
Dalam HTML, teg ol digunakan untuk mentakrifkan senarai tersusun Susunan senarai dipaparkan secara berangka Kandungan dalam senarai ditakrifkan oleh tag li ;li>..”;

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah penggunaan teg ol dalam html
Gunakan teg
Boleh dipaparkan menggunakan CSS, senarai tidak tersusun, boleh menggunakan tag
Sintaks adalah seperti berikut:
1 2 3 4 |
|
Contohnya adalah seperti berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
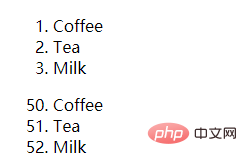
Hasil output:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah kegunaan tag ol dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!