
Artikel ini akan memperkenalkan kepada anda cara menggunakan CSS tulen untuk mencapai kesan pemuatan Pac-Man. Saya harap ia akan membantu semua orang!

CSS memang sangat menawan. Mungkin mereka yang mengikuti artikel saya baru-baru ini akan tahu bahawa saya telah menerbitkan banyak artikel berkaitan CSS, dan sebahagian daripadanya telah dilihat. di Internet. Kesan seperti ini boleh dihasilkan sendiri, dan kadangkala ia berdasarkan titik pengetahuan yang baru dilihat dan digunakan untuk membuat beberapa perkara yang menyeronokkan.
Idea untuk persembahan yang saya bawa kepada anda hari ini berasal dari halaman pautan rakan blog saya Jika saya tidak boleh meminta sumber untuk avatar orang lain, maka saya akan menambah Memuatkan padanya. . , dan ini 吃豆人 persembahan yang saya bawa hari ini~吃豆人

untuk bertindih Kemudian saya menggunakan kesan animasi untuk membuat bahagian atas berputar mengikut arah jam sebaliknya. dengan memutarkannya 90°, anda boleh membuka dan menutup mulut. margin-top:-50px

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}), kerana saya menggunakan animation dengan div, jadi saya menggunakan elemen pseudo untuk memilih: div dan first-of-type masing-masing, dan memilih Satu dan yang kedua nth-child(2) berfungsi sebagai Mulut Pac-Man. div
animation: rotate_pacman_up 0.75s 0s infinite

s pada tahap yang sama dengan dua divs tadi suka div sangat~div
Semuanya boleh div! ! !Kacang itu sangat mudah berbanding dengan mulut Pertama sekali, ia adalah bulat, dan kedua, animasinya bergerak ke kiri Jika kedua-dua syarat ini dipenuhi, ia akan menjadi baik. Kami terus menggunakan elemen pseudo untuk memilih tiga
s 3, 4 dan 5, dan menambah css ini. div
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
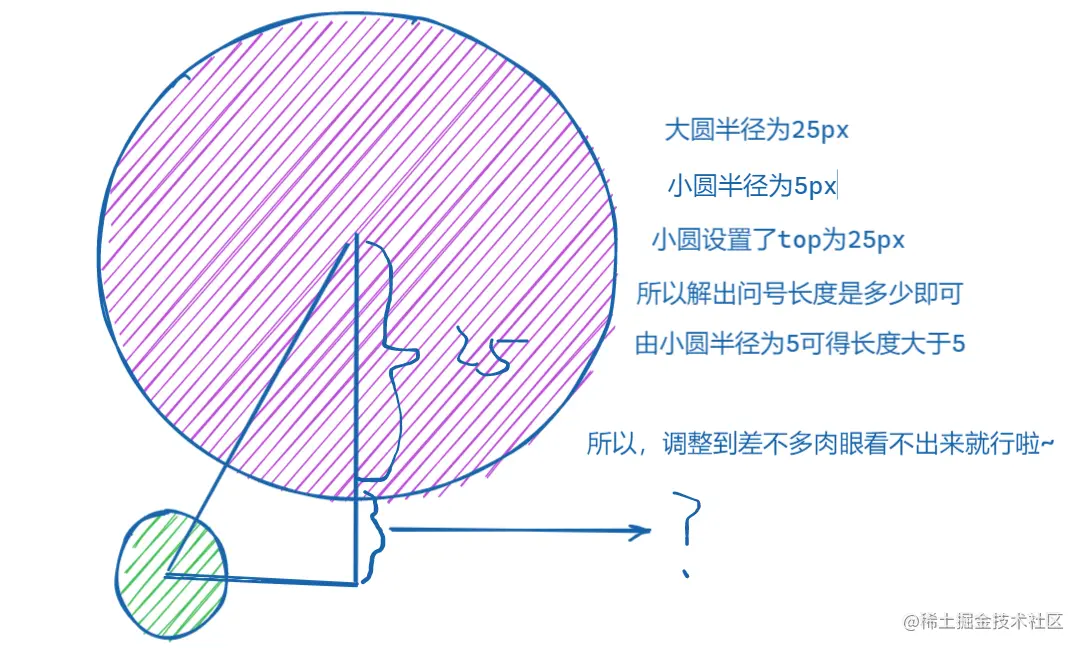
transform: translate(0, -6.25px);
top: 25px;
left: 100px;Adakah sesiapa yang bertanya: Mengapa anda tahu kedudukannya adalahSeterusnya, tambahkan animasi bergerak ke kiri:?
-6.25px呢?
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
} Pada masa yang sama, berhati-hati untuk tidak menetapkan masa mula animasi kepada yang sama, jika tidak, mereka akan Ia disegerakkan! ! ! Tetapan yang saya tetapkan di sini ialah 0.33/0.66/0.99 saat masing-masing~
Macam ni: div
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear


tutorial video css)
Atas ialah kandungan terperinci Gunakan CSS untuk melaksanakan kesan Pemuatan Pac-Man. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!