 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menetapkan teg baca sahaja dalam html5
Bagaimana untuk menetapkan teg baca sahaja dalam html5
Bagaimana untuk menetapkan teg baca sahaja dalam html5
Dec 31, 2021 am 10:08 AMDalam HTML5, anda boleh menggunakan atribut baca sahaja untuk menetapkan teg baca sahaja dan tidak boleh ditukar Atribut ini digunakan untuk menetapkan medan teg yang ditentukan menjadi baca sahaja Ia boleh dipilih dan disalin tetapi tidak boleh diubah suai. Sintaksnya ialah "readonly="readonly "".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Cara menetapkan teg baca sahaja dalam HTML5
Atribut baca sahaja menentukan bahawa medan input adalah baca sahaja.
Medan baca sahaja tidak boleh diubah suai. Walau bagaimanapun, pengguna masih boleh tab ke medan dan memilih atau menyalin teksnya.
Atribut baca sahaja menghalang pengguna daripada mengubah suai nilai sehingga syarat tertentu dipenuhi (seperti kotak semak sedang diperiksa). Kemudian, anda perlu menggunakan JavaScript untuk menghapuskan nilai baca sahaja dan menukar medan input kepada keadaan boleh diedit.
Atribut baca sahaja boleh digunakan dengan atau .
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
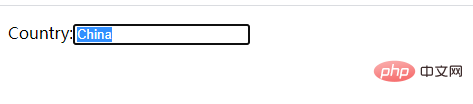
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</body>
</html>Hasil keluaran:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan teg baca sahaja dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?













