 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript
Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript
Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript
Prototaip dan rantaian prototaip adalah perkara yang sukar dan perkara penting dalam JavaScript Artikel berikut akan membantu anda memahami prototaip dan rantaian prototaip saya harap ia akan membantu anda.

Jika pemahaman anda tentang prototaip dan rantaian prototaip masih berada pada tahap yang sangat cetek dan samar-samar, anda juga boleh membaca artikel saya, ia sepatutnya dapat Anda boleh membantu . Jika ia membantu anda sama sekali, sila suka, komen dan ke hadapan. Jika anda mempunyai sebarang pertanyaan atau keraguan, anda boleh meninggalkan mesej di ruangan komen saya akan membalas anda secepat mungkin perkara menjadi yang betul, yang memberi manfaat kepada industri kami.
Walaupun saya sering menjawab soalan temuduga tentang prototaip sebelum ini, saya sentiasa berada pada tahap kekaburan yang sangat cetek tentang mata pengetahuan, dan sering terlupa (saya percaya ini adalah sama untuk semua orang, hahaha). cuti Tahun Baru (akhirnya saya menyentuh papan kekunci), saya mengikuti video dari Stesen B untuk mendapatkan beberapa pengetahuan yang berkaitan, dan akhirnya saya memahaminya secara keseluruhan. Di sini mereka disusun dan diringkaskan.
Uuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu>
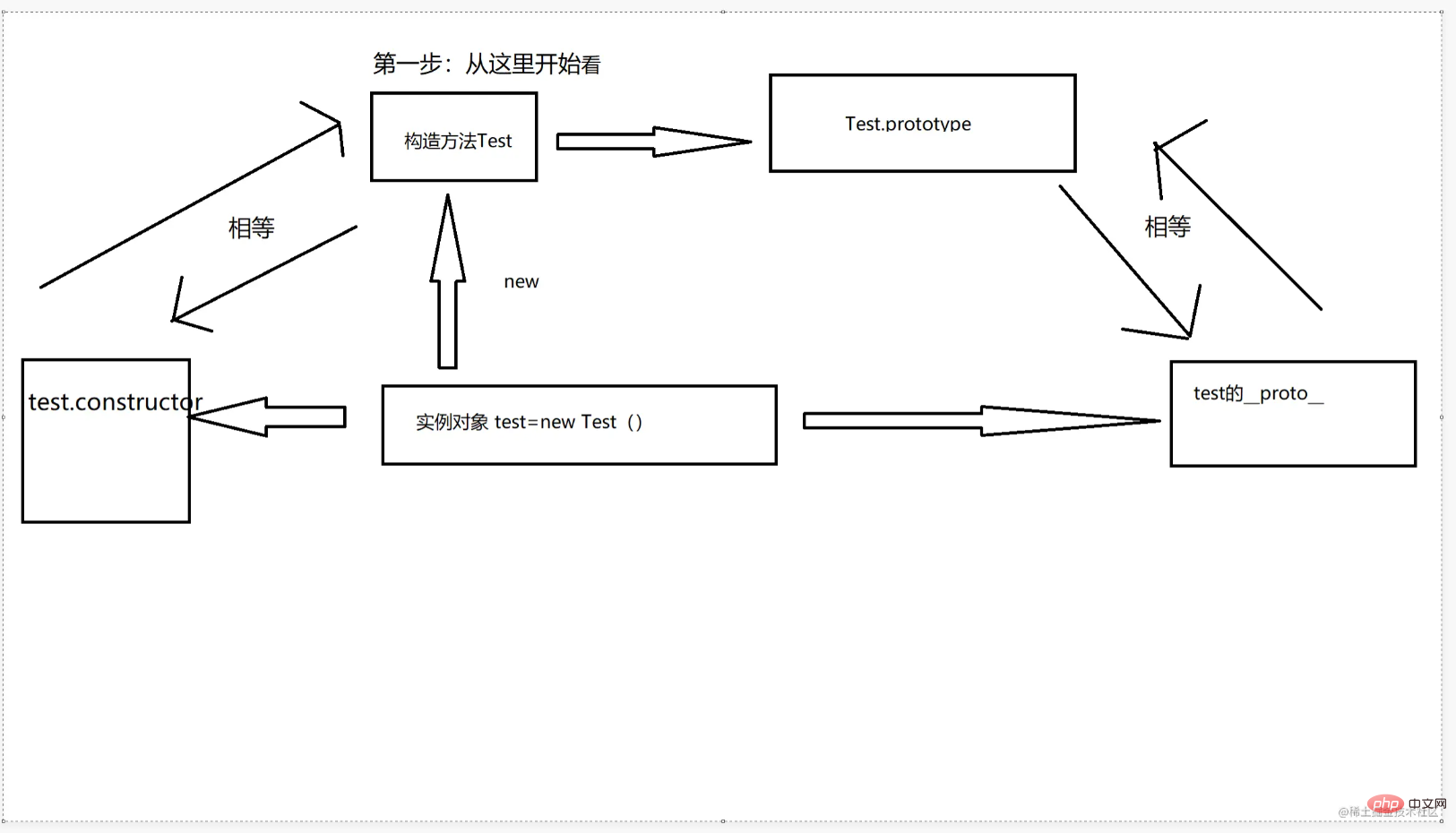
Mula-mula ketahui hubungan yang sepadan
: Prototaip
: Rantai prototaip (titik pautan) prototype__proto__
-
: Atribut fungsi -> >: Pada objek Atribut -> Jangan fikir terlalu rumit, ia sebenarnya objek biasa {}
prototype- Objek
__proto__memegang pembina objek
Fungsi ialah objek khas, jadi
__proto__juga wujud dalam fungsi, dan ia adalahprototypeSatu perkara yang orang sering abaikan dan lupa:
__proto__ialah kaedah (pembina),functionialah objek contoh! ! !
Objectnew Object ialah pembina objek instantiated
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
Prototaip
constructor
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
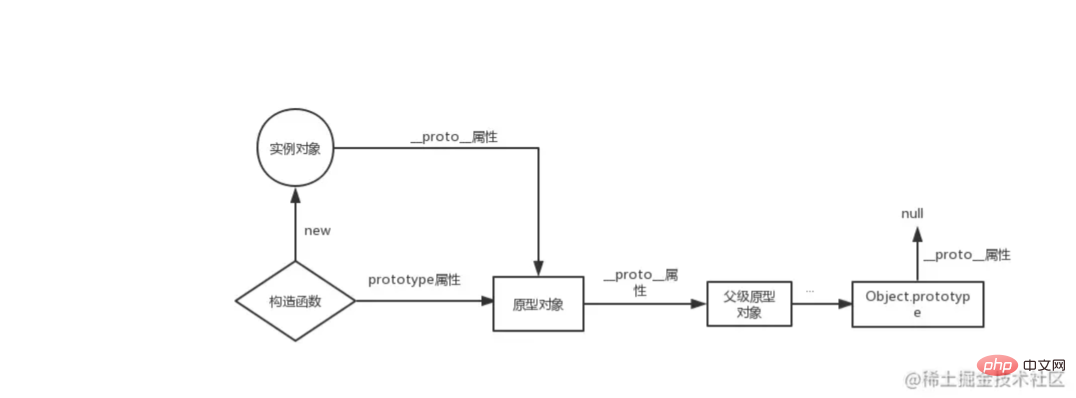
console.log(test)Bolehkah anda menerangkan rantai prototaip?
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null memegang  pembina objek ialah objek sekali lagi, jadi ia juga mempunyai
pembina objek ialah objek sekali lagi, jadi ia juga mempunyai
, dengan itu membentuk rantaian
objek dengan sebagai titik pautan (untuk __proto__) dan nilai sebagai kaedah pembina, iaitu rantai prototaip. prototypeprototype__proto__Object.__proto____proto__keyObjek fungsi khas prototype
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}Ingat jadual surat-menyurat pada permulaan artikel
, kemudian
Memandangkan//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
dan Test Ya, tetapi ada perkara istimewa yang perlu diingati di sini. new Function
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function' membina sendiri. Function__proto__prototypemempunyai Harta Sendiri dan dalam
Function.__proto__===Function.prototypeFunctionmempunyai Harta Sendiri
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
digunakan untuk menentukan sama ada ia adalah harta objek itu sendiri ( Diwarisi daripada rantai bukan prototaip)
dalamhasOwnProperty
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsedigunakan untuk menyemak sama ada objek mengandungi atribut tertentu (termasuk Atribut pada rantai prototaip) [Cadangan berkaitan: tutorial pembelajaran javascript
]in
Atas ialah kandungan terperinci Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



