
Artikel ini berdasarkan beberapa butang yang kerap muncul dalam draf reka bentuk dan agak sukar dan sukar untuk dilaksanakan menggunakan CSS. Ia menerangkan cara melaksanakannya sebanyak mungkin menggunakan CSS. Semoga ia membantu semua orang.

Mula-mula mari kita lihat bentuk butang yang biasa dilihat ini:

Butang bucu segi empat tepat dan bucu bulat
Biasanya, ini adalah dua jenis butang yang kami temui - bucu segi empat tepat dan bulat:

Mereka sangat mudah, dengan lebar, ketinggian, sudut bulat dan warna latar belakang.
<div class='btn rect'>rect</div>
<div class='btn circle'>circle</div>.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}Trapezoid dan Paralelogram
Seterusnya, berdasarkan ubah bentuk segi empat tepat, trapezoid dan selari sering muncul butang.
Untuk mencapainya, anda boleh menggunakan transformasi terutamanya, tetapi sila ambil perhatian bahawa selepas menggunakan transformasi, teks dalam label juga akan berubah bentuk dengan cara yang sama Oleh itu, kami biasanya menggunakan unsur-unsur pseudo untuk mencapai penggayaan, supaya anda boleh lakukan Ia tidak menjejaskan teks di dalam butang.
Paralelogram
Gunakan transformasi: skewX(). segi empat selari, lakukan untuk tidak menjejaskan teks dalaman.
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
Jika anda tidak mahu menggunakan unsur pseudo, selain mengubah: skewX(), segiempat selari juga boleh dilaksanakan menggunakan kecerunan.
Mungkin begini:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}Trapezoid
Trapezoid adalah lebih rumit sedikit daripada segi empat selari, ia mempunyai lebih banyak bantuan Perspektif sebenarnya menggunakan transformasi 3D tertentu. Prinsipnya ialah segi empat tepat berputar mengelilingi paksi X, seperti ini:

Gunakan perspektif dan ubah: rotateX() Sudah tentu, ia boleh ditulis bersama:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
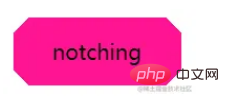
Potong sudut--latar belakang warna pepejal dan latar belakang kecerunan
Sambung Seterusnya ialah graf pemotongan sudut. Kaedah yang paling biasa adalah menggunakan kecerunan linear untuk mencapainya. 🎜>
<div></div>
notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
Nasib baik, kami mempunyai cara lain untuk menggunakan laluan klip untuk memotong bentuk sudut Dengan cara ini, warna latar belakang boleh menjadi sebarang warna tersuai, sama ada warna kecerunan atau warna pepejal:
Hanya laksanakan latar belakang kecerunan, dan kemudian intinya ialah menggunakan laluan klip: polygon() untuk memotong bentuk yang kita mahu (poligon 8 sisi) berdasarkan bentuk segi empat tepat kecerunan ) :<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
}

Butang Anak Panah

Kita boleh menggunakan kecerunan berganda untuk melaksanakan butang anak panah tunggal:
Anak panah muncul:<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
} Bagaimana jika ia adalah bentuk anak panah seperti ini?
Bagaimana jika ia adalah bentuk anak panah seperti ini?
一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到这样一个图形:


所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS mask 属性的原理。
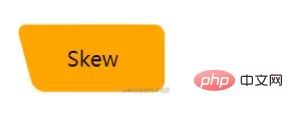
圆角不规则矩形
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

外圆角按钮
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

上述的所有图形的完整代码,你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮
总结一下
基于上述的实现,我们不难发现,一些稍微特殊的按钮,无非都通过拼接、障眼法、遮罩等方式实现。
而在其中:
渐变(线性渐变 linear-gradient、径向渐变 radial-gradient、多重渐变)
遮罩 mask
裁剪 clip-path
变形 transform
发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。
上述的图形,再配合 filter: drop-shadow(),基本都能实现不规则阴影。
再者,更为复杂的图形,如下所示:

还是切图吧,CSS 虽好,实际使用中也需要考虑投入产出比。
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Ringkasan gaya butang aneh yang kerap muncul dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!