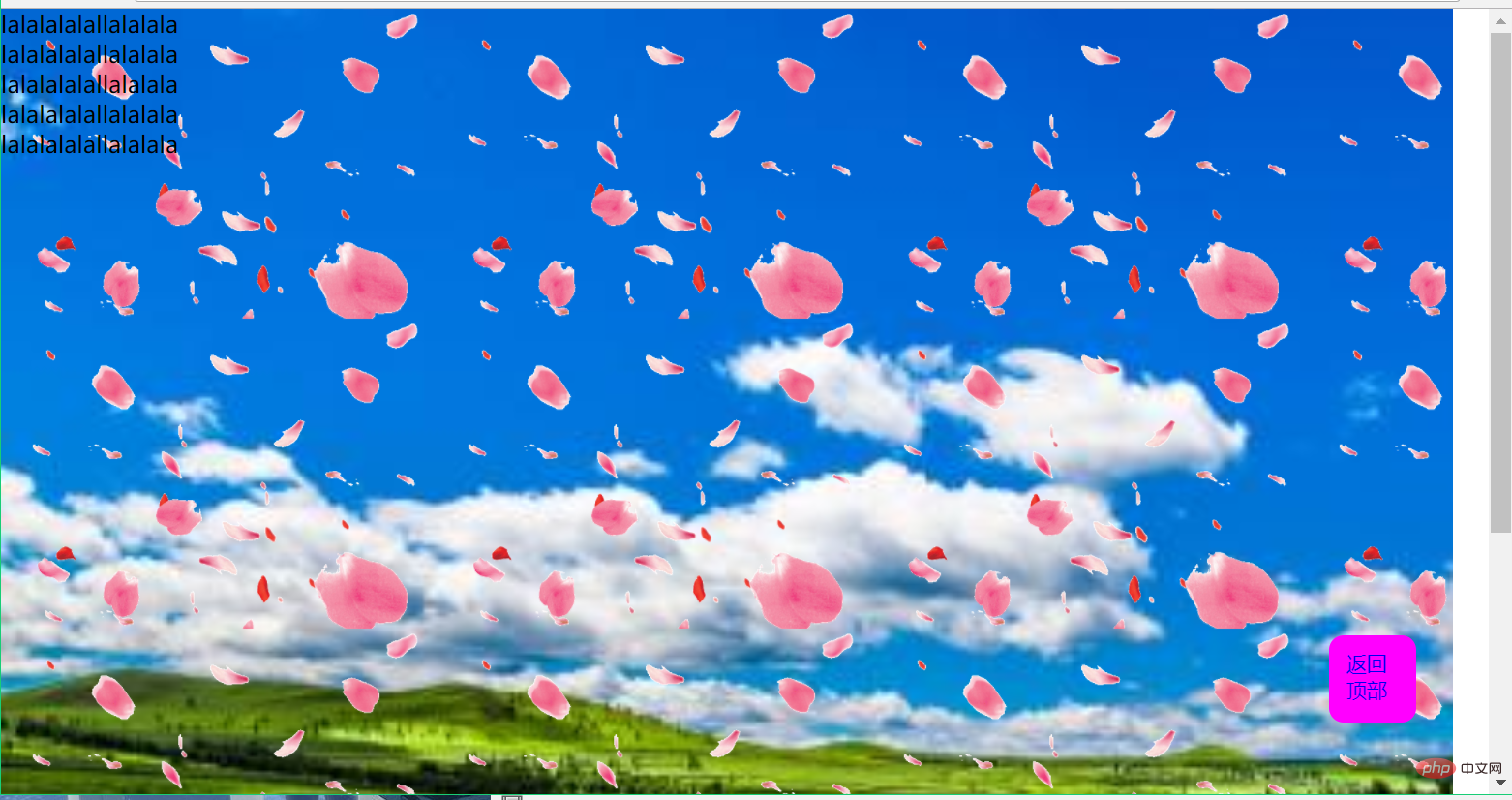
Semasa saya mula menulis halaman web, saya fikir memasukkan gambar akan berfungsi sama sekali, tetapi hari ini saya mengetahui bahawa terdapat perbezaan tertentu antara penggunaan .png dan gambar berformat .jpg dalam laman web Sayang sekali kami bertemu pada usia yang begitu lewat Ah... ada sedikit telur paskah di belakang: kedudukan tetap untuk kembali ke reka bentuk teratas...
cth:
1).png: menyokong ketelusan, mempunyai pelbagai warna, kualiti imej yang tinggi dan lebih biasa digunakan imej mampat tanpa rugi mengambil banyak memori dan memuatkan halaman web perlahan-lahan;
2).jpg: tidak menyokong ketelusan, mengisi memori kecil dan memuatkan halaman web dengan cepat, dan imej mampat yang hilang.
Kes:

Kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
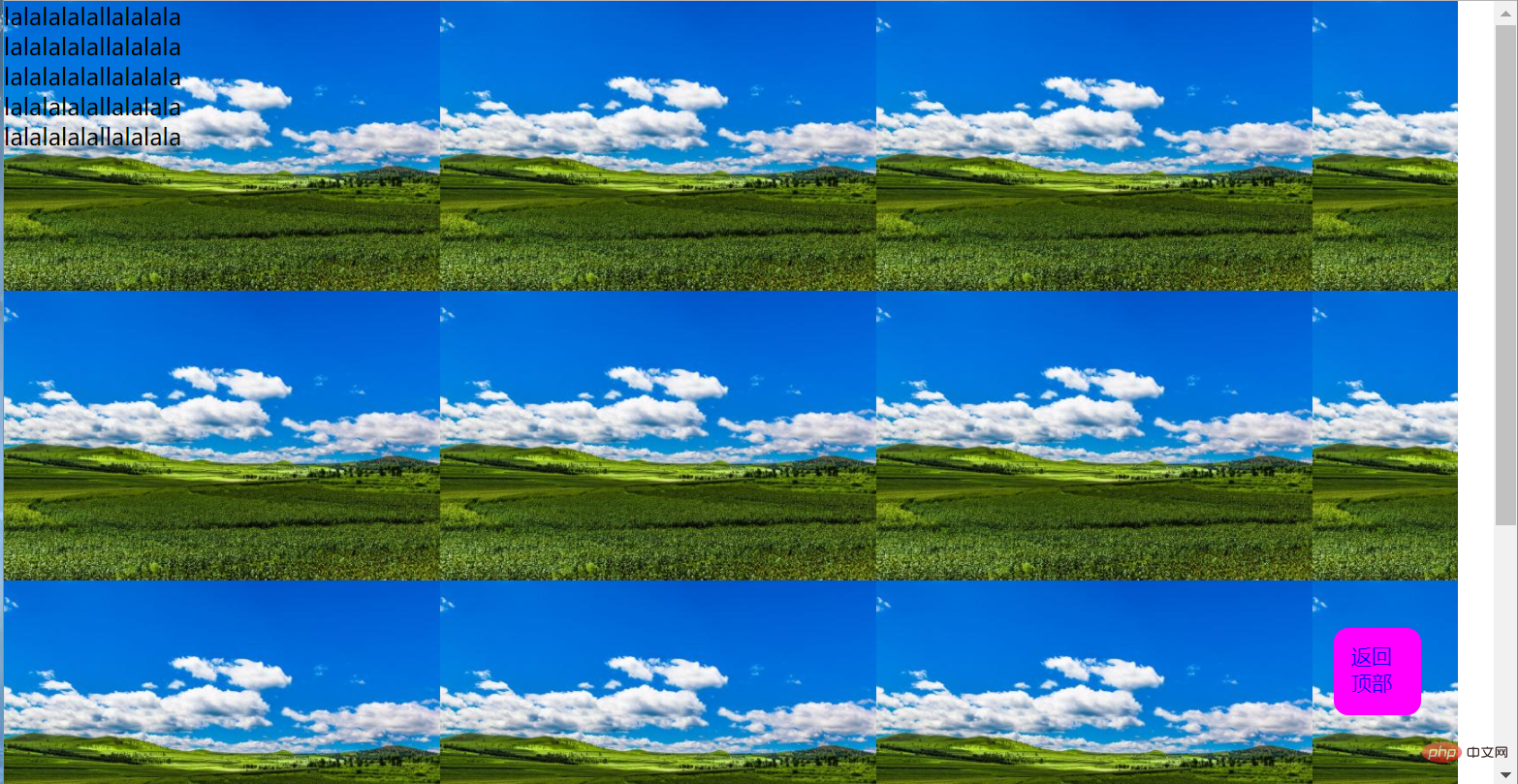
</html>Jika anda menukar susunan dua latar belakang imej (iaitu Gambar dalam format .jpg berada di atas, dan gambar dalam format .png berada di bahagian bawah, ini akan menjadi kesannya):

Kelihatan: Format .png menyokong ketelusan, format jpg tidak disokong.
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah perbezaan antara png dan jpg dalam html/css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menukar PNG kepada JPG pada Windows 11
May 12, 2023 pm 03:55 PM
Bagaimana untuk menukar PNG kepada JPG pada Windows 11
May 12, 2023 pm 03:55 PM
Cara Menukar PNG kepada JPG pada Windows 11 Pada Windows 10 dan 11, anda boleh menggunakan aplikasi Paint terbina dalam Microsoft untuk menukar fail imej dengan cepat. Untuk menukar imej PNG kepada JPG pada Windows 11, gunakan langkah berikut: Buka File Explorer dan navigasi ke imej PNG yang anda ingin tukar. Klik kanan imej dan pilih Buka Dengan > Lukis daripada menu. Foto atau imej anda dibuka dalam apl Paint. Perhatikan saiz fail di bahagian bawah skrin. Untuk menukar fail daripada PNG kepada JPG, klik Fail dan pilih Simpan Sebagai > Imej JPEG daripada menu. Apabila sumber fail
 Betulkan: Tidak dapat membuka fail JPG dalam Windows 11
Apr 17, 2023 pm 12:37 PM
Betulkan: Tidak dapat membuka fail JPG dalam Windows 11
Apr 17, 2023 pm 12:37 PM
JPG ialah salah satu format fail imej yang paling popular bersama dengan PNG. Ini ialah format imej mampat lossy yang sesuai untuk tapak web. Oleh itu, ramai pengguna menyimpan atau menukar imej kepada format JPG. Walau bagaimanapun, sesetengah pengguna telah menyatakan bahawa mereka menghadapi masalah membuka fail JPG dalam Windows 11 menggunakan aplikasi Foto lalai platform. Oleh itu, pengguna ini tidak boleh membuka, melihat dan mengedit imej format JPG dalam Windows 11. Inilah yang dikatakan oleh seorang pengguna dalam siaran forum Microsoft: Apabila mengklik dua kali fail JPG untuk dibuka dalam Microsoft Photo, saya menerima ralat Program yang ditentukan tidak dapat ditemui. Ini dibeli baharu kira-kira sebulan yang lalu
 Mari kita bincangkan tentang cara menggunakan php untuk menukar WebP kepada JPG dengan mudah.
Mar 24, 2023 pm 02:57 PM
Mari kita bincangkan tentang cara menggunakan php untuk menukar WebP kepada JPG dengan mudah.
Mar 24, 2023 pm 02:57 PM
Dalam tahun-tahun kebelakangan ini, dengan pembangunan berterusan teknologi Web, WebP, format imej baharu, secara beransur-ansur memasuki bidang visi pengaturcara dan pembangun Web. Kelebihan WebP tidak boleh diabaikan: saiz fail kecil, kualiti tinggi, sokongan pelayar tinggi, dsb. Tetapi dalam beberapa kes, kami mungkin perlu menukar imej WebP kepada beberapa format lain, seperti JPG. Jadi, bagaimana menggunakan PHP untuk menukar WebP kepada JPG?
 Apakah format jpg?
Jun 21, 2023 am 11:36 AM
Apakah format jpg?
Jun 21, 2023 am 11:36 AM
JPG ialah fail format JPEG Format JPEG ialah format fail imej yang paling biasa digunakan, dengan akhiran ".jpg" atau ".jpeg". Piawaian format JPG dibahagikan kepada tiga jenis: JPEG, JPEG progresif dan JPEG2000 Ia adalah piawai yang biasanya digunakan untuk pemampatan imej statik nada berterusan Ia adalah pemampatan lossy, yang memampatkan imej data dalam ruang storan kecil sambil menyebabkan kehilangan imej data. Kerosakan, jika pengguna mempunyai keperluan yang lebih tinggi untuk kualiti imej, adalah disyorkan untuk meninggalkan format fail imej ini, terutamanya untuk beberapa gambar definisi tinggi.
 Apakah maksud jpg?
Nov 28, 2022 am 09:46 AM
Apakah maksud jpg?
Nov 28, 2022 am 09:46 AM
JPG secara amnya merujuk kepada format JPEG, iaitu format imej yang disimpan menggunakan kaedah mampatan lossy Ia adalah standard untuk pemampatan imej statik nada berterusan. Fail JPG terutamanya menggunakan kaedah pengekodan bersama pengekodan ramalan (DPCM), transformasi kosinus diskret (DCT) dan pengekodan entropi untuk mengalih keluar imej berlebihan dan data warna, ia boleh memampatkan imej dalam ruang simpanan yang kecil, tetapi pada tahap tertentu akan menyebabkan kerosakan kepada data imej.
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Bagaimana untuk menamakan semula sambungan semua fail dalam folder, termasuk subfolder
Apr 14, 2023 pm 12:22 PM
Bagaimana untuk menamakan semula sambungan semua fail dalam folder, termasuk subfolder
Apr 14, 2023 pm 12:22 PM
Katakan anda perlu menamakan semula sambungan fail daripada satu sambungan kepada sambungan yang lain, katakan jpg kepada png. Ia mudah, sudah tentu! Tetapi bagaimana jika anda mempunyai berbilang fail yang sambungannya perlu ditukar? Atau lebih teruk, bagaimana jika berbilang fail ini juga terletak dalam berbilang folder dan subfolder, dalam satu folder? Nah, bagi orang biasa, ini boleh menjadi mimpi ngeri. Tetapi untuk seorang geek, sama sekali tidak. Persoalannya sekarang, adakah anda seorang geek? Nah, dengan bantuan Halaman Geek, anda pasti! Dalam artikel ini, kami menerangkan cara mudah menamakan semula sambungan semua fail dalam folder, termasuk subfolder pilihan anda, daripada satu sambungan ke sambungan yang lain melalui kaedah skrip kelompok. Notis:
 Apakah perbezaan antara png dan jpg
Feb 23, 2024 pm 04:21 PM
Apakah perbezaan antara png dan jpg
Feb 23, 2024 pm 04:21 PM
png dan jpg ialah dua format fail imej biasa, yang berbeza dalam pemampatan, kualiti dan ketelusan imej. Pertama, mari kita lihat bagaimana ia memampatkan. JPG (juga dipanggil JPEG) menggunakan algoritma pemampatan lossy untuk mengurangkan saiz fail dengan mengurangkan maklumat terperinci dan warna dalam imej. Kaedah pemampatan ini boleh mengurangkan saiz fail dengan ketara, tetapi akan kehilangan sedikit butiran, terutamanya pada nisbah mampatan yang tinggi. PNG (juga dikenali sebagai Grafik Rangkaian Mudah Alih) menggunakan algoritma pemampatan tanpa kerugian, yang tidak kehilangan sebarang butiran imej dan menyediakan lebih tinggi





