 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Pengenalan terperinci kepada vuex in vue (penjelasan dan contoh terperinci)
Pengenalan terperinci kepada vuex in vue (penjelasan dan contoh terperinci)
Pengenalan terperinci kepada vuex in vue (penjelasan dan contoh terperinci)
Artikel ini memberi anda pengetahuan tentang vuex dalam vue Vuex ialah model pengurusan negeri yang dibangunkan khas untuk aplikasi Vue.js.

Konsep
Vuex ialah corak pengurusan keadaan yang dibangunkan khusus untuk aplikasi Vue.js. Ia menggunakan storan terpusat untuk mengurus status semua komponen aplikasi dan menggunakan peraturan yang sepadan untuk memastikan status berubah dengan cara yang boleh diramal.
Pemasangan
- Gunakan teg skrip dalam HTML untuk memperkenalkan
<script src="vue.js"></script> <script src="vuex.js"></script>
- Gunakan npm untuk memuat turun dan memasang projek Vue (memerlukan Persekitaran nod untuk dipasang)
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
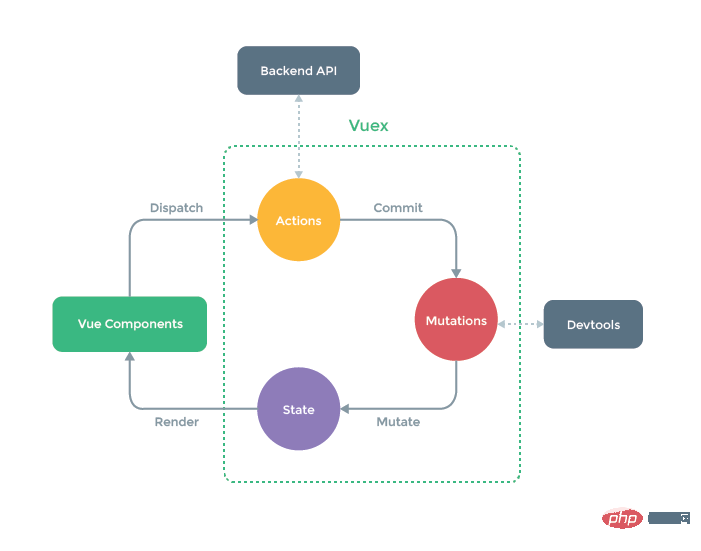
Ikon Vuex

Vuex berbeza daripada objek global ringkas dalam dua berikut mata:
Storan keadaan Vuex adalah reaktif. Apabila komponen Vue membaca keadaan daripada kedai, jika keadaan dalam kedai berubah, komponen yang sepadan akan dikemas kini dengan cekap sewajarnya.
Anda tidak boleh terus menukar keadaan dalam kedai. Satu-satunya cara untuk menukar keadaan dalam stor adalah dengan melakukan mutasi secara eksplisit. Ini membolehkan kami menjejaki setiap perubahan keadaan dengan mudah, membolehkan kami melaksanakan beberapa alatan untuk membantu kami memahami aplikasi kami dengan lebih baik.
Kedai
Teras setiap aplikasi Vuex ialah kedai (gudang). "Kedai" pada asasnya ialah bekas yang mengandungi kebanyakan keadaan dalam aplikasi anda.
Nyatakan
Sumber data yang memacu aplikasi dan digunakan untuk menyimpan data biasa untuk semua komponen.
Getter
Getter boleh difahami sebagai sifat pengiraan kedai Nilai pulangan getter akan dicache mengikut kebergantungannya, dan hanya berlaku apabila kebergantungannya nilai berlaku Ia akan dikira semula hanya jika ia berubah.
Mutasi
Objek mutasi menyimpan fungsi panggil balik yang menukar data Nama fungsi secara rasmi dipanggil jenis Parameter pertama ialah keadaan, dan parameter kedua ialah muatan. , iaitu, parameter tersuai. mutasi mestilah fungsi segerak. Kaedah dalam objek mutasi perlu menggunakan store.commit untuk memanggil
Tindakan
Tindakan melakukan mutasi dan bukannya mengubah keadaan secara langsung. tindakan boleh mengandungi sebarang operasi tak segerak. Kaedah dalam objek tindakan perlu dipanggil menggunakan store.dispatch.
Fungsi Tindakan menerima objek konteks dengan kaedah dan sifat yang sama seperti tika kedai, jadi anda boleh memanggil context.commit untuk menyerahkan mutasi atau mendapatkan keadaan dan getter melalui context.state dan context.getters.
Modul
Memandangkan pokok keadaan tunggal digunakan, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar. Apabila aplikasi menjadi sangat kompleks, objek stor berpotensi menjadi agak kembung. Untuk menyelesaikan masalah di atas, Vuex membenarkan kami membahagikan kedai kepada modul. Setiap modul mempunyai keadaan, mutasi, tindakan, getter, dan juga submodul bersarang sendiri—dipecah dengan cara yang sama dari atas ke bawah.
Penggunaan vuex dalam HTML
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>Penggunaan vuex dalam projek Vue (dua jenis)
- Tulis vuex dalam fail main.js
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Panggil
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>- dalam komponen untuk memisahkan vuex
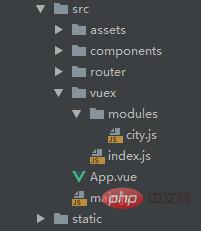
Buat direktori vuex dalam direktori src dan buat Direktori modul baharu dan fail index.js diletakkan dalam direktori vuex 
Perkenalkan direktori vuex ke dalam fail main.js
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Tulis kod berikut dalam index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})Cipta fail city.js baharu dalam direktori modul dengan kod berikut:
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Tetapkan nilai dalam komponen
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Tetapkan nilai dalam komponen lain Gunakan
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>
Atas ialah kandungan terperinci Pengenalan terperinci kepada vuex in vue (penjelasan dan contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ialah salah satu rangka kerja bahagian hadapan paling popular pada masa ini, yang menyediakan Vuex sebagai penyelesaian untuk mengurus keadaan global. Menggunakan Vuex boleh menjadikan pengurusan negeri lebih jelas dan lebih mudah diselenggarakan Amalan terbaik Vuex akan diperkenalkan di bawah untuk membantu pembangun menggunakan Vuex dengan lebih baik dan meningkatkan kualiti kod. 1. Gunakan keadaan organisasi modular Vuex menggunakan pepohon keadaan tunggal untuk mengurus semua keadaan aplikasi, mengekstrak keadaan daripada komponen, menjadikan pengurusan negeri lebih jelas dan lebih mudah difahami. Dalam aplikasi dengan banyak keadaan, modul mesti digunakan
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Dalam aplikasi Vue, menggunakan vuex ialah kaedah pengurusan keadaan biasa. Walau bagaimanapun, apabila menggunakan vuex, kadangkala kita mungkin menghadapi mesej ralat sedemikian: "Ralat:[vuex]donotmutatevuexstorestateoutsidemutationhandlers Apakah maksud mesej ralat ini? Mengapa mesej ralat ini muncul? Bagaimana untuk membetulkan ralat ini? Artikel ini akan membincangkan isu ini secara terperinci. Mesej ralat mengandungi
 Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Apakah yang Vuex lakukan? Vue rasmi: Alat pengurusan negeri Apakah pengurusan negeri yang perlu dikongsi di antara pelbagai komponen, dan ia responsif, satu perubahan, semua perubahan? Contohnya, beberapa maklumat status yang digunakan secara global: status log masuk pengguna, nama pengguna, maklumat lokasi geografi, item dalam troli beli-belah, dll. Pada masa ini, kami memerlukan alat sedemikian untuk pengurusan status global, dan Vuex ialah alat sedemikian. Pengurusan keadaan halaman tunggal Paparan–>Tindakan–>Lapisan paparan keadaan (paparan) mencetuskan tindakan (tindakan) untuk menukar keadaan (keadaan) dan bertindak balas semula untuk melihat lapisan (pandangan) vuex (Vue3.
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Dalam projek Vue.js, vuex ialah alat pengurusan keadaan yang sangat berguna. Ia membantu kami berkongsi keadaan antara berbilang komponen dan menyediakan cara yang boleh dipercayai untuk mengurus perubahan keadaan. Tetapi apabila menggunakan vuex, kadangkala anda akan menghadapi ralat "Error:[vuex]unknownactiontype:xxx". Artikel ini akan menerangkan punca dan penyelesaian ralat ini. 1. Punca ralat Apabila menggunakan vuex, kita perlu menentukan beberapa tindakan dan mu
 Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Apabila ditanya dalam temu bual tentang prinsip pelaksanaan vuex, bagaimanakah anda harus menjawab? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pelaksanaan vuex. Saya harap ia akan membantu anda!
 Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Menggunakan Vuex dalam aplikasi Vue adalah operasi yang sangat biasa. Walau bagaimanapun, kadangkala apabila menggunakan Vuex, anda akan menemui mesej ralat "TypeError: Cannotreadproperty'xxx'ofundefined". Sebab masalah ini sebenarnya sangat jelas Ia adalah kerana apabila memanggil atribut Vuex tertentu, atribut ini tidak ditetapkan dengan betul.
 Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Langkah khusus: 1. Pasang vuex (vue3 disyorkan 4.0+) pnpmivuex-S2, konfigurasikan konfigurasi global importstorefrom'@/store'//hx-app dalam main.js constapp=createApp(App)app.use(store) 3 . Cipta folder dan fail baharu yang berkaitan Di sini, konfigurasikan berbilang js di dalam vuex yang berbeza untuk meletakkan halaman dan fail yang berbeza, kemudian gunakan fail teras Import.meta.glob daripada
 Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue? Vue ialah rangka kerja JavaScript popular yang menggunakan model pembangunan berasaskan komponen, membolehkan kami membina aplikasi yang kompleks dengan lebih mudah. Dalam proses pembangunan komponen Vue, kita sering menghadapi situasi yang memerlukan komunikasi antara komponen yang berbeza. Vuex ialah alat pengurusan negeri yang disyorkan secara rasmi oleh Vue Ia menyediakan pengurus storan berpusat dan menyelesaikan masalah komunikasi antara komponen. Artikel ini akan memperkenalkan cara menggunakan Vuex untuk komunikasi komponen dalam Vue



