 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 Bagaimana untuk membina blog dengan Docker dan wordpress (langkah dengan gambar dan teks)
Bagaimana untuk membina blog dengan Docker dan wordpress (langkah dengan gambar dan teks)
Bagaimana untuk membina blog dengan Docker dan wordpress (langkah dengan gambar dan teks)
Lajur WordPressTutorial akan memperkenalkan kepada anda cara menggunakan Docker dan wordpress untuk membina blog peribadi kawan yang memerlukan!
Gunakan Docker dan wordpress untuk membina blog peribadi
1. Pertama datang Jelaskan dua konsep
Docker ialah enjin kontena aplikasi sumber terbuka yang membolehkan pembangun membungkus aplikasi dan pakej pergantungan mereka ke dalam imej mudah alih, dan kemudian menerbitkannya ke mana-mana mesin Linux atau Windows yang popular, virtualisasi juga boleh dicapai. Bekas menggunakan sepenuhnya mekanisme kotak pasir dan tidak akan mempunyai apa-apa antara muka antara satu sama lain
Docker-Compose ialah perkhidmatan orkestrasi Docker Ia adalah alat untuk mentakrif dan menjalankan aplikasi kompleks pada Docker, yang membolehkan Pengguna menggunakan aplikasi teragih dalam kelompok.
- Perkhidmatan (
service): Bekas aplikasi sebenarnya boleh memasukkan beberapa contoh kontena yang menjalankan imej yang sama. - Projek (
project): Unit perniagaan lengkap yang terdiri daripada set bekas aplikasi yang berkaitan, ditakrifkan dalam faildocker-compose.yml. Objek pengurusan lalai
Compose ialah projek dan anda boleh menggunakan subperintah untuk mengurus kitaran hayat sekumpulan bekas dalam projek dengan mudah.
2. Pasang Docker
Kaedah pemasangan khusus boleh dipasang mengikut sistem anda sendiri.
Untuk pemasangan sistem tetingkap, sila rujuk tutorial pemula: https://www.runoob.com/docker/windows-docker-install.html
Pemasangan MacOC:
Pemasangan menggunakan Homebrew
macOS Kita boleh menggunakan Homebrew untuk memasang Docker.
Homebrew Cask sudah menyokong Docker untuk Mac, jadi anda boleh menggunakan Homebrew Cask dengan mudah untuk pemasangan.
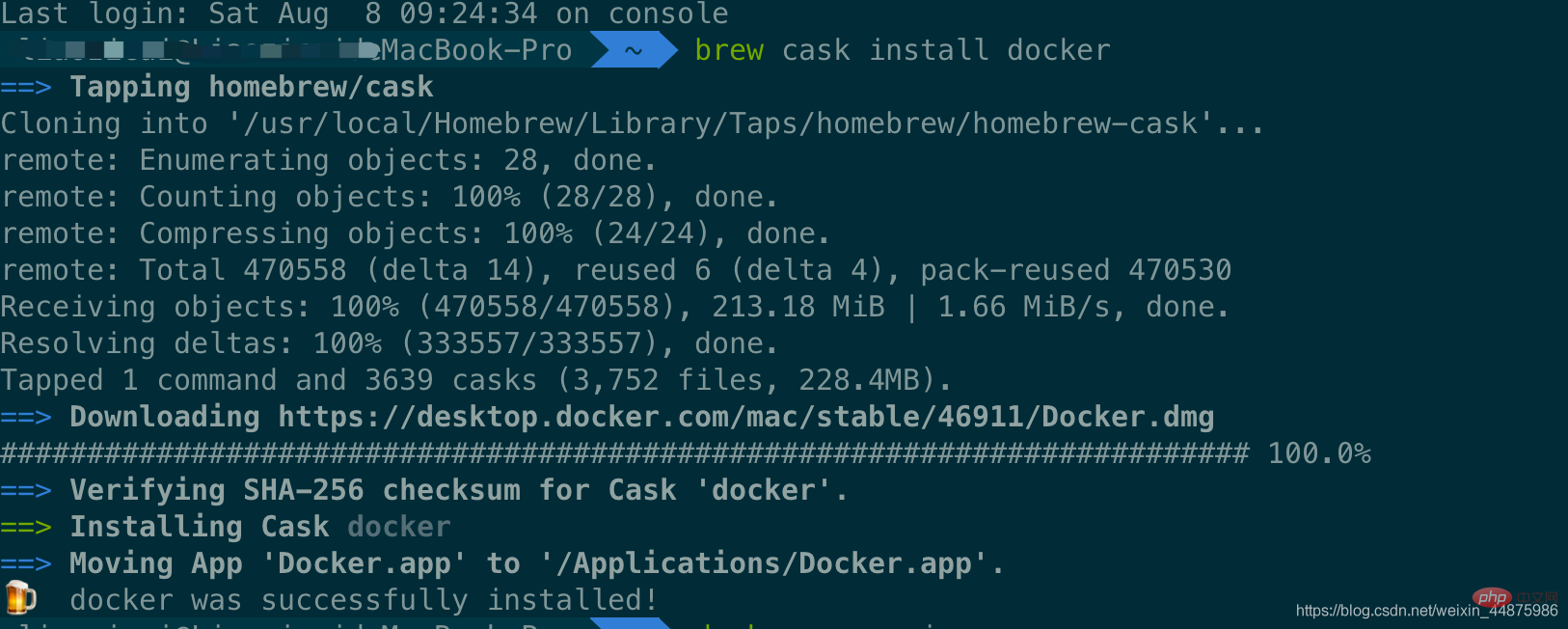
Arahannya ialah:
$ brew cask install docke
Tangkapan skrin khusus pemasangan adalah seperti berikut:

Selepas memuatkan apl Docker, klik Seterusnya, mungkin Ia akan meminta anda untuk kata laluan log masuk macOS anda, hanya masukkannya. Selepas itu, tetingkap gesaan untuk menjalankan Docker akan muncul, dan terdapat juga ikon paus kecil pada bar status 
Selepas memulakan terminal, anda boleh menyemak versi Docker yang dipasang melalui arahan.
$ docker --version Docker version 19.03.12, build 48a66213fe
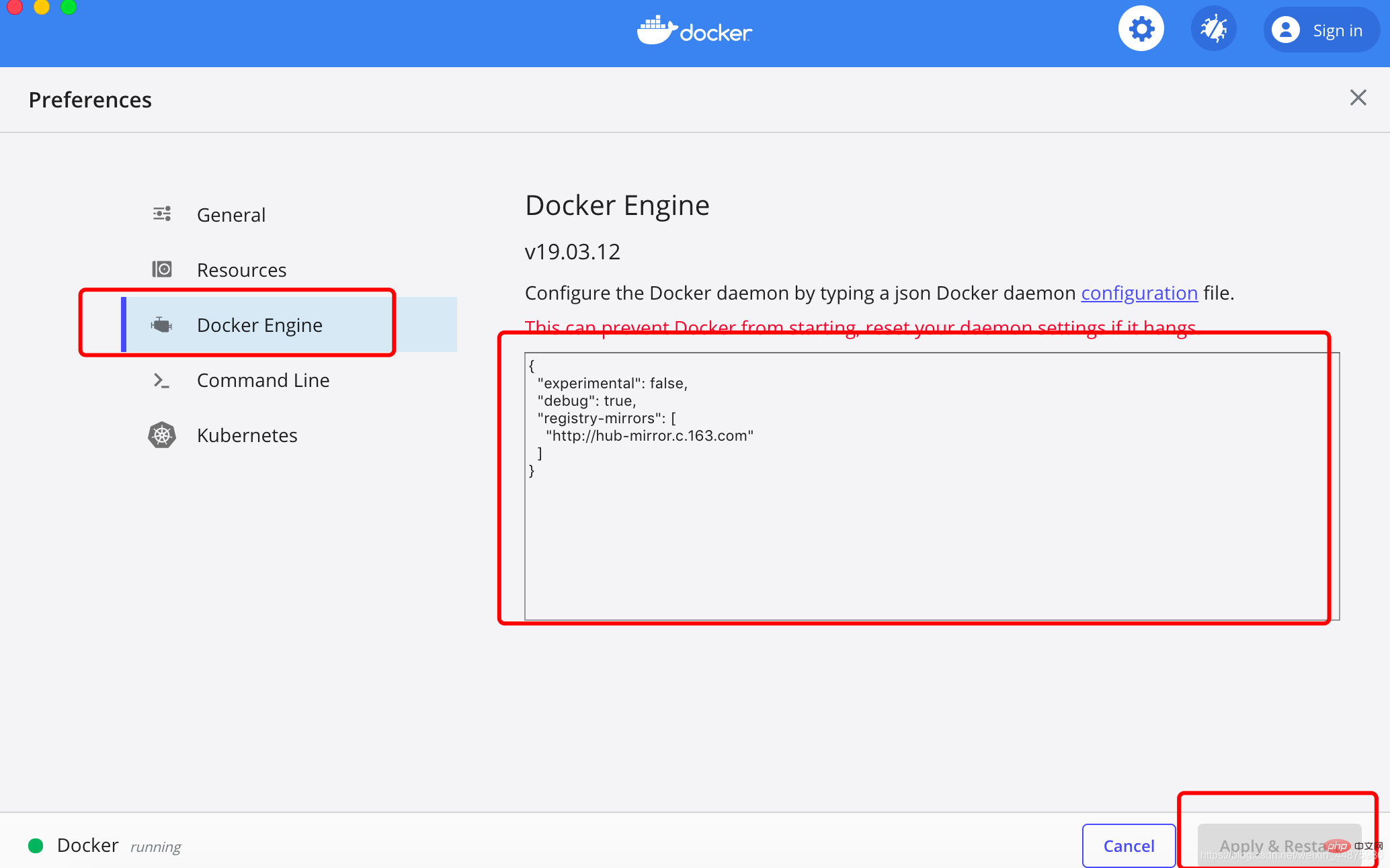
3. Pecutan imej
Memandangkan masalah rangkaian domestik, penarikan imej Docker yang berikutnya adalah sangat perlahan Alamat imej NetEase: http://hub-mirror.c.163.com.
Klik ikon aplikasi Docker untuk mac pada bar tugas -> Hanya isikan alamat pemecut dalam senarai. Selepas pengubahsuaian selesai, klik butang Guna & Mulakan Semula, dan Docker akan memulakan semula dan menggunakan alamat imej yang dikonfigurasikan.

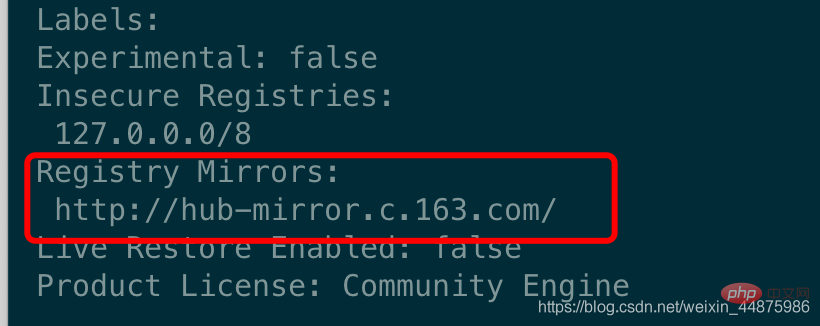
Kemudian masukkan dalam terminal:
$ docker info

4. Pasang WordPress
Buat yang baharu Anda boleh menamakan folder itu apa sahaja yang anda mahu.
Kemudian buat fail docker-compose.yml dan letakkan dalam folder tadi.
Kandungan docker-compose.yml adalah seperti berikut:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}Kemudian masukkan direktori folder yang baru dibuat dalam terminal dan gunakan satu baris arahan untuk menyediakan blog:
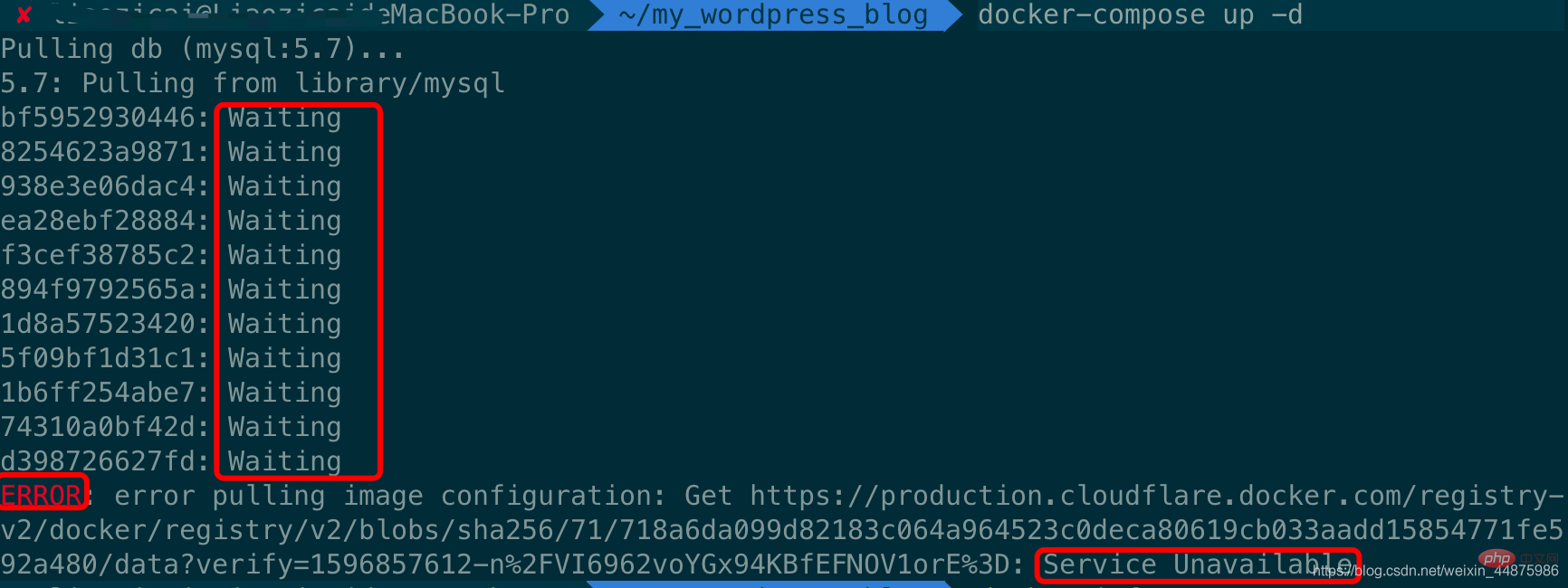
$ docker-compose up -d
Masalah mungkin berlaku di sini, seperti yang ditunjukkan di bawah:

Sebab masalah ini ialah pecutan imej tidak dikonfigurasikan, kerana docker menggunakan negara asing secara lalai Sumber muat turun cermin agak perlahan, jadi ia perlu diubah suai kepada cermin domestik untuk pecutan Untuk kaedah khusus, sila rujuk pada titik 3 sebelumnya, pecutan cermin.
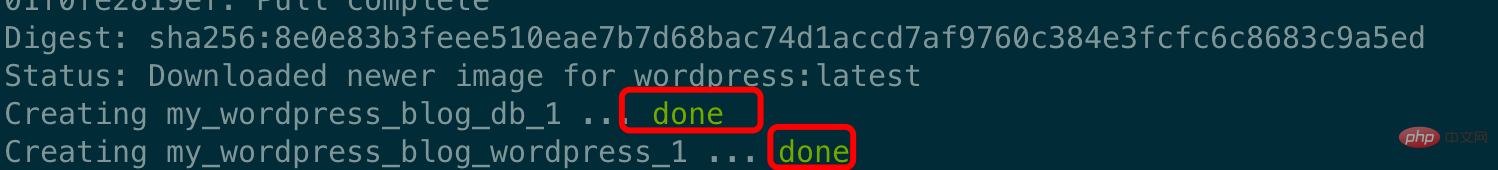
Tangkapan skrin kesan yang berjaya adalah seperti berikut: 
5. Halaman pengurusan bahagian hadapan
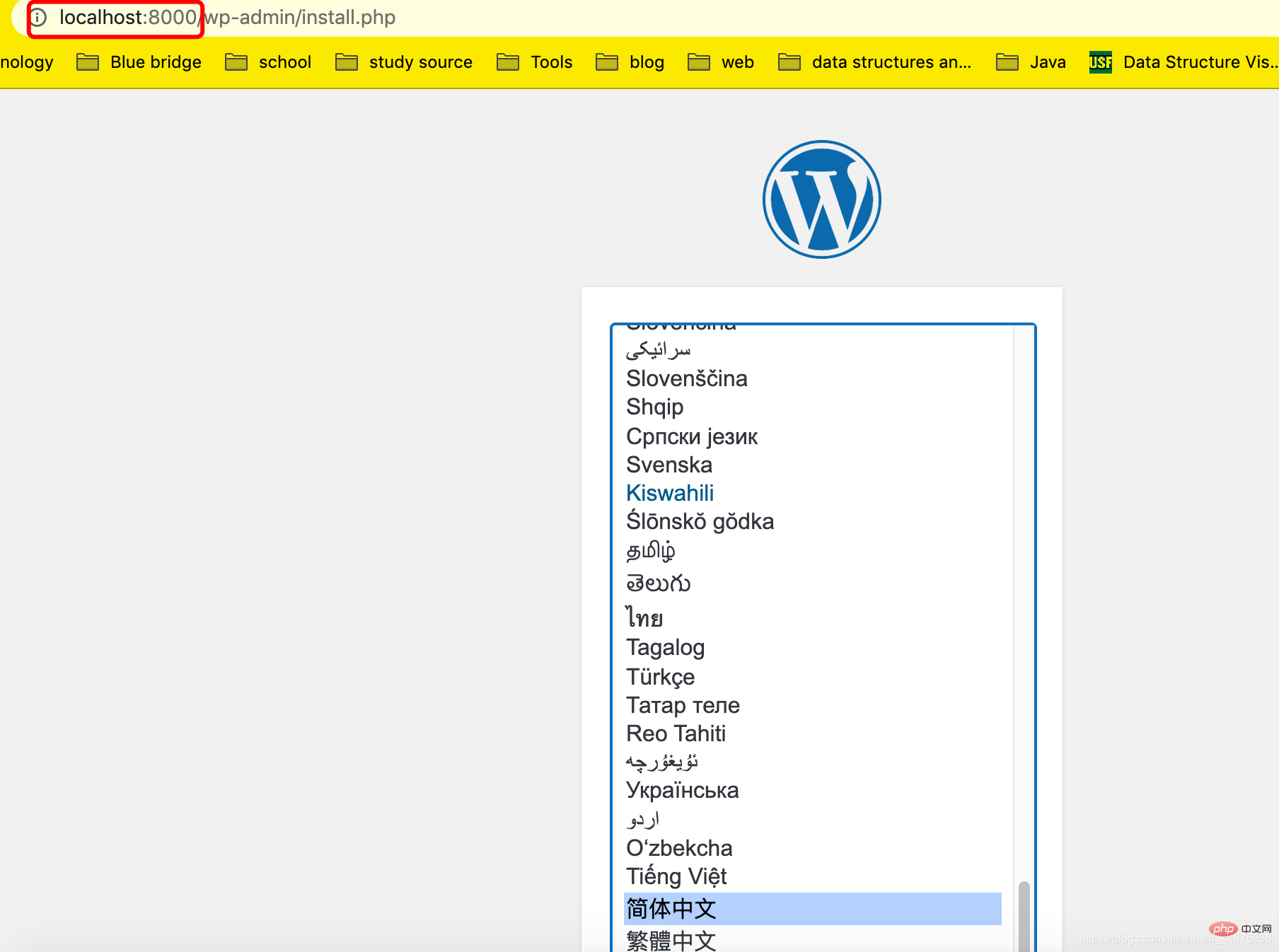
Alamat akses bahagian hadapan: IP:8000/ : Kerana saya baru sahaja membinanya sekarang Blog, jadi IPnya adalah localhost

Masukkan halaman ini, anda boleh memilih bahasa tertentu mengikut keutamaan anda Di sini saya pilih Cina, klik untuk meneruskan.

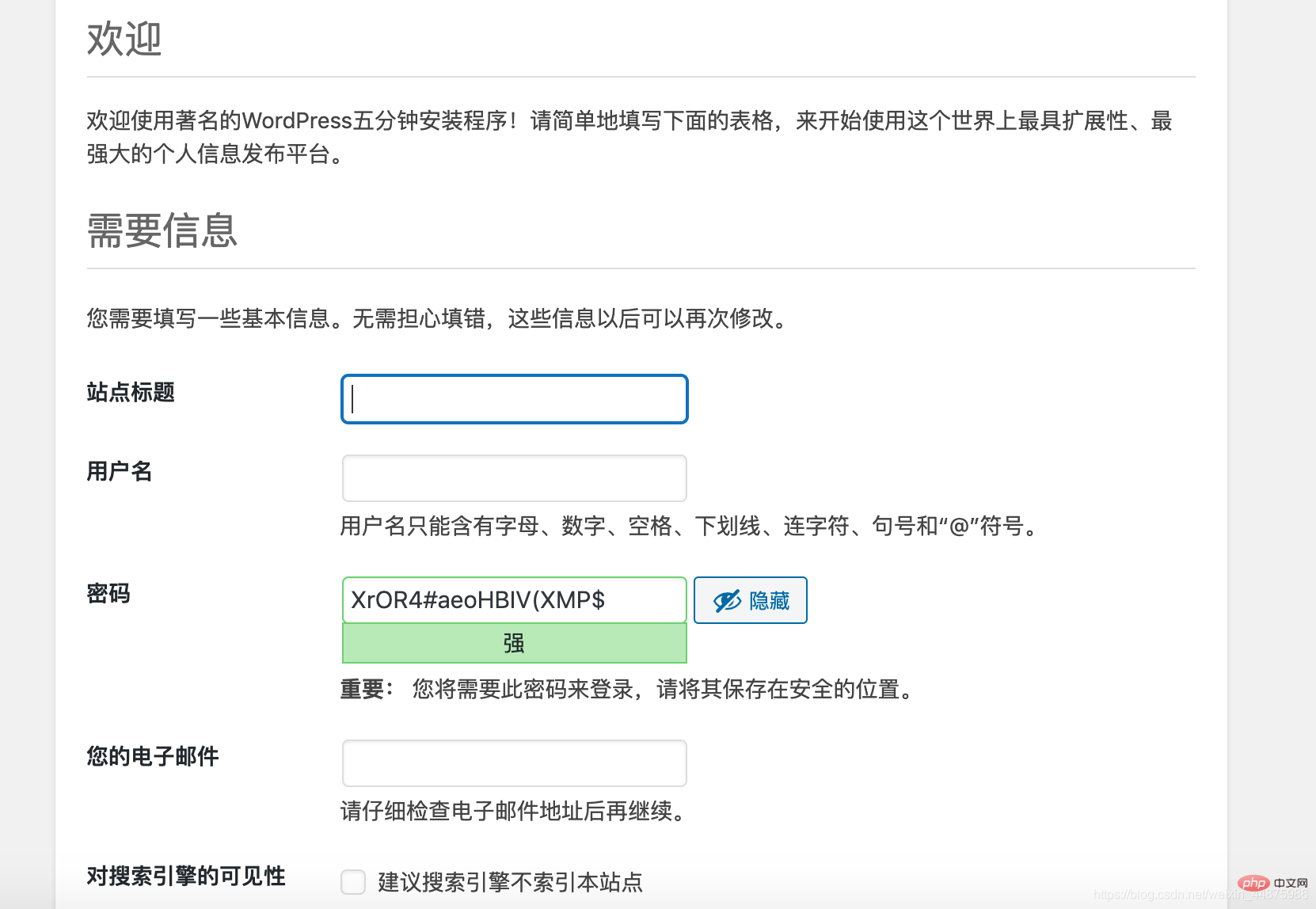
Hanya isi maklumat ini mengikut keutamaan peribadi.
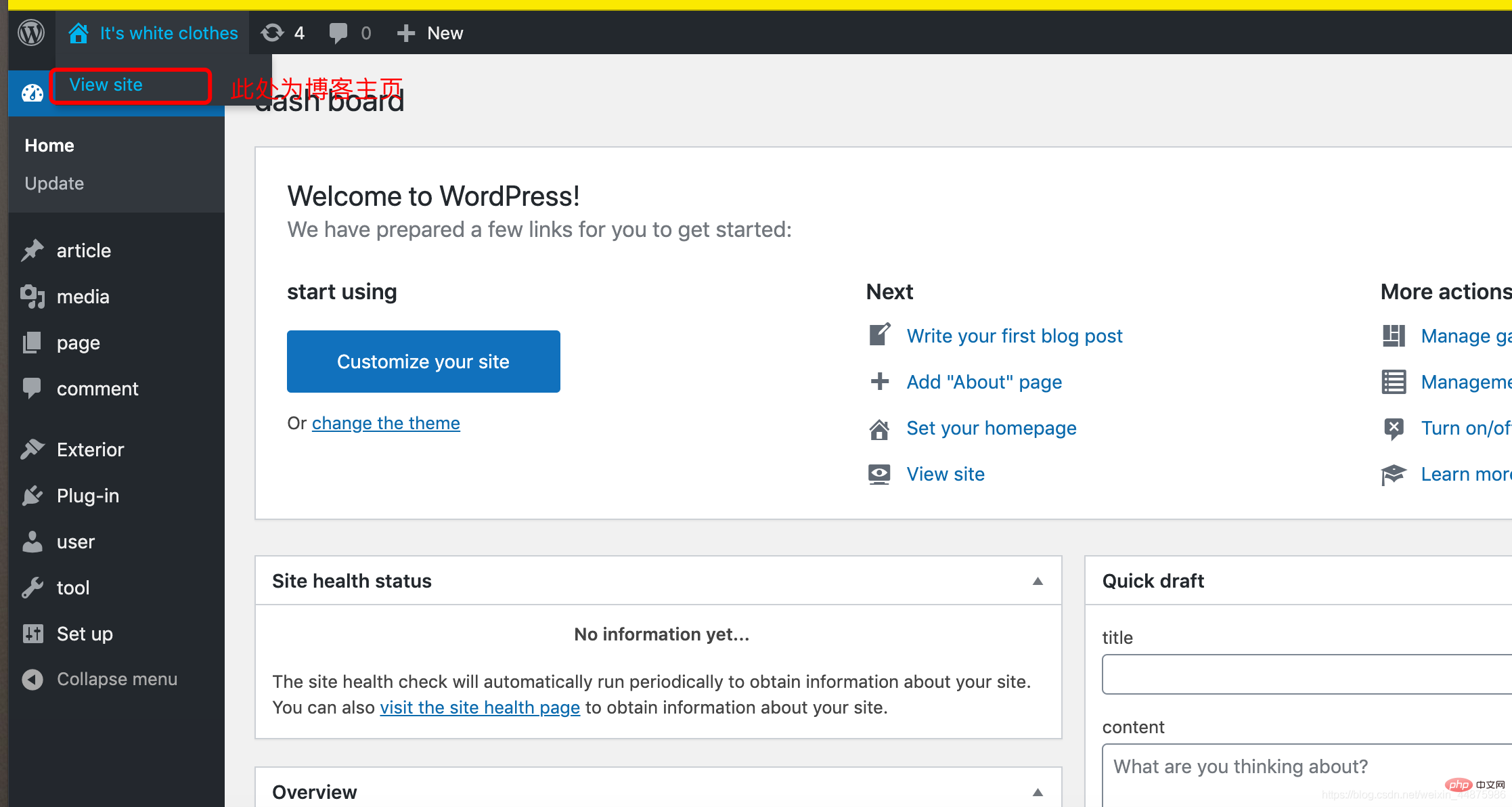
Selepas log masuk ke akaun dan kata laluan anda, halaman belakang blog adalah seperti berikut:

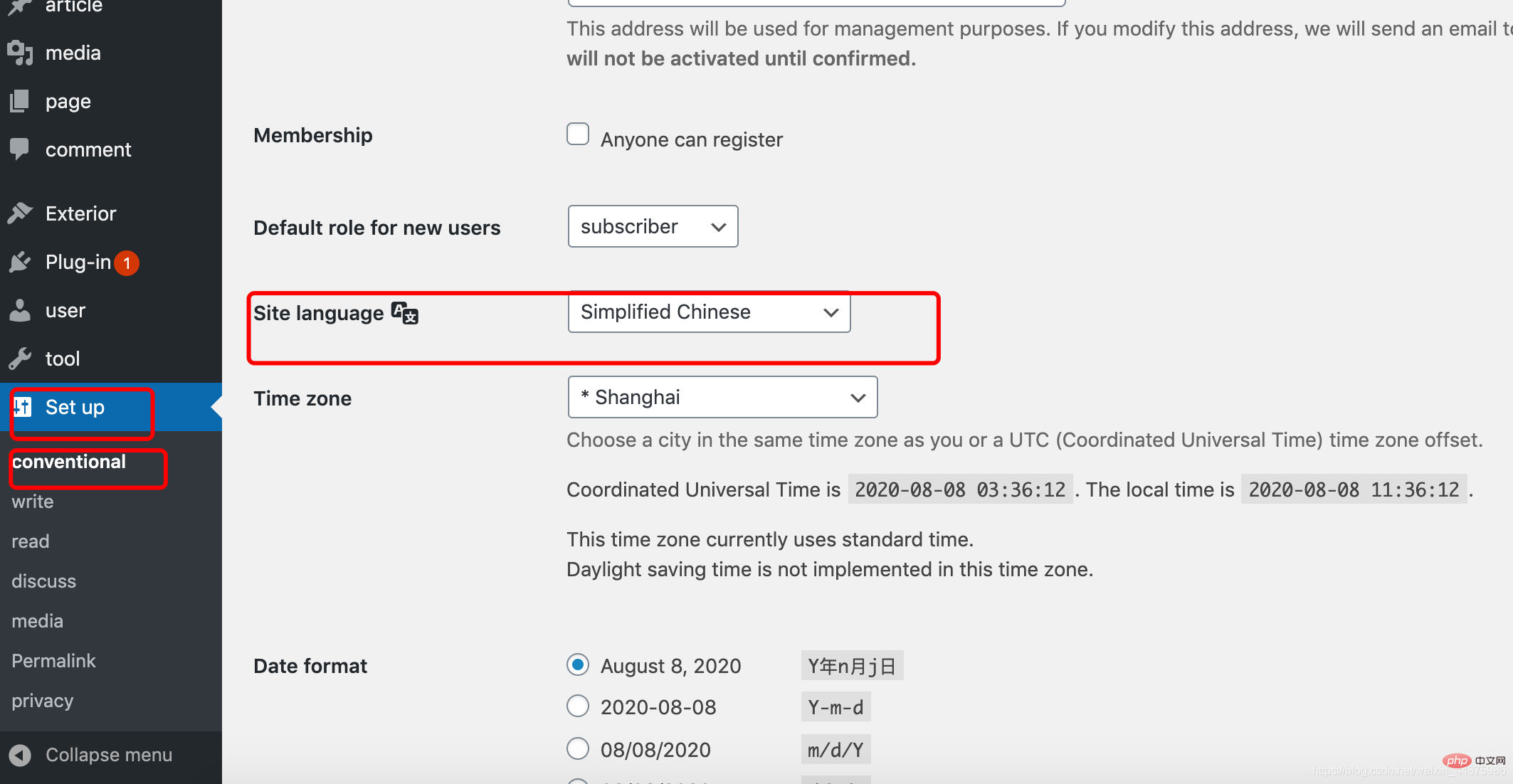
Ubah suai bahasa:

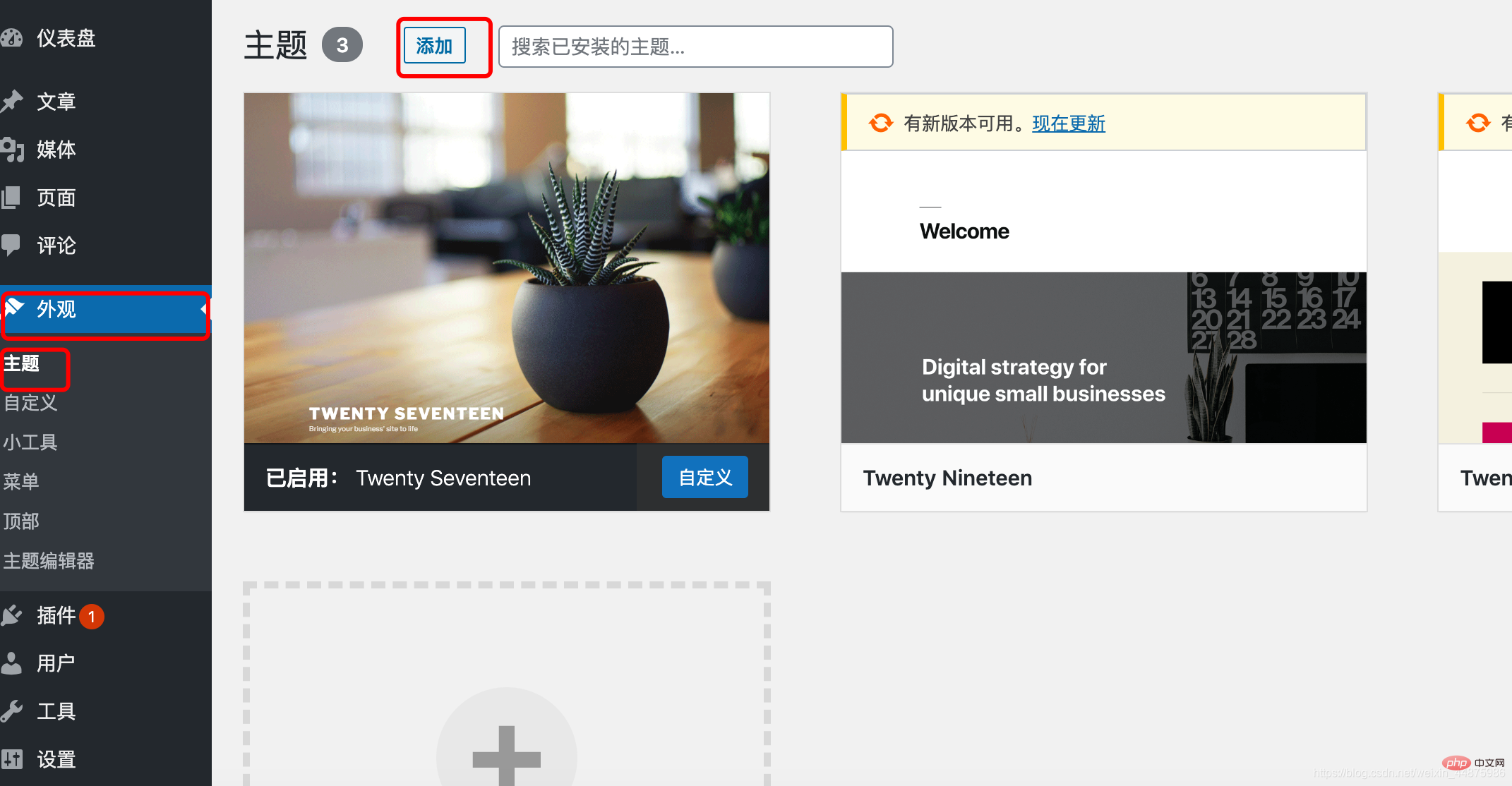
Ubah suai Tema:

Blog peribadi anda kini lengkap!
Jika ia membantu anda, sila beri like!
Atas ialah kandungan terperinci Bagaimana untuk membina blog dengan Docker dan wordpress (langkah dengan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menggunakan desktop docker
Apr 15, 2025 am 11:45 AM
Cara menggunakan desktop docker
Apr 15, 2025 am 11:45 AM
Bagaimana cara menggunakan desktop Docker? Docktop Docktop adalah alat untuk menjalankan bekas Docker pada mesin tempatan. Langkah -langkah untuk digunakan termasuk: 1. Pasang desktop Docker; 2. Mulakan desktop Docker; 3. Buat imej Docker (menggunakan Dockerfile); 4. Membina imej Docker (menggunakan Docker Build); 5. Jalankan bekas Docker (menggunakan Docker Run).
 Cara Mengubah Sumber Imej Docker di China
Apr 15, 2025 am 11:30 AM
Cara Mengubah Sumber Imej Docker di China
Apr 15, 2025 am 11:30 AM
Anda boleh beralih ke sumber cermin domestik. Langkah -langkah adalah seperti berikut: 1. Edit fail konfigurasi /etc/docker/daemon.json dan tambahkan alamat sumber cermin; 2. Selepas menyimpan dan keluar, mulakan semula perkhidmatan Docker Sudo SystemCtl Docker untuk meningkatkan kelajuan muat turun dan kestabilan imej.
 Cara Membaca Versi Docker
Apr 15, 2025 am 11:51 AM
Cara Membaca Versi Docker
Apr 15, 2025 am 11:51 AM
Untuk mendapatkan versi Docker, anda boleh melakukan langkah -langkah berikut: Jalankan arahan Docker "Docker -version" untuk melihat versi klien dan pelayan. Untuk MAC atau Windows, anda juga boleh melihat maklumat versi melalui tab versi Docktop GUI atau menu desktop Docker.
 Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Cara membuat cermin di Docker
Apr 15, 2025 am 11:27 AM
Langkah -langkah untuk membuat imej Docker: Tulis Dockerfile yang mengandungi arahan membina. Bina imej di terminal, menggunakan arahan membina Docker. Tag imej dan tetapkan nama dan tag menggunakan arahan tag docker.
 Cara memanggil Docker LNMP
Apr 15, 2025 am 11:15 AM
Cara memanggil Docker LNMP
Apr 15, 2025 am 11:15 AM
Docker LNMP Container Call Langkah: Jalankan bekas: Docker Run -D -Name LNMP -Container -P 80:80 -P 443: 443 LNMP -Stack Untuk mendapatkan IP Container: Docker Memeriksa LNMP -Container | GREP IPADDRESS ACCESS Laman web: http: // & lt; container ip & gt; /index.phpssh akses: docker exec -it lnmp -container bash akses mysql: mysql -u roo
 Cara mengemas kini imej Docker
Apr 15, 2025 pm 12:03 PM
Cara mengemas kini imej Docker
Apr 15, 2025 pm 12:03 PM
Langkah -langkah untuk mengemas kini imej Docker adalah seperti berikut: Tarik tag imej terkini imej baru memadam imej lama untuk tag tertentu (pilihan) mulakan semula bekas (jika diperlukan)
 Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Cara memeriksa nama bekas Docker
Apr 15, 2025 pm 12:21 PM
Anda boleh menanyakan nama kontena Docker dengan mengikuti langkah -langkah: Senaraikan semua bekas (Docker PS). Tapis senarai kontena (menggunakan arahan grep). Mendapat nama kontena (terletak di lajur "Nama").
 Cara menjalankan arahan Docker
Apr 15, 2025 am 11:24 AM
Cara menjalankan arahan Docker
Apr 15, 2025 am 11:24 AM
Bagaimana cara menjalankan arahan Docker? Pasang Docker dan mulakan daemon. Perintah Docker Biasa: Docker Images: Paparan Docker Imej PS: Paparan Docker Container Run: Run Container Docker Stop: Stop Container Docker RM: Padam Container Berinteraksi dengan Kontena Menggunakan Docker Command: Docker Exec: Execute Command Docker Lampir



